标签:安装插件 pre nbsp image gulp http run task ima
首先要安装插件:
这是压缩图片的;
npm install --save-dev gulp-imagemin
这是压缩JS的:
npm install --save-dev gulp-imagemin
然后引入依赖:
var gulp = require("gulp");
在引入插件:
var imagemin = require(‘gulp-imagemin‘);//压缩图片 var uglifyJS = require(‘gulp-uglify‘);//压缩JS
//然后 配置任务
gulp.task(‘uglifyJS‘,function(){
gulp.src(‘js/sum.js‘)
.pipe(uglifyJS())
.pipe(gulp.dest(‘dest‘));
});
gulp.task(‘imagemin‘,function(){
gulp.src(‘img/*.{jpg,png,gif}‘)
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//最后注册设置默认
gulp.task(‘default‘,[‘uglifyJS‘,‘imagemin‘]);
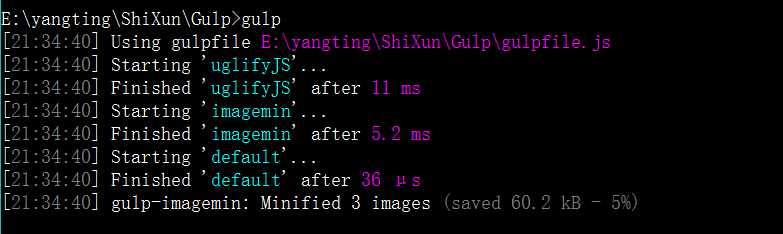
跑通之后就是这个样子的!

就是这样!大家懂了吗?
标签:安装插件 pre nbsp image gulp http run task ima
原文地址:http://www.cnblogs.com/yang-ting/p/6995222.html