标签:tab 调用 new style ima html idt 流程 val
进行用户选择后记录信息并完成记录(关于写入前端信息的详细分析)
chang_jw
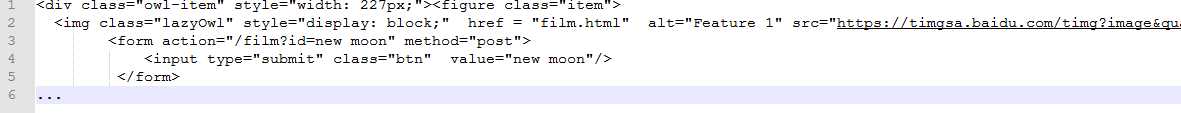
将每个页面的<a href…>告诉后端server, 按照做server的组员的要求进行更改了网页名称,并做好href信息
后端根据此进行访问网页并更改页面上value。
后端通过console.log()进行调试,获取接口处的id值(如/film ?id, 或 /cinema?id),并通过id值访问并进行接口处的操作。

后端记录这些写入表中等待访问。
通过href = film.html进行当用户选择完cinema 进行film界面的跳转实现,
同样方法选择先选film。会直接进行cinema的界面的跳转。
工作流程:
用户操作流程
1.用户注册或者登录:
存取id为111911
用户名为chan
密码为chan

用户进行输入个人的id,用户名以及密码。服务器会进行存储这些信息,到database,并将这些信息存储为一行信息。
通过表的main-key id值来进行记录用户的一整套的操作信息。
2.确定登录成功
点击确定后直接跳转并在页面上显示用户名字信息,为了用户友好化,而最开始是为了后端能够更好的测试是否在写进数据库读取调用到页面上成功。

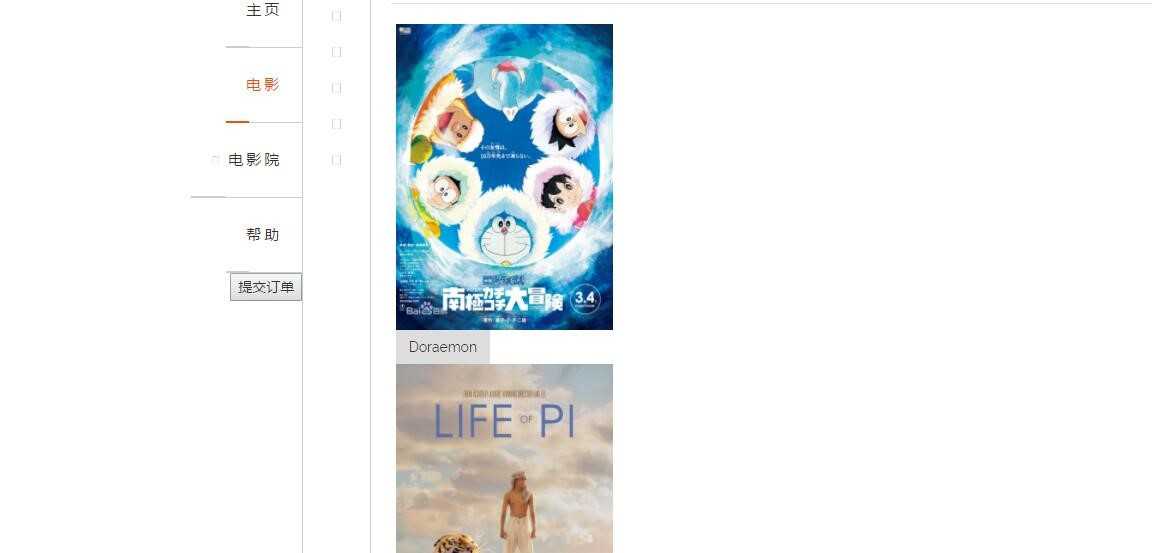
3.选择film和cinema
在这里(电影页面)可以选择电影,并立刻跳转到电影院界面,在电影院界选择电影院,并自动跳转到电影页面。
电影页面

电影院页面:

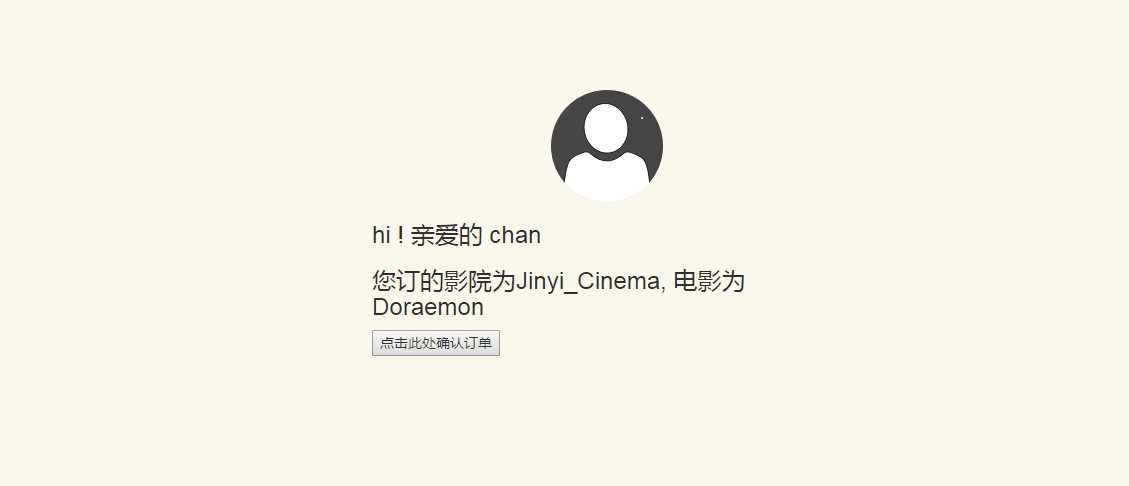
这里选择jinyi_cinema 的Doraemon电影
4.将用户信息以及选择的信息通过点击提交订单按钮来完成显示

.5.最后显示预定成功的信息,并可以点击跳转回主页面

进行用户选择后记录信息并完成记录(关于写入前端信息的详细分析)
前端流程实现方法(用户选择记录完成记录并支持server访问更改)
标签:tab 调用 new style ima html idt 流程 val
原文地址:http://www.cnblogs.com/changjw3/p/6986882.html