标签:处理 自己的 .com logs bar alt asp id3 共同点
前些日子一同事问了我一个关于code标签和pre标签的问题,嗯,是的,这两个标签凑到一块,便出现了问题。于是总结了一下。此文就重点谈一下code标签和pre标签喽,谈谈他们的定义,区别,应用以及这两个家伙凑到一块应该怎么使用。以及当这两个标签嵌套使用时,不同的浏览器对这个嵌套的解析是什么。
code标签和pre标签是可以嵌套使用的,需要指出的是,火狐之前某一版本在解析code标签和pre标签的嵌套时,顺序不当会出现浏览器将DOM结构解析错误的问题呢。这仅仅是火狐自己的问题啦,而且最新版本已经能够正确解析出来啦。正确解析指的是能够将DOM结构正确解析出来哟。总而言之,现在这两个标签的嵌套顺序可以是任意的哦。不会出现DOM结构解析错误的现象啦。
当我们写如下的代码时:
<pre>
<code>
hello world
</code>
</pre>
浏览器是正确解析 就是:

FF浏览器对上面代码的解析
最新的HTML5规范定义了可以省略结束标签的标签,如<p></p>标签可以写成<p>标签,将结束标签省略掉。pre标签和code标签也是和p标签一样呢,是可以省略结束标签呢,在HTML5标准下像下面这样也是正确的呢。解析出来的和上面的解析结果是一样的哦。
<pre>
<code>
hello world
火狐和IE9以及Chrome都能正确解析呢。这里建议大家读一读HTML5标准下标签的省略规范喽:也就是上面两个写法都是正确的。
但是需要注意一点的是,IE9下默认标准的规范是下面这个图。

而火狐和Chrome下默认的标准是下面这个图。

总而言之,都是正确的啦。DOM结构都是一样的喽。当然空格有可能会被当做节点呢。就不深入讨论啦。
code标签:
1、code标签的定义: <code>标签, 用于表示计算机源代码或者其他机器可以阅读的文本内容。软件代码的编写 者习惯了编写代码时的代码格式,那么这个<code>标签就是为软件代码编写者设计的, code标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。
2、code标签的应用,应该是只用在表示计算机程序源代码或者其他机器可以阅读的文本内容上。<code> 标签的功能有:将文本变成等宽字体;还有一个功能就是暗示这段文本是源程序代码。那么根据第二个功能,将来浏览器可能会根据自己的实际情况添加效果。例如,程序员的浏览器可能会寻找 <code> 片段,并执行某 些额外的文本格式化处理,如循环和条件判断语句的特殊缩进等。
3、code标签的示例,我们可以看看下面不加code标签的文本片段和加上code标签的文本片段之间的格式上的区别。需要注意的是,这里只是演示了code标签的第一个功能,至于暗示浏览器这段代码时源程序的功能,需要在具体的浏览器上才能显示。
如下代码在浏览器端的显示效果为:
1 <code>
2 document.getELementById("id1");
3 document.getELementById("id2");
4 document.getELementById("id3");
5 </code>
6 <br>
7 document.getELementById("id4");
显示效果为:

看到不同了吧,哈哈。下面接着看pre标签啦。
pre标签:
1、pre标签的定义,<pre>标签用来定义预格式化的文本,被包围在pre标签中的文本通常会保留空格和换行符, 而文本也会呈现出等宽字体。同样,pre标签的一个常见的应用便是用来保存计算机中的源代码文本。
2、pre标签的功能,pre标签一个常见的应用便是用来保存计算机中的源代码的文本。但是,需要注意的是, 可以导致段落断开的标签(例如标题、<p> 和 <address> 标签)绝不能包含在 <pre> 所定义的块里。 pre标签允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。 当把其他标签(比如 <a> 标签)放到
<pre> 块中时,就像放在 HTML/XHTML 文档的其他部分中一样即可。
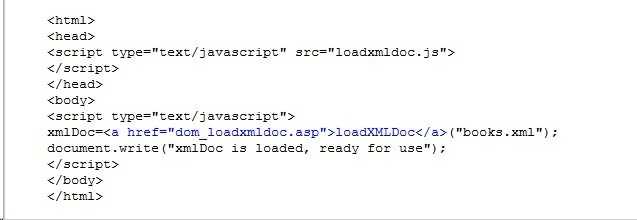
3、pre标签的示例:下面的代码(html中的源代码)
1 <pre> 2 <html> 3 <head> 4 <script type="text/javascript" src="loadxmldoc.js"> 5 </script> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 xmlDoc=<<font color="blue">a href="dom_loadxmldoc.asp">loadXMLDoc</a></font>("books.xml"); 10 document.write("xmlDoc is loaded, ready for use"); 11 </script> 12 </body> 13 </html> 14 </pre>
在浏览器中的显示效果为:

左边的灰色的线是浏览器视窗的最左端呢,跟代码在文档中距离左边边距的距离是一样的呢。
通过定义我们可以知道code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
标签:处理 自己的 .com logs bar alt asp id3 共同点
原文地址:http://www.cnblogs.com/zhengyuan1314/p/6994500.html