标签:java代码 target lan let map idt ref 无法 ima
1.前台使用ajax传递数组类型的值,后台无法接收
前台 js代码:
1 $(document).ready(function(){ 2 $("#bu").click(function(){ 3 var ids = new Array(2,3,4); 4 $.ajax({ 5 url : "${pageContext.request.contextPath}/order/test", 6 data : { 7 "ids" :ids 8 }, 9 dataType : "json", 10 success : function(data) { 11 alert(额); 12 }, 13 error : function() { 14 alert("预览失败"); 15 } 16 }); 17 }); 18 });
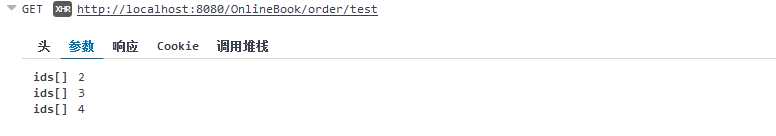
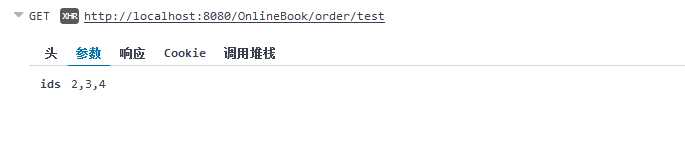
GET请求参数:

后台 java代码:
1 @RequestMapping("/test") 2 public void test(int[] ids,HttpServletRequest request){ 3 String[] id = request.getParameterValues("ids"); 4 }
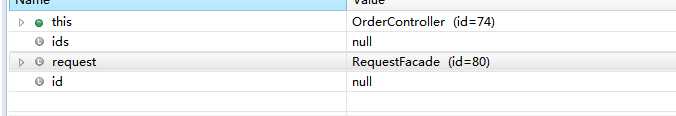
第一次显示:

ids和id 都没有值;
解决方法:
1.在ajax中加入traditional: true
代码如下:
1 $(document).ready(function(){ 2 $("#bu").click(function(){ 3 var ids = new Array(2,3,4); 4 $.ajax({ 5 url : "${pageContext.request.contextPath}/order/test", 6 traditional: true, 7 data : { 8 "ids" :ids 9 }, 10 dataType : "json", 11 success : function(data) { 12 alert(额); 13 }, 14 error : function() { 15 alert("预览失败"); 16 } 17 }); 18 }); 19 });
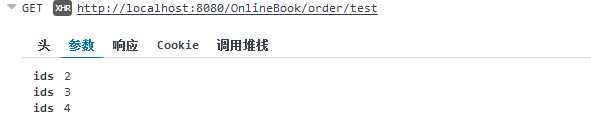
GET请求参数为:

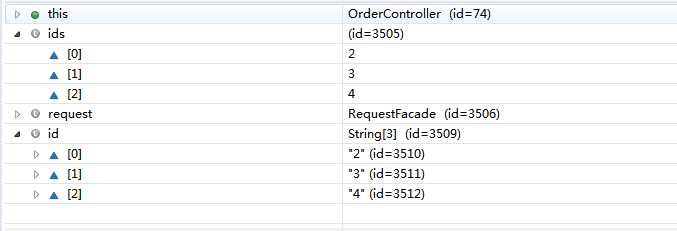
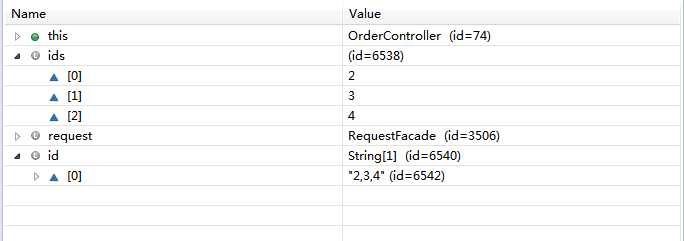
后台两种方法都能够接收到参数:

2.把array类型的ids转为字符串:
1 $(document).ready(function(){ 2 $("#bu").click(function(){ 3 var ids = new Array(2,3,4); 4 $.ajax({ 5 url : "${pageContext.request.contextPath}/order/test", 6 data : { 7 "ids" :ids+"" 8 }, 9 dataType : "json", 10 success : function(data) { 11 alert(额); 12 }, 13 error : function() { 14 alert("预览失败"); 15 } 16 }); 17 }); 18 });
GET请求参数:

后台接收到的参数:

能够接收到,但是能转为int数组,String数组变成一个。
解释相关:飞机https://my.oschina.net/i33/blog/119506
标签:java代码 target lan let map idt ref 无法 ima
原文地址:http://www.cnblogs.com/bigmax/p/6875305.html