标签:升级 val bootstra bootstrap start control replace size htm
上一篇我们讲到angular对于timepicker的一个封装后的插件,但是由于angular的版本必须是v1.2.30以上的。对于有些大型系统,一时升级angular的版本实在耗费时间。那么可以用这种方法来取值。
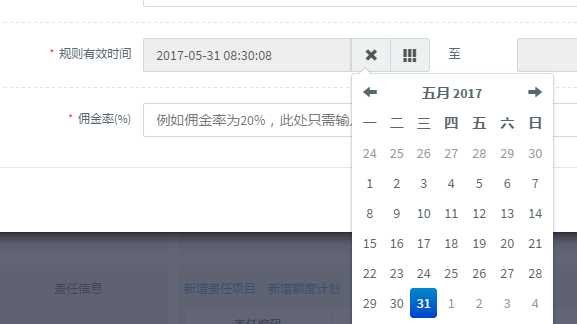
页面上的时间格式是这样的:

文件引入
‘/bootstrap-datetimepicker.min.css‘, ‘/bootstrap-datetimepicker.min.js‘, ‘/bootstrap-datetimepicker.zh-CN.js‘,//中文包
html
<div class="input-group date form_datetime" data-date-format="yyyy-mm-dd hh:ii:ss" data-link-field="dtp_input1" id="effStartDate"> //设置时间格式为 yyyy-mm-dd hh:ii:ss 。设置ID为 effStartDate <input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon">
<span class="glyphicon glyphicon-remove"></span>
</span>
<span class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</span>
</div>
js:
var dateFrom = $("#effStartDate input").val();//设置一个ID,取到bootstrap timepicker的值 $scope.effStartDate=new Date(dateFrom.substring(0,19).replace(/-/g,‘/‘)).getTime()/1000;//转化为时间戳
bootstrap timepicker 在angular中取值 并转化为时间戳
标签:升级 val bootstra bootstrap start control replace size htm
原文地址:http://www.cnblogs.com/cynthia-wuqian/p/6994453.html