标签:image blog this ons display comm cti ima store

{
header: ‘TO_PTN_NM‘,
dataIndex: "TO_PTN_NM",
sortable: true,
renderer: function (v, m, recod, rowindex, colindex) {
if (true) {
m.style = " background-color: #ccffcc;";
};
return v;
},
editor: {
//xtype: ‘textfield‘, selectOnFocus: true
xtype: ‘combo‘, selectOnFocus: true,
forceSelection: false,
value: ‘‘,
editable: false,
typeAhead: false,
store: Ext.create("Scripts.Code.MDM.Logistic.Delivery.DeliveryAttribute.store.HandOverTakeOverReasonStore"),
//tpl: Ext.create(‘Ext.XTemplate‘,
// ‘<tpl for=".">‘,
// ‘<div class="x-boundlist-item">{COMM_CODE}:{COMM_CODE_NM}</div>‘,
// ‘</tpl>‘
// ),
queryMode: ‘local‘,
//queryParam: ‘COMM_CODE‘,
valueField: ‘COMM_CODE_NM‘,
displayField: ‘COMM_CODE_NM‘,
//hiddenName: ‘COMM_CODE‘,
matchFieldWidth: false,//此处要有
listConfig: { width: 200 },
listeners: {
//focus: function (combo, The, eOpts) {
// var grid = combo.up("grid");
// var store = grid.getStore("DeliveryAttributeStore");
// var rowindex = grid.normalGrid.editingPlugin.context.rowIdx;
// var gridrecord = store.data.items[rowindex];
// //
// var delivery = gridrecord.data.TO_GUBUN_CODE;
// var thisStore = combo.getStore();
// var obj = new Object();
// obj.DeliveryKind = delivery;
// thisStore.proxy.extraParams = obj;
// thisStore.load();
//},
change: function (combo, newValue, oldValue, eOpts) {
var grid = combo.up("grid");
var store = grid.getStore("DeliveryAttributeStore");
var rowindex = grid.normalGrid.editingPlugin.context.rowIdx;//这个grid中有锁定的列 var rowindex = grid.lockedGrid.editingPlugin.context.rowIdx;
var gridrecord = store.data.items[rowindex];
gridrecord.set(‘TO_PTN_CODE‘, combo.valueModels[0].data.COMM_CODE);
gridrecord.set(‘TO_PTN_NM‘, combo.rawValue);
//console.log(gridrecord);
}
}
}
},
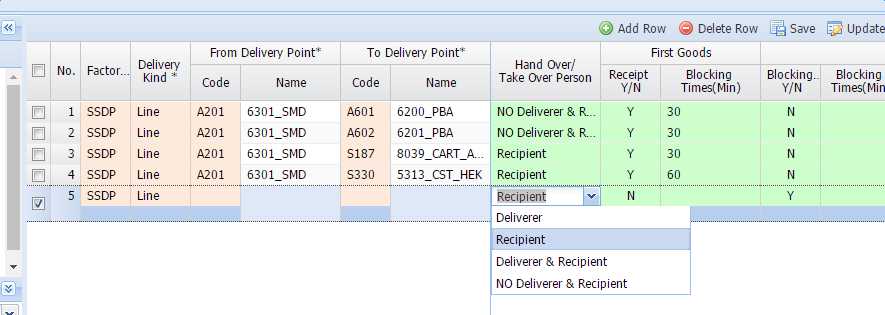
Ext grid中单元格编辑,editor为combobox时用法
标签:image blog this ons display comm cti ima store
原文地址:http://www.cnblogs.com/hqyj/p/6991199.html