标签:style blog http color 2014 div 问题 代码 log
注:
代码:所有的宽度都应该写%或em,不应该用px。
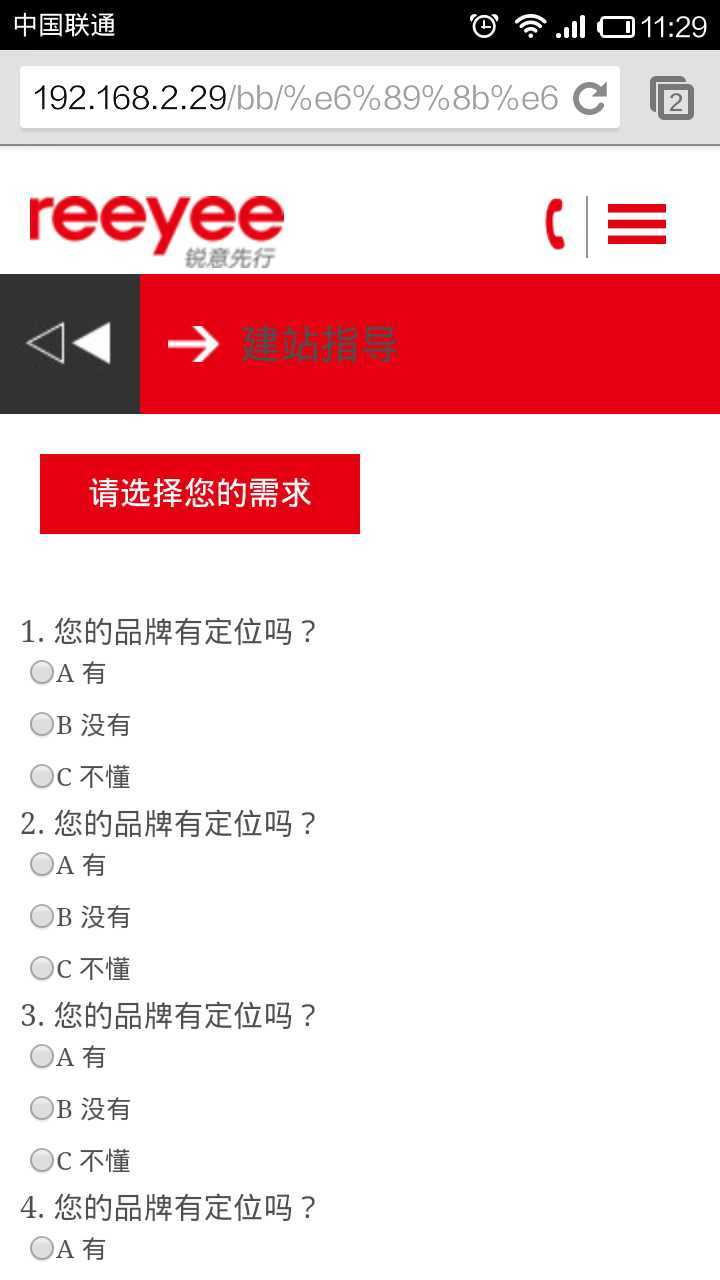
效果如下图:

代码如下:
<div class="nav_bg">
<a class="goback" href="##"><img src="images/goback.jpg" ></a>
<div class="site_guide">建站指导</div>
</div>
.nav_bg{
width: 100%;
height: 70px;
background: url(‘images/ico2.png‘) no-repeat 7em center #e60012;
}
.nav_bg .goback{
display: block;
/*将goback.jpg内容display: block;否则出现问题:文字部分“建站指导”的位置不受控,不能调整*/
width: 70px;
height: 70px;
float: left;
}
.site_guide{
float:left;
font-size:2em;
line-height:70px;
padding-left: 2.5em;
}


goback.jpg ico2.png
标签:style blog http color 2014 div 问题 代码 log
原文地址:http://www.cnblogs.com/ybingbing_1213/p/3944644.html