标签:而且 src 编码规范 情况 disable 项目 规范 点击 截图
设计师和程序猿沟通总是需要花费不少时间,并且很多时候因为没有规范可依最终导致设计师修改设计或切图(开发童鞋一般比设计师更强势)。凡是这类问题都可以通过规范来改善和提高效率。网上很多编码规范和设计规范,但是缺乏程序猿和设计师之间沟通的规范。下面我和大家分享一下目前我工作中程序猿和设计师的沟通规范--切图命名及切图管理。如果你有更好沟通规范欢迎留言分享,也可以加群沟通:196761677、311536202。
统一的命名规则:功能_ 尺寸 _ 主题 _ 状态,当然其中有一部分是可以省略的。
我们有一个消息按钮图标。下面是我们应该考虑的几个点。
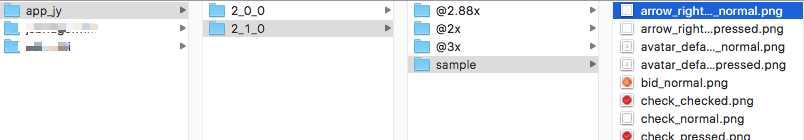
还是上面的栗子。只是条件变了,我们认为这个消息按钮图标只有一个地方在用。


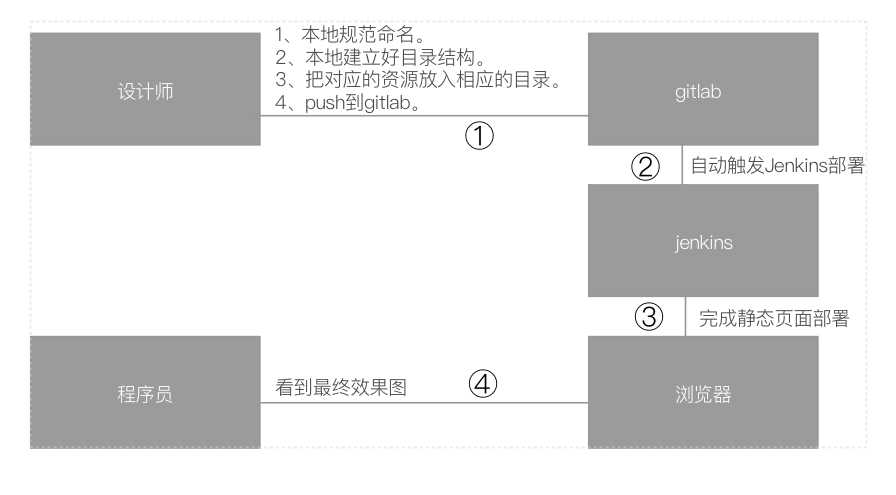
使用浏览器就能时时看到效果图及标注。

一旦确定了切图的命名方式和切图的目录,那么程序猿和设计师沟通上面会省很多沟通时间,并且我们也希望凡是和UI相关的内容都由设计师这边来主导。
标签:而且 src 编码规范 情况 disable 项目 规范 点击 截图
原文地址:http://www.cnblogs.com/vanezkw/p/7002355.html