标签:lease func 矩阵 open space 运行时 手动 节点 nbsp
ui树及运行时游戏对象
node类是所有ui元素的基类,我们看看它有啥属性
1.位置和变换
position:位置,决定元素显示位置
anchorPoint:锚点,决定元素哪个部分处于这个位置上,这点范围(0-1, 0-1)
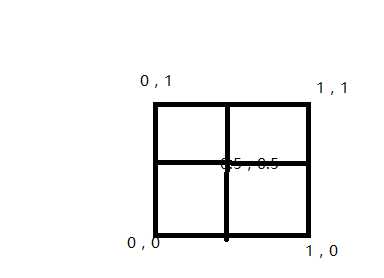
 锚点示意图,假设元素在100,100,锚点为0.5,0.5,则图内中间的点处于100,100这位置
锚点示意图,假设元素在100,100,锚点为0.5,0.5,则图内中间的点处于100,100这位置
两个点决定元素在屏幕哪个位置。锚点影响元素的变换操作,例如旋转缩放等。
2.坐标系
世界坐标系:原点屏幕左下,向右x,向上y
本地坐标系:元素对于自身的坐标系,元素的左下角为原点,右x上y
坐标转换:本地坐标和世界坐标之间的相互转换
p1->convertToNodeSpace(p2->getpos())处于世界坐标的p2的位置转为p1的本地坐标
p1->convertToWorldSpace(p2->getpos())处于p1本地坐标系的p2的位置转为世界坐标
p1->convertToWorldSpaceAR((0,0))获取本身锚点为原点在世界坐标系的位置
3.ui树
树的概念不阐述,ui元素用树来表示,即每一个ui元素有一个父节点,n个子节点,其决定元素层级,绘制顺序,坐标变换,查找等。
ui树的遍历:3d游戏里ui元素可以在任何顺序绘制,因为后面会进行深度测试,而2d则由绘制顺序决定能否被显示,所以需要一层逻辑深度。引擎里有localZOrder和globalZOrder。ui树使用中序遍历。根左边的localz为负数,右边为正数。但是localz是针对元素本身父节点的,如果某节点突然要显示,就要修改其父节点,所以globalz可以用了。元素的globalz默认为0,不为0就优先使用globalz进行绘制顺序决定。绘制顺序影响事件分发的顺序哦。
opengl es并没树的概念,所以需要传入元素的模型变换矩阵进去,这矩阵是相对于世界坐标的。计算方式是父节点的模型视图变换矩阵右乘当前本地坐标的变换矩阵得到。并且只有当脏标记true才会重新计算,来优化性能。
ui元素和内存管理:即上一次说的AutoreleasePool应用,create加入池。如果需要父节点,需要先手动retain防止被释放。
4.应用程序架构
游戏生命周期:applicationDidFinishLaunching() 初始化游戏数据
applicationDidEnterBackGround()游戏进入后台
applicationWillEnterForeground()游戏切回显示
窗口大小:WinSize画布大小,VisiableSize可视窗的大小,winSizeInPixels屏幕实际像素分辨率
场景管理:导演类有各种方法
游戏循环:
5.实时更新游戏对象
帧率:就是fps
scheduler:注册回调,尽量往这注册,而非用node自带的注册
时间线:默认为1,设置可实现全体加速和减速
6.cocos2dx 主线程
cocos2dx为单线程,几乎不考虑线程安全问题,但需要留意各类异步的情况。
在主线程中执行异步处理:scheduler->performFunctionInCocosThread(,,,)注册一个方法指针,让他在所有schedule方法执行后检查和执行。
纹理的异步加载:textureCache会向schedule注册回调addImageAsyncCallback,然后开新线程加载纹理,完毕后会存在_imageInfoQueue,回调执行时会去检查里面有否数据,有则上传到gl内存,然后删除其数据,当所有加载完毕,则注销更新回调。
我所理解的cocos2dx - cocos2dx架构一憋(下)
标签:lease func 矩阵 open space 运行时 手动 节点 nbsp
原文地址:http://www.cnblogs.com/usp10/p/6992509.html