标签:release 全选 ros uil 删掉 orm rate 导航条 oge
onic官方文档链接:http://ionicframework.com/docs/
如果是新的环境会有很多坑,主要是有墙,请仔细阅读每个步骤
文档包含以下内容:
l 环境搭建
l 创建demo并调试运行
l 打包APK
l 添加支持热更新
l 优化启动慢问题
l 常用命令
1. 环境搭建
需要安装以下软件和插件(Android):
l 安装nodeJS(自带npm)
l 配置cnpm (使用淘宝镜像取代npm)
l 安装cordova和ionic2
l 安装JAVA JDK
l 安装Android SDK(在项目打包安卓app的时候会用到,前期在浏览器环境测试开发暂时用不到)
1、 安装node.js
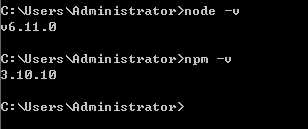
登录node.js官网 https://nodejs.org/en/download/,下载对应系统版本,注意一点ionic2的开发需求Node版本要大于v6,一般下载最新正式版。安装完成后,检测是否成功配置了Node,打开命令提示符:按下Win+R -> 输入"cmd" -> 输入命令 node -v,有显示版本号即表示安装成功。输入npm –v顺便查看npm是否安装成功以及版本号。Node 的环境会自动配置,安装完成就OK,无需手工配置。

2、 安装cnpm并配置npm国内镜像
通过淘宝镜像安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
需要注意一点就是cnpm 不支持 publish 命令。
配置npm国内镜像:
因为国内的网络环境原因,在用npm下载安装各种包的时候经常会遇到无法正常下载的情况。所以我们需要将npm指向淘宝镜像 。cmd中分步输入以下内容:
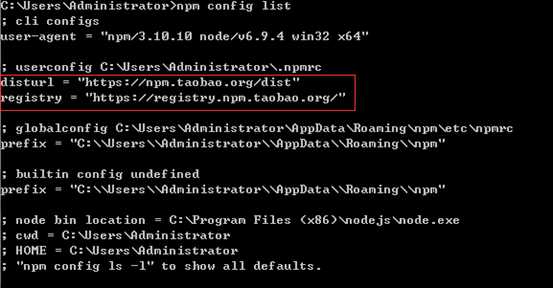
1、注册模块镜像:npm set registry https://registry.npm.taobao.org/
2、编译依赖的node的源码镜像:npm set distury https://npm.taobao.org/dist
3、清空缓存:npm cache clean
最后查看一下npm配置列表是否已经指向淘宝镜像:npm config list

3、 用cnpm安装cordova和ionic2
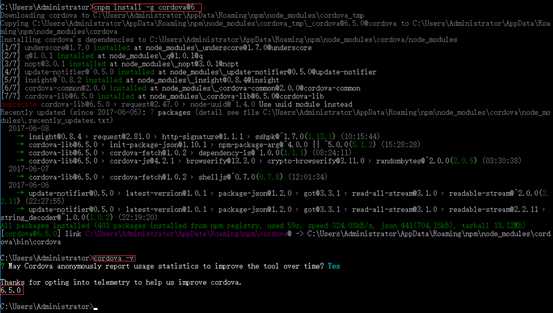
先安装cordova:cnpm install –g cordova@6 (安装6.x版本,我用7.x版本给项目添加Android平台会报错,不知道是不是个例,没有做其他测试)。安装完成输入cordova –v查看版本号以及是否安装成功(第一次使用cordova命令时会跳出个选择问你是否打小报告,自行选择y或n,一般选y以协助官方对产品进行改进)。

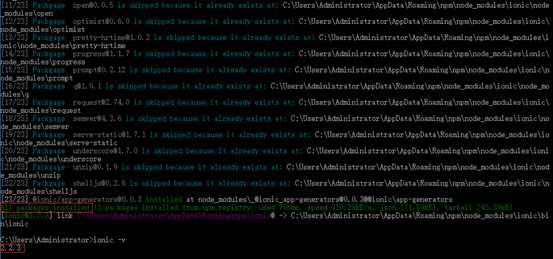
然后安装ionic2:cnpm install –g ionic@2(安装2.x版本,目前官方已经升级到3.x)。这两个安装完成会显示All packages installed…字样。输入ionic –v查看版本号以及是否安装成功。

4、 安装JAVA JDK(无需配置环境)
官网下载最新版JDK:
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
下载完成,一路下一步就可以了,安装完成输入java –version看一下是否安装成功以及版本号。

5、 安装Android SDK并配置环境
官网下载SDK(下载链接,可复制到迅雷直接下载):
https://dl.google.com/android/installer_r24.3.4-windows.exe
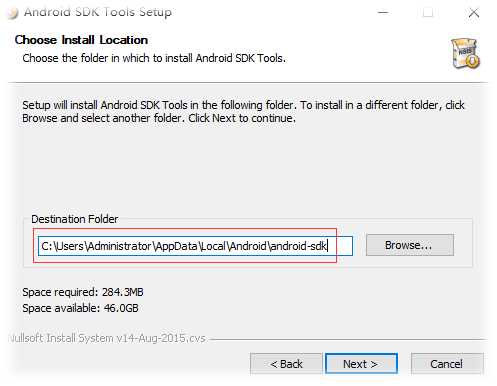
安装的时候复制一下安装路径,等下配置环境变量要用,或者可以自定义路径,我的装在 C:\Android\SDK 不要有中文目录,然后一路下一步。

最后点击Finish的时候会打开Android SDK Manager,这是下载相关工具用的,在刚才安装的SDK目录下也可直接打开SDK Manager.exe,如果遇到打不开的情况请用管理员运行。
现在开始选择下载需要用到的工具:
由于国内无法访问google服务器,所以这里也需要配置国内镜像:
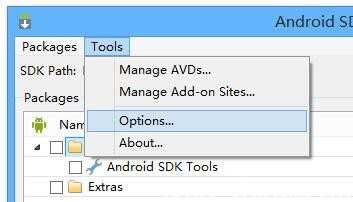
选择Tools - Options 打开设置界面

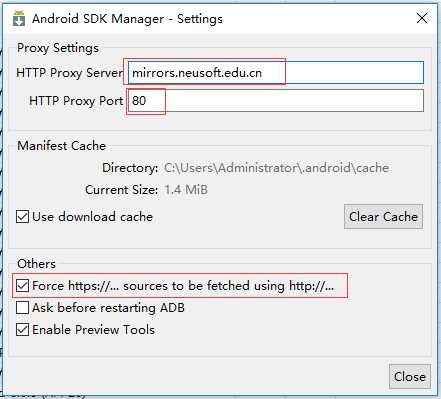
如下图分别填入mirrors.neusoft.edu.cn 端口80,并勾选 “Force https://... sources to be fetched using http://... ”,单击Close关闭

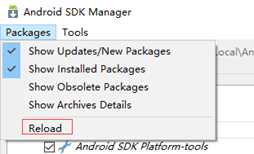
然后点击Packages –> Reload 重新加载一下:

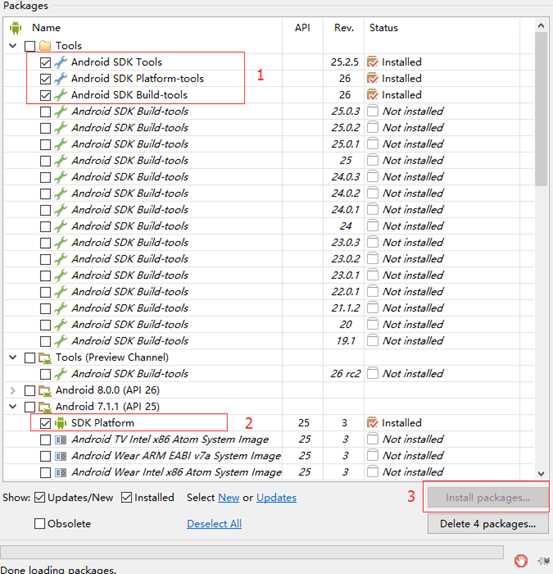
下一步开始选择下载工具包:这里千万注意只勾选需要的,如果全选会下载二十几G的东西… ,注意ionic2.3.0已要求API25,所以选Android版本为Android 7.1.1(API25)这里面的SDK Platform。
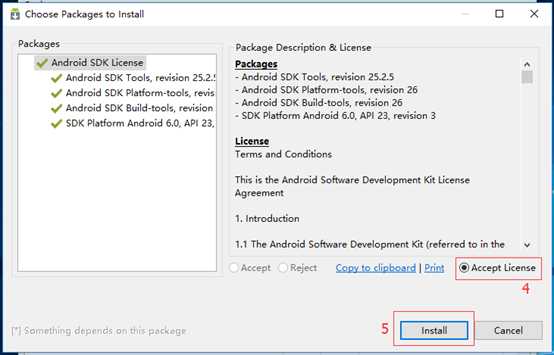
先把所有的勾选去掉,然后按如下标红步骤操作即可


静等安装完成……
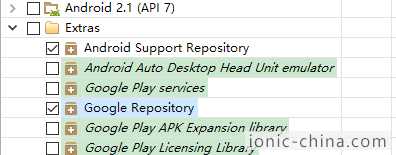
附加:项目集成Crosswalk需要勾选Extras下的Android
Support Repository和Google Repository否则会报错

安装完成后开始配置安卓环境变量:
我的电脑 –> 右键属性 -> 高级系统设置 -> 环境变量
新建变量名:ANDROID_HOME
变量值 :C:\Android\SDK (你刚才复制的sdk路径)
然后在path里添加(前面注意加一个分号)
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
Win10的话就分两条新建,不需要分号。
配置完成点击确定即可。
最后在cmd里输入android -h看到正常显示安卓的命令就表示已经安装配置成功
2. 创建demo并调试运行
创建ionic2项目:
打开cmd,先cd到你需要存放项目的目录,由于墙的问题,这里我们还是要分步执行,不然会卡在下载的地方或者会报错

然后执行命令创建app目录:
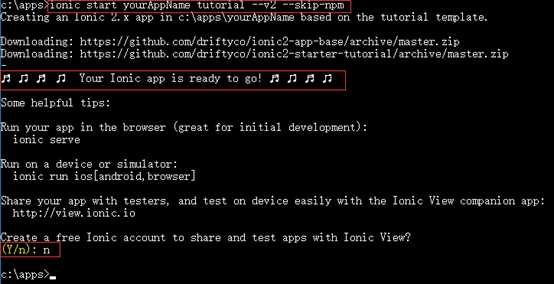
ionic start yourAppName tutorial --v2 --skip-npm
这里yourAppName就是你的项目名;tutorial为ionic预定义的一个模板,这个是侧边滑出列表的模板,还有一个就是tabs模板(默认),这个是页面底部有一个tab可以切换的模板,还有一个空白模板blank;--v2为ionic2,不写默认为ionic1;--skip-npm表示跳过npm安装。过程会让你选择是否创建帐号来分享和测试项目,选择n然后回车。

然后cd到你的app目录下,执行 cnpm install

看到All packages installed 就表示项目已经创建完成。

执行 ionic serve ,此时编译服务器打开,把原代码编译成网页代码保存在www目录下,并用浏览器打开该目录中的index。

在硬盘中找到yourAppName 目录里的src文件夹,这就是我们主要的工作目录,用vscode或者webstorm打开这个文件夹就可以开始你的工程了。提示一点:这里的代码经过编译服务器编译后会生成www目录下的前端代码(未压缩),当你执行打包的时候,ionic会自动把www目录里的相关文件进行压缩并打包成对应的平台app。

关于更多src,请移步:
或者ionic 的官方文档
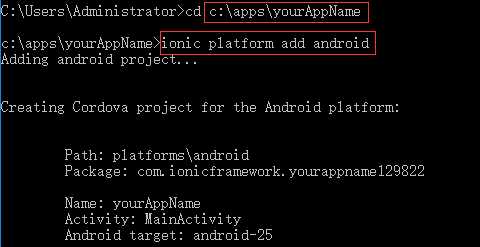
cd到你的项目目录下,首先要执行的是给项目添加对应的打包平台(Android或IOS):
ionic platform add android

添加完平台后项目目录下会有platforms文件夹
可通过命令 cordova platform ls 显示已经安装的平台项目以及可安装的平台

要注意如果项目添加了安卓平台,要打包成苹果平台的时候需要先把安卓平台删掉,在项目目录下执行命令:
cordova platform rm android或者ionic platform rm android
下方高能高能警戒:由于国内网络环境原因,在执行打包命令前需要做一些处理,打包需要用到gradle 插件,直接执行打包命令比较大几率会下载不了或者下载超级慢或者各种报错,所以我们要先下载好这个插件,做一些配置,然后再执行打包命令。
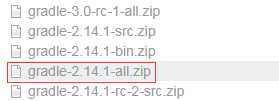
Gradle下载链接:https://services.gradle.org/distributions/
Ionic2项目要求好像都是2.14.1这个版本,下载2.14.1(建议复制到迅雷):

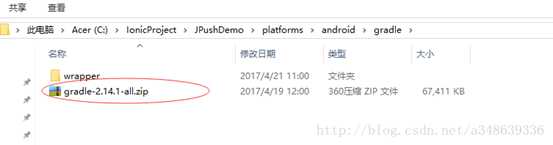
下载完成不用解压,直接拷贝到你项目的下面这个路径:

..\yourAppName\platforms\android\gradle (新项目没有gradle文件夹,需要新建一个,名字不要错了)
然后修改配置: 在目录.. \yourAppName\platforms\android\cordova\lib\builders下找到下面这个文件,用你的代码编辑器打开:

找到第189行,把
https\\://services.gradle.org/distributions/gradle-2.14.1-all.zip
修改为
../gradle-2.14.1-all.zip

改为:

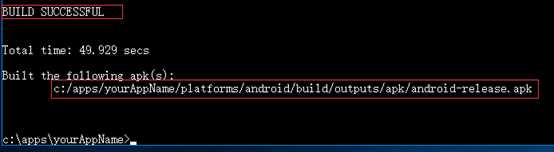
保存关闭,回到cmd,在项目目录下执行ionic build android
现在没有设置签名文件,所以打包出来的是不带签名的,调试可以用这个方式打包。首次打包会下载一大堆东西,大概需要一到两个小时(运气好网络通畅会快些),所以耐心等待,尽量不要中途关闭重来,容易出错。

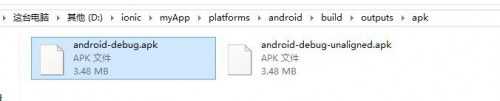
打包完成后在项目的\platforms\android\build\outputs\apk路径下就可以找到一个打包好的apk了。此时www目录下的文件也已经被压缩好了
IOS平台的打包类似,但是需要在苹果系统下用xcode来打包,需要安装到苹果手机还要申请签名什么的,稍微麻烦些。

生成签名并给app添加签名:
生成签名需要用到两个工具:keytool和jarsigner,这两个工具分别在在前面安装的C:\Program Files\Java\jdk1.8.0_131\jre\bin 和
C:\Program Files\Java\jdk1.8.0_131\bin (根据你安装java jdk的路径找)
把上两个软件所在的目录添加到环境变量path后,打开cmd输入,cd到你需要保存这个key的目录下:
keytool -genkey -alias demo.keystore -keyalg RSA -validity 40000 -keystore demo.keystore
说明:-genkey 产生密钥
-alias demo.keystore 设置别名为demo.keystore(根据自己情况改)
-keyalg RSA 使用RSA算法对签名加密
-validity 40000 有效期限4000天
-keystore demo.keystore 设置签名文件名为demo.keystore(根据自己情况改)
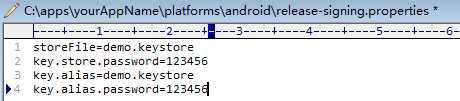
执行命令后会要求你输入一堆东西,根据自己情况输入,注意两点:1、输入密码口令的时候是看不见的,尽管写就行,写完就回车,不过要记住这个密码,后面要用;2、最后让你确认信息的时候要输入“是”。完成后看一下相应目录下有没有签名文件。然后把该文件复制到你的项目中的platforms/android目录下,并且新建一个文件release-signing.properties。用记事本打开,写入以下内容:

说明:
storeFile=签名文件包括路径(这里用相对路径即可)
key.store.password=签名文件密码
key.alias=签名文件的别名
key.alias.password=别名密码
把密码写在文件里可以方便操作,但是会暴露了你的密码!正式开发尽量不要把两个密码写在文件里!
做完之后就可以打包正式签名的Android apk了:
在项目目录下执行 ionic build android -–prod –-release
说明:--prod 为ionic提供的一种打包方式,可以加快app开启速度,--release为打包签名
先安装热更新插件:
cnpm install -g cordova-hot-code-push-cli
cd到项目目录下给项目添加插件:
ionic plugin add cordova-hot-code-push-plugin
执行:
cordova-hcp server
会在www文件夹中生成 两个文件:chcp.json和chcp.manifest,chcp.json文件主要是插件的配置信息,chcp.manifest文件则是www目录下各文件的hash值参照表。
在App根目录下面新建文件cordova-hcp.json,内容如下:
{
"autogenerated": true,
"content_url": "http://www.yourserver.com/hotcodepush/www",
"update": "start"
}
注意:这里的http://www.yourserver.com...均指你的存放热更新文件的服务器地址!
将www目录下的.chcpenv文件修改为你的服务器:
{
"content_url": "http://www.yoursever.com/hotcodepush/www",
"config_url": "http://www.yourserve.com/hotcodepush/www/chcp.json"
}
在config.xml文件<widget>标签中添加:
<chcp>
<local-development enabled="true"/>
<config-file url="http://www.yourserve.com/hotcodepush/www/chcp.json">
</chcp>
到此打包好APK安装到手机上。
查看是否实现热更新:
修改src里的内容,然后重新编译;编译后打包apk或者执行ionic run android把www里面的代码压缩之后,再执行cordova-hcp build,然后把www目录复制到你的服务器上,退出APK再打开,看看后台做的修改是否在apk里跟着改变了。(也可以直接修改www目录下的文件内容,主要是修改main.js里的东西然后执行cordova-hcp build,再把www复制到服务器看看修改效果)
手动控制splashscreen的关闭时间
<preference name="FadeSplashScreenDuration" value="1000" />
<preference name="SplashScreen" value="screen" />
<preference name="ShowSplashScreen" value="true" />
<preference name="ShowSplashScreenSpinner" value="false" />
<preference name="SplashShowOnlyFirstTime" value="false" />
<preference name="FadeSplashScreen" value="true" />
platform.ready().then(() => {
(<any>window).navigator.splashscreen.hide();
}
注意:要在platform.ready()之后执行
npm
install -g cnpm --registry=https://registry.npm.taobao.org(npm镜像源指向淘宝)
cnpm install -g cordova@6 ionic@2(安装cordova 6.x和 ionic 2.x)
cnpm
install -g cordova ionic(安装最新版cordova ionic)
cnpm update -g cordova ionic(更新cordova ionic)
ionic -help(查看帮助)
ionic -v(查看版本)
cordova
-v (查看版本)
ionic start yourAppName tutorial --v2 --skip-npm(创建项目并跳过npm安装使用cnpm安装步骤1)
cnpm install(创建项目并跳过npm安装使用cnpm安装步骤2)
ionic start myApp blank –-v2(空项目)
ionic start myApp tabs –-v2(带导航条)
ionic start myApp tutorial –-v2(带侧滑菜单)
ionic platform add android(添加android平台)
ionic platform rm android(移除android平台)
cordova platform ls(查看项目已安装平台)
ionic build android(编译项目apk)
ionic
build android -–prod –-release (用--prod编译项目apk并签名)
ionic emulate android(运行项目apk 手机连接在手机运行 模拟器连接在模拟器运行)
ionic run android (相当于build + emulate)
ionic serve(开启服务调试)
ionic2新手入门整理,搭建环境,创建demo,打包apk,热更新,优化启动慢等避坑详解
标签:release 全选 ros uil 删掉 orm rate 导航条 oge
原文地址:http://www.cnblogs.com/yansyjing/p/7001290.html