标签:alt span 节点 属性 模块化 技术分享 tor size bin
version:1.3.0
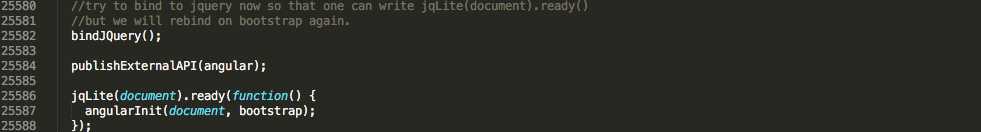
angular.js加载后,首先初始化。初始化包括以下3个部分:
(1)bindJQuey()方法绑定jquery。如果之前加载有jquey,则angulae.element与jquery绑定,否则,angular.element使用angular自己实现的jqlite。
(2)publishExternalAPI(angular)给angular添加属性方法,属性方法暴漏出来,创建模块加载器。
(3)jqLite(document).ready(function(){angularInit(document,bootstarp)});找到angular作用的范围的入口ng-app节点,初始化ng-app关联的模块及其子模块,然后编译链接。

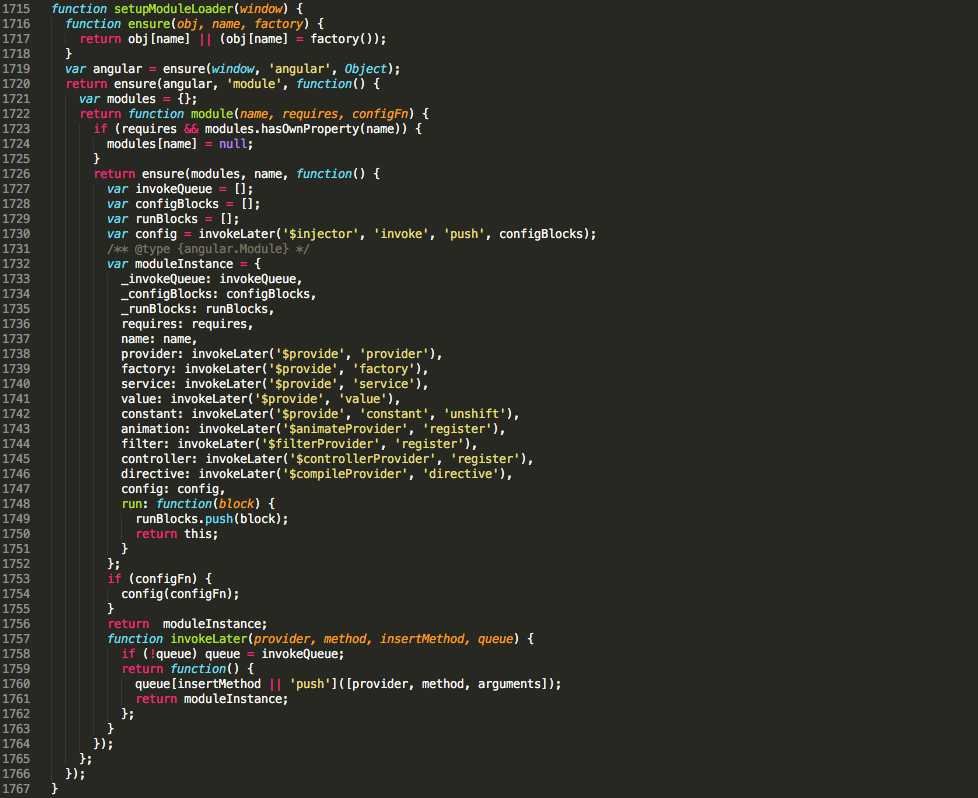
即生成angular.module()函数,用于注册模块、获取模块、给模块注册自己的service、controller 、factory、direactive等。通过setupModuleLoader(window)函数把一个函数返回给angularModule,并且返回的的函数绑定在window.angular.module上。

(1)setupModuleLoader函数实现

a
标签:alt span 节点 属性 模块化 技术分享 tor size bin
原文地址:http://www.cnblogs.com/fe-huahai/p/6985749.html