标签:style blog http color 使用 ar for 2014 div
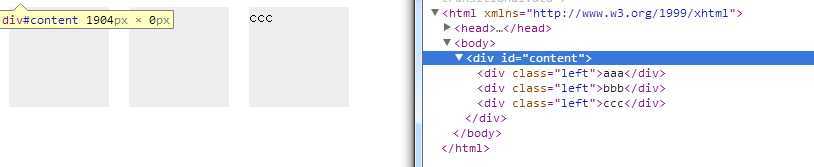
让页面呈现多列布局时经常会使用 float:left/right ,可是浮动布局会导致父元素的高度为0(未设置高度的情况下),不会根据子元素的高度而变化,另外,后面不需要浮动想在下一行显示的标签出现在浮动元素的后面。
#content{background:#000;} .left{width:100px;height:100px;background:#eee;margin:0 10px;float:left;}

所以我们在使用浮动进行布局的时候会需要一个块级元素(行内元素无效)来设置 clear 属性,如果浮动元素下方本来就有元素,那我们可以直接对该元素设置 clear:both ,若没有其他元素需要展示,我们往往会写一个空白标签来清除浮动
<div style="clear:both"></div>
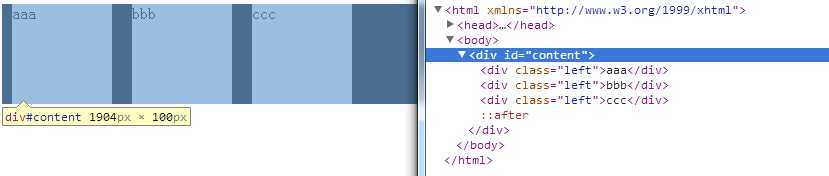
但是这样无疑会增加浏览器的渲染负担,所以考虑使用伪元素 :after 来代替这个空白标签,因为清除浮动需要在浮动元素后面,所以不可以使用 :before ,对 :after 设置 content:"" ,并使其 display:block 成为块级元素后 clear:both 来清除浮动:
#content:after{content:"";display:block;clear:both;}

该方法在 ie6、7 中无效,需要对 #content 设置 zoom:1。
标签:style blog http color 使用 ar for 2014 div
原文地址:http://www.cnblogs.com/ntt1219/p/3944605.html