标签:ble baidu ctr shift round 移除 pre rom put
select多选框
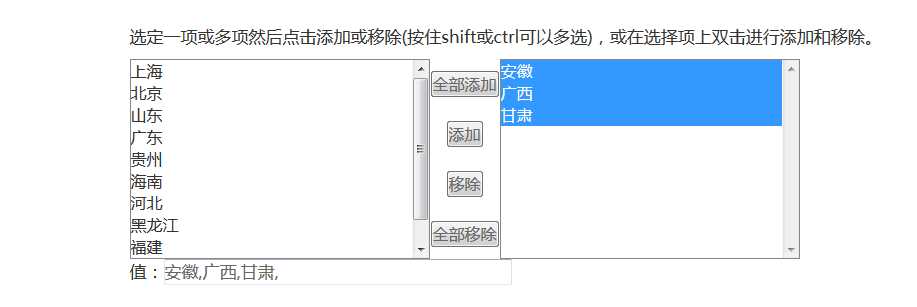
效果:
代码:
1 <HTML> 2 <HEAD> 3 <TITLE>选择下拉菜单</TITLE> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <META NAME="Description" CONTENT="Power by hill"> 6 </HEAD> 7 <BODY> 8 <p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p> 9 <form method="post" name="myform"> 10 <table border="0" width="400"> 11 <tr> 12 <td width="40%"> 13 <select style="height:200px;WIDTH:300px" multiple name="list1" size="10" ondblclick="moveOption(document.myform.list1, document.myform.list2)"> 14 <!--用forEach遍历出所有的option--> 15 <option value="北京">北京</option> 16 <option value="上海">上海</option> 17 <option value="山东">山东</option> 18 <option value="安徽">安徽</option> 19 <option value="重庆">重庆</option> 20 <option value="福建">福建</option> 21 <option value="甘肃">甘肃</option> 22 <option value="广东">广东</option> 23 <option value="广西">广西</option> 24 <option value="贵州">贵州</option> 25 <option value="海南">海南</option> 26 <option value="河北">河北</option> 27 <option value="黑龙江">黑龙江</option> 28 29 </select> 30 </td> 31 <td width="20%" align="center"> 32 <input type="button" value="全部添加" onclick="moveAllOption(document.myform.list1, document.myform.list2)"><br/> 33 <br/> 34 <input type="button" value="添加" onclick="moveOption(document.myform.list1, document.myform.list2)"><br/> 35 <br/> 36 <input type="button" value="移除" onclick="moveOption(document.myform.list2, document.myform.list1)"><br/> 37 <br/> 38 <input type="button" value="全部移除" onclick="moveAllOption(document.myform.list2, document.myform.list1)"> 39 </td> 40 <td width="40%"> 41 <select style="height:200px;WIDTH:300px" multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)"> 42 </select> 43 </td> 44 45 </tr> 46 </table> 47 值:<input type="text" name="city" size="40"> 48 </form> 49 <script language="JavaScript"> 50 <!--操作全部--> 51 function moveAllOption(e1, e2){ 52 var fromObjOptions=e1.options; 53 for(var i=0;i<fromObjOptions.length;i++){ 54 fromObjOptions[0].selected=true; 55 e2.appendChild(fromObjOptions[i]); 56 i--; 57 } 58 document.myform.city.value=getvalue(document.myform.list2); 59 } 60 <!--操作单个--> 61 function moveOption(e1, e2){ 62 var fromObjOptions=e1.options; 63 for(var i=0;i<fromObjOptions.length;i++){ 64 if(fromObjOptions[i].selected){ 65 e2.appendChild(fromObjOptions[i]); 66 i--; 67 } 68 } 69 document.myform.city.value=getvalue(document.myform.list2); 70 } 71 function getvalue(geto){ 72 var allvalue = ""; 73 for(var i=0;i<geto.options.length;i++){ 74 allvalue +=geto.options[i].value + ","; 75 } 76 return allvalue; 77 } 78 function changepos1111(obj,index) 79 { 80 if(index==-1){ 81 if (obj.selectedIndex>0){ 82 obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1)) 83 } 84 } 85 else if(index==1){ 86 if (obj.selectedIndex<obj.options.length-1){ 87 obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1)) 88 } 89 } 90 } 91 92 </script> 93 </BODY> 94 </HTML>
转载:https://zhidao.baidu.com/question/919455366209771779.html?from=commentSubmit#answers1937849002
标签:ble baidu ctr shift round 移除 pre rom put
原文地址:http://www.cnblogs.com/wanlibingfeng/p/6993142.html