标签:渲染 png images time lan 代码 str alt r.js
要实现angular路由,我们需要用到angular.js和angular-route.js
在接入网络的情况下,很多网站都可以下载到这个文件。
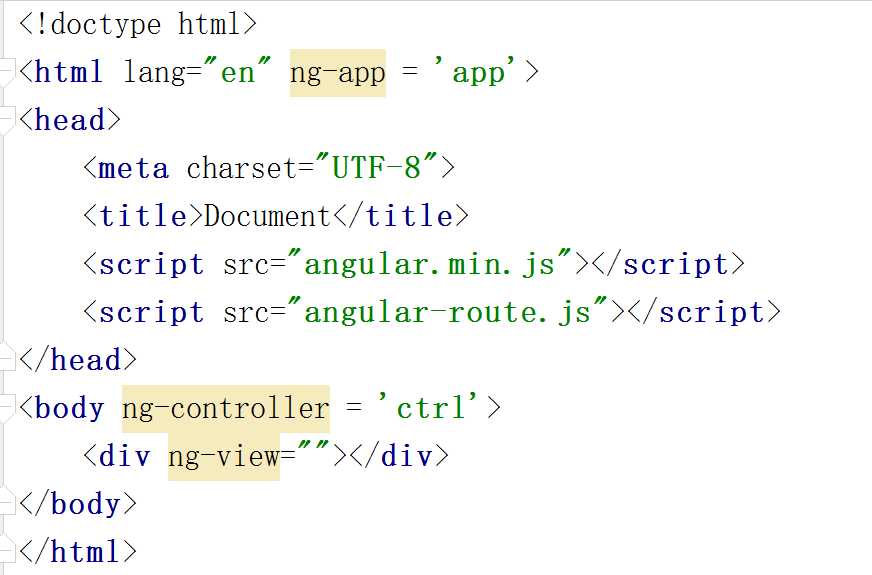
然后呢,将文件引入到你的HTML中,然后是基础格式
html

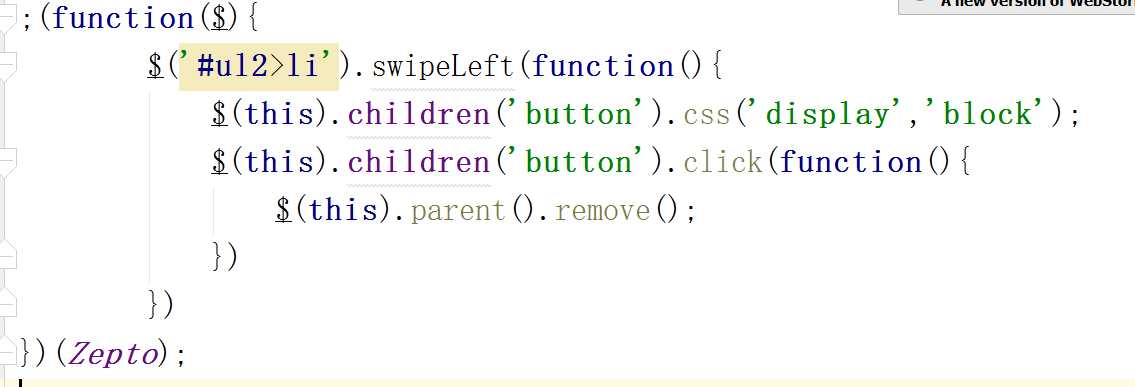
js

这里声明一下,ng-controller不是必须的当我们仅是使用路由不使用控制器时,它是可以去除的。
当时我写过一个用angular路由一个页面的案例,其中包含轮播图,以及zepto.js的一个左切效果,因为页面除了头部和尾部全部是由angular路由来的;

这是一段左切显示按钮的代码,当我切动时,它的效果不能实现。
原因是:因为window.load事件触发的时候,angular还没有开始渲染,所以你写在window.load事件里的函数执行的时候还没有那些元素,你应该等angular渲染完成之后再初始化轮播;
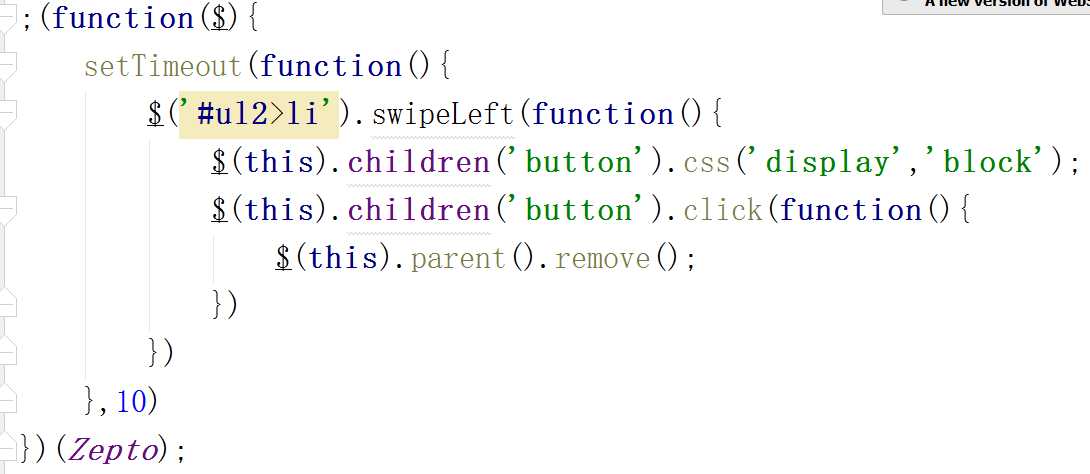
解决的方法:我们可以在我们代码前加入一个一次性计时器 setTimeout

因为setTimeout是在window.onload后运行,所有接可以解决这个小问题了。
你也可以使用angular的其他插件,因为使用angular的基本原则,就是不要想着去操作DOM
标签:渲染 png images time lan 代码 str alt r.js
原文地址:http://www.cnblogs.com/UniverseWang/p/6986479.html