标签:eve 智能 打开 oss 开发 绿色 off 密码 auto
Ionic = 一套移动端的ui库+AngularJS+ApacheCordova+uiRouter
帮助通过前端技术实现移动端的hybridApp
①完美融合了AngularJS
②专注原生,结合着ApacheCordova调用智能设备的底层硬件
③ui风格特别漂亮
④强大的CLI操作
⑤活跃的社区
⑥性能优越,运行速度快(iOS6 Android4.1以下的版本是不支持的)
搭建环境使用Ionic?
方案1:CLI(command line interface GUI-->Graphical User Interface)
①安装
npm install -g cordova ionic
②创建ionic项目
ionic start myApp tutorail/blank/tabs..
③运行Ionic项目
ionic serve (前提条件:必须是在ionic项目中才可以调用该指令)
方案2:直接使用官方所提供的文件进行开发
使用压缩包,在压缩包中提供了编写ionic项目所必须的图标、css、js文件
二、使用Ionic
1、Ionic移动端页面的基本结构
ionHeaderBar ionContent ionFooterBar
例子:
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <!-- meta:vp --> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar class="bar-positive"> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <p>这是第一个ionic的页面</p> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘,[‘ionic‘]); </script> </body> </html>
2、内置的颜色
positive 蓝色
calm 湖蓝色
assertive 红色
royal 紫色
energized 黄色
balanced 绿色
。。。
3、button 按钮
button
button-positive/calm..
button-large/small
button-outline
button-clear
icon-left/right
ion-home/reresh...
button-icon
例子:
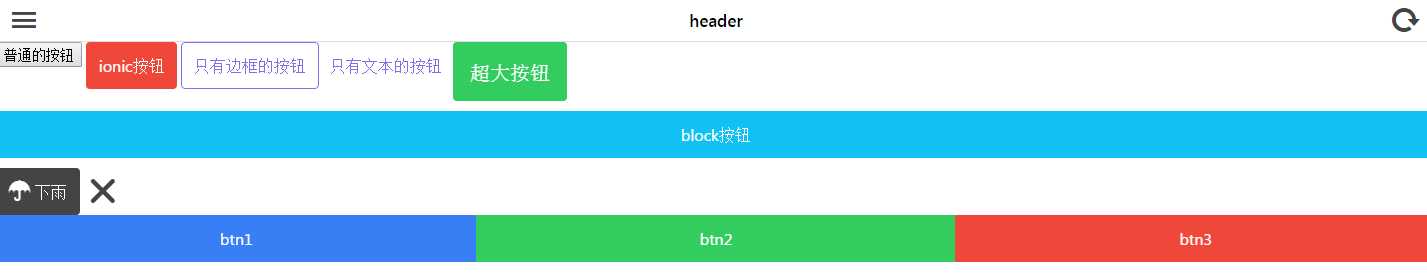
效果:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <!-- 菜单按钮--> <button class="button button-icon icon ion-android-menu"></button> <h1 class="title">header</h1> <!-- 刷新按钮--> <button class="button button-icon icon ion-refresh"></button> </ion-header-bar> <ion-content> <button>普通的按钮</button> <button class="button button-assertive"> ionic按钮 </button> <!-- 边框 --> <button class="button button-royal button-outline"> 只有边框的按钮 </button> <button class="button button-royal button-clear"> 只有文本的按钮 </button> <button class="button button-balanced button-large"> 超大按钮 </button> <!-- 宽度--> <button class="button button-calm button-block"> block按钮 </button> <!-- 带有图标的按钮--> <button class="button button-dark icon-left ion-umbrella"> 下雨 </button> <!-- 只有图标 没有边框的删除按钮--> <button class="button button-icon icon ion-close-round"> </button> <!-- button-bar--> <div class="button-bar"> <button class="button button-positive">btn1</button> <button class="button button-balanced">btn2</button> <button class="button button-assertive">btn3</button> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
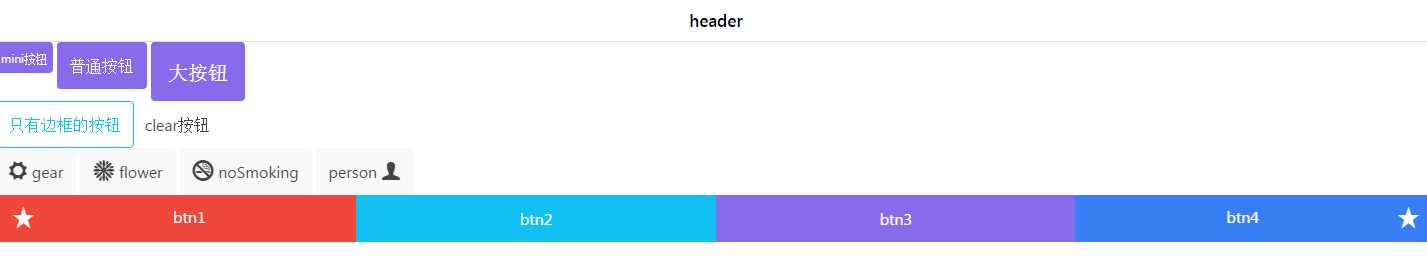
效果:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <button class="button button-royal button-small">mini按钮</button> <button class="button button-royal">普通按钮</button> <button class="button button-royal button-large">大按钮</button> <br/> <button class="button button-calm button-outline">只有边框的按钮</button> <button class="button button-clear button-dark">clear按钮</button> <br/> <!-- 带有图标的按钮--> <button class="button icon-left ion-gear-a">gear</button> <button class="button icon-left ion-ios-flower">flower</button> <button class="button icon-left ion-no-smoking">noSmoking</button> <button class="button icon-right ion-person">person</button> <br/> <!-- button-bar color icon --> <div class="button-bar"> <button class="button button-assertive icon-left ion-star">btn1</button> <button class="button button-calm">btn2</button> <button class="button button-royal">btn3</button> <button class="button icon-right ion-star button-positive">btn4</button> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘,[‘ionic‘]); </script> </body> </html>
4、list
list
item
item-divider
item-icon-left
item-icon-right
item-note
badge badge-assertive badge-balanced
list-inset
item-avatar
item-thumbnail-left/right
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <p>这是普通的列表</p> <ul> <li>test01</li> <li>test02</li> <li>test03</li> </ul> <p>这是ionic的列表</p> <ul class="list"> <li class="item">test01</li> <li class="item">test02</li> <li class="item">test03</li> </ul> <br/> <!-- 手工添加分割线 --> <ul class="list"> <li class="item item-divider">A</li> <li class="item">Apple</li> <li class="item">Adidas</li> <li class="item item-divider">B</li> <li class="item">Bike</li> <li class="item">Banana</li> </ul> <br/> <!-- 带有图标的列表项--> <ul class="list"> <li class="item item-icon-left"> <i class="icon ion-gear-a"></i> test01 </li> <li class="item item-icon-right"> <i class="icon ion-star"></i> test02 </li> <li class="item item-icon-left item-icon-right"> <i class="icon ion-gear-a"></i> <i class="icon ion-star"></i> test03 </li> <li class="item item-icon-left"> test04 <i class="icon ion-bluetooth"></i> <span class="item-note"> 蓝牙操作 </span> </li> <li class="item"> test05 <span class="badge badge-assertive">新消息</span> </li> </ul> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘,[‘ionic‘]); </script> </body> </html>
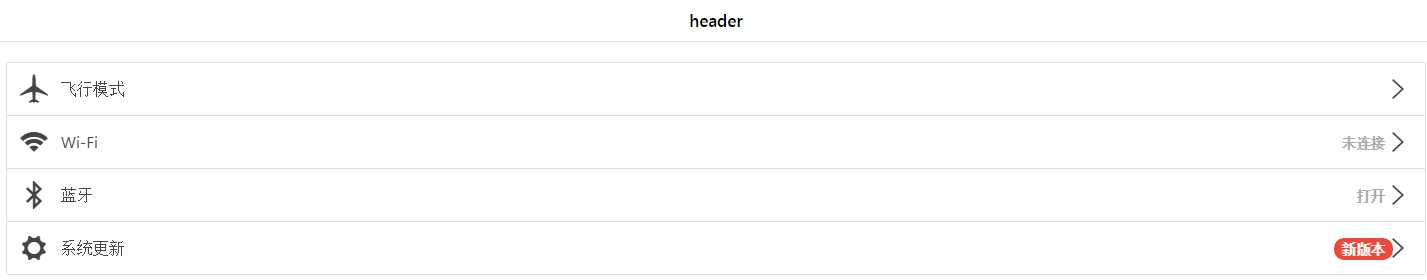
效果:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <ul class="list list-inset"> <li class="item item-icon-left item-icon-right"> <i class="icon ion-plane"></i> 飞行模式 <i class="icon ion-ios-arrow-right"></i> </li> <li class="item item-icon-left item-icon-right"> <i class="icon ion-wifi"></i> Wi-Fi <span class="badge">未连接</span> <i class="icon ion-ios-arrow-right"></i> </li> <li class="item item-icon-left item-icon-right"> <i class="icon ion-bluetooth"></i> 蓝牙 <span class="badge">打开</span> <i class="icon ion-ios-arrow-right"></i> </li> <li class="item item-icon-left item-icon-right"> <i class="icon ion-gear-a"></i> 系统更新 <span class="badge badge-assertive">新版本</span> <i class="icon ion-ios-arrow-right"></i> </li> </ul> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content ng-controller="myCtrl"> <div class="list list-inset"> <a class="item item-avatar" ng-repeat="contact in contactList"> <img ng-src="img/{{contact.imgUrl}}" alt=""/> <h3>{{contact.name}}</h3> <p>{{contact.info}}</p> </a> </div> <!-- 显示一个缩略图列表 --> <div class="list list-inset"> <a class="item item-thumbnail-left" ng-repeat="contact in contactList"> <img ng-src="img/{{contact.imgUrl}}" alt=""/> <h2>{{contact.name}}</h2> <p>{{contact.info}}</p> </a> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); app.controller(‘myCtrl‘, [‘$scope‘, function ($scope) { $scope.contactList = [ { name:‘Michael‘, info:‘Hello Everyone‘, imgUrl:‘1.jpg‘ }, { name:‘Finch‘, info:‘Hello Everybody‘, imgUrl:‘2.jpg‘ }, { name:‘John‘, info:‘Hello Internet‘, imgUrl:‘3.jpg‘ } ] }]) </script> </body> </html>
5、card
card
item item-text-wrap
item-divider
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <p>这是正文</p> <div class="card"> <div class="item item-divider"> This is Card Header </div> <div class="item item-text-wrap"> For mobile experiences, Cards make it easy to display the same information visually across many different screen sizes. They allow for more control, are flexible, and can even be animated. Cards are usually placed on top of one another, but they can also be used like a "page" and swiped between, left and right. </div> <div class="item item-divider"> This is Card Footer </div> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
6、form
list
item
item-input
input-label
item-stacked-label
item-floating-label
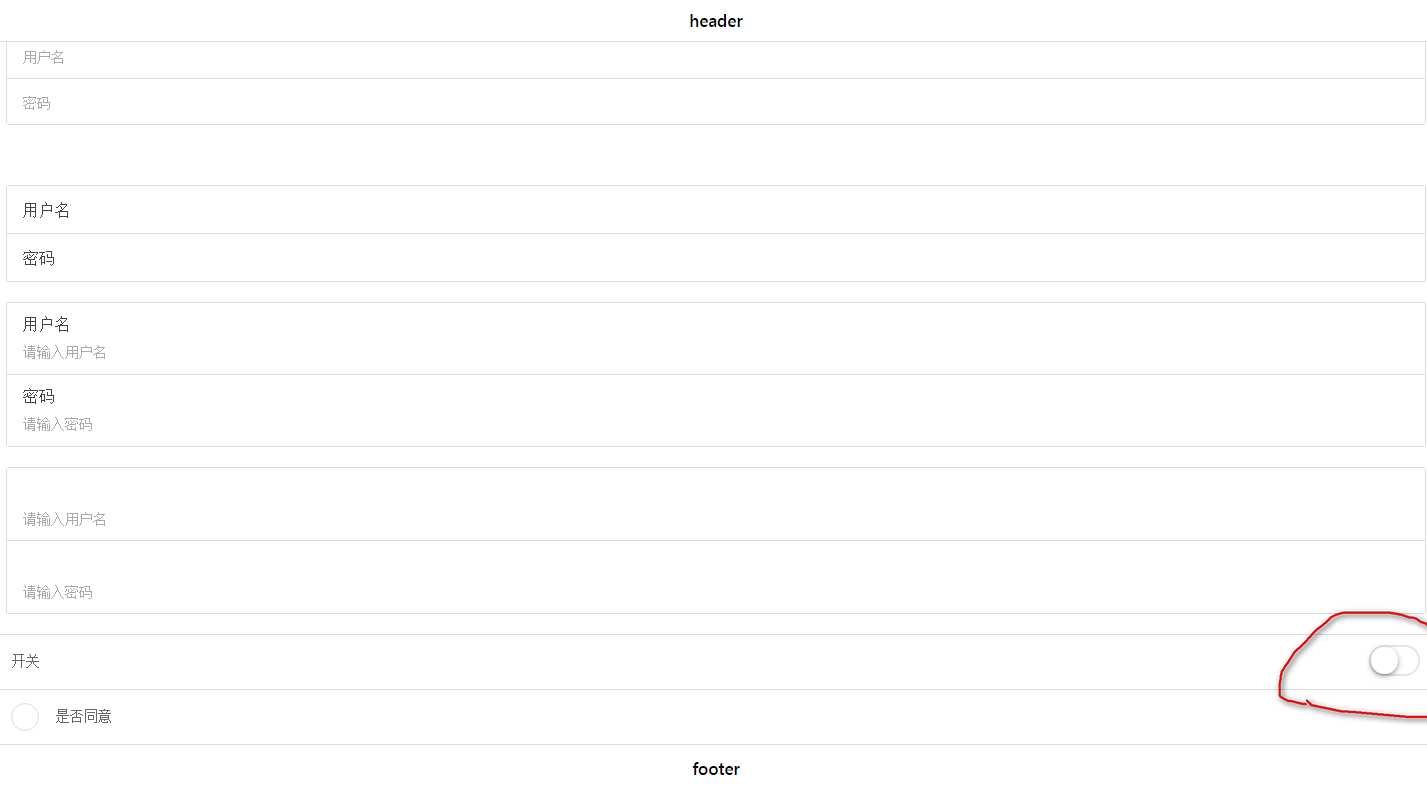
效果:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <p>这是正文</p> <!-- 通过列表去管理form输入组件--> <div class="list list-inset"> <label class="item item-input"> <input type="text" placeholder="用户名"/> </label> <label class="item item-input"> <input type="password" placeholder="密码"/> </label> </div> <br/> <!-- inline labels--> <div class="list list-inset"> <label class="item item-input"> <span class="input-label">用户名</span> <input type="text"/> </label> <label class="item item-input"> <span class="input-label">密码</span> <input type="password"/> </label> </div> <!-- stacked labels --> <div class="list list-inset"> <label class="item item-input item-stacked-label"> <span class="input-label">用户名</span> <input type="text" placeholder="请输入用户名"/> </label> <label class="item item-input item-stacked-label"> <span class="input-label">密码</span> <input type="password" placeholder="请输入密码"/> </label> </div> <!-- floating labels --> <div class="list list-inset"> <label class="item item-input item-floating-label"> <span class="input-label">用户名</span> <input type="text" placeholder="请输入用户名"/> </label> <label class="item item-input item-floating-label"> <span class="input-label">密码</span> <input type="password" placeholder="请输入密码"/> </label> </div> <div class="list"> <!-- 滑动开关/切换开关--> <div class="item item-toggle"> <p>开关</p> <label class="toggle toggle-assertive"> <input type="checkbox"/> <div class="track"> <div class="handle"></div> </div> </label> </div> <!-- 复选框--> <div class="item item-checkbox"> <p>是否同意</p> <label class="checkbox"> <input type="checkbox"/> </label> </div> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
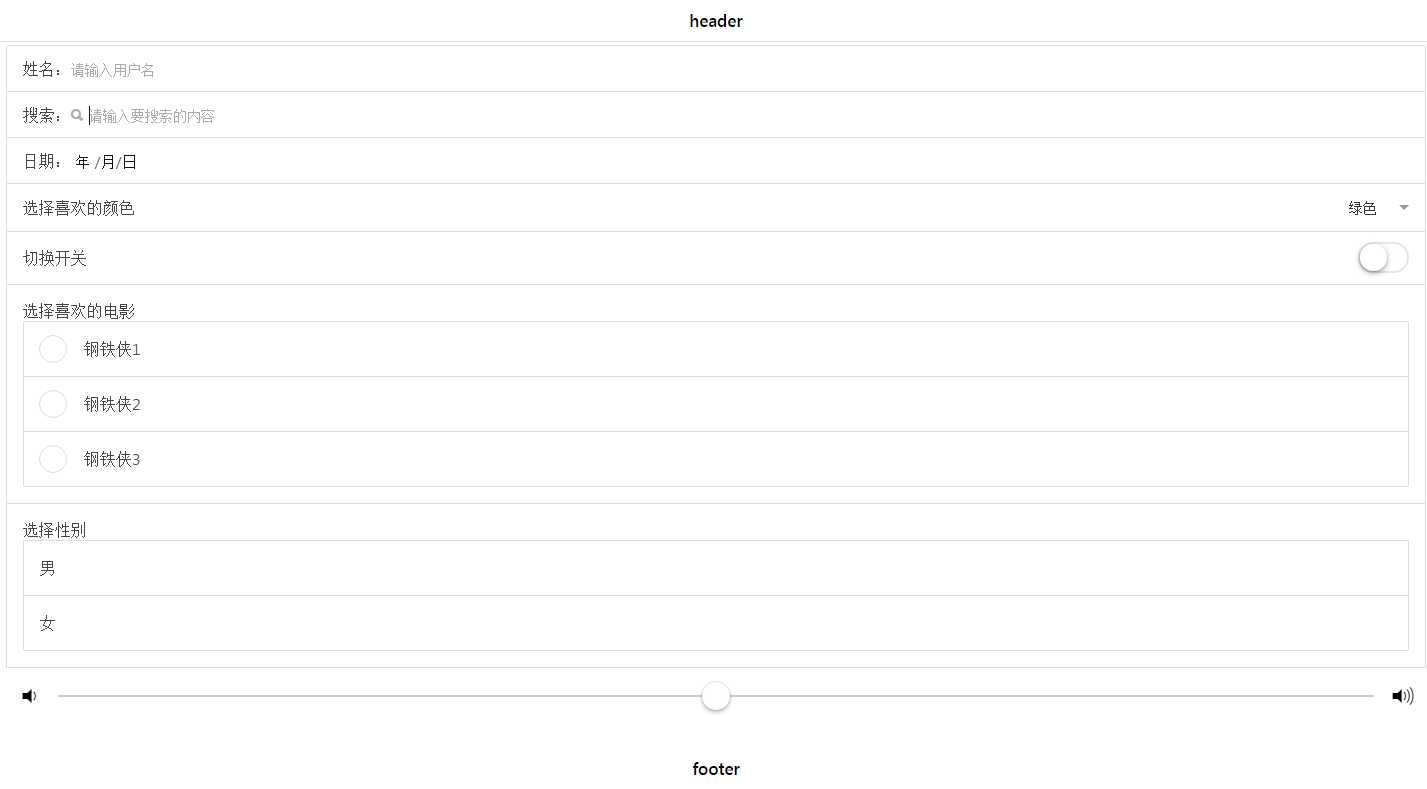
效果:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <!-- 通过list和item去管理表单 --> <div class="list list-inset"> <label class="item item-input"> <!--<span class="input-label">姓名</span>--> 姓名: <input type="text" placeholder="请输入用户名"/> </label> <label class="item item-input"> 搜索: <i class="icon ion-search placeholder-icon"></i> <input type="text" placeholder="请输入要搜索的内容"/> </label> <label class="item item-input"> 日期: <input type="date"/> </label> <label class="item item-input item-select"> <div class="input-label">选择喜欢的颜色</div> <select> <option value="r">红色</option> <option value="g">绿色</option> <option value="b">蓝色</option> </select> </label> <div class="item item-toggle"> 切换开关 <label class="toggle toggle-positive"> <input type="checkbox"/> <div class="track"> <div class="handle"></div> </div> </label> </div> <div class="item"> 选择喜欢的电影 <!-- 借助于指令 ion-checkbox --> <ion-list> <ion-checkbox>钢铁侠1</ion-checkbox> <ion-checkbox>钢铁侠2</ion-checkbox> <ion-checkbox>钢铁侠3</ion-checkbox> </ion-list> </div> <div class="item"> 选择性别 <ion-list> <ion-radio>男</ion-radio> <ion-radio>女</ion-radio> </ion-list> </div> <!-- range 滑动组件用法--> <div class="range"> <i class="icon ion-volume-low"></i> <input type="range"/> <i class="icon ion-volume-high"></i> </div> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
7、tabs
tabs
tab-item
tabs-icon-only/top/bottom/left/right
在Android设备中,tabs默认是在上方,在iOS设备上,tabs默认在底部。
可以通过$ionicConfigProvider设置Ionic中显示的效果
$ionicConfigProvider.tabs.position = ‘bottom‘
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <h1>这是tabs 案例</h1> </ion-content> <!--<ion-footer-bar>--> <!--<h1 class="title">footer</h1>--> <div class="tabs tabs-icon-top tabs-positive"> <a href="" class="tab-item"> <i class="icon ion-person"></i> 个人中心 </a> <a href="" class="tab-item"> <i class="icon ion-android-cart"></i> 购物车 </a> <a href="" class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div> <!--</ion-footer-bar>--> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
8、grid
row
col
col-10/20/33..
col-offset-10/20/33..
col-center/top/bottom
row-center/top/bottom
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <p>这是正文</p> <!-- 一行两列--> <div class="row"> <div class="col"> <button class="button button-block button-positive"> btn1 </button> </div> <div class="col"> <button class="button button-block button-balanced"> btn2 </button> </div> </div> <!-- 一行两列 第一列占据20%宽度 --> <div class="row"> <div class="col col-20"> <button class="button button-block button-positive"> btn1 </button> </div> <div class="col"> <button class="button button-block button-positive"> btn2 </button> </div> <div class="col"> <button class="button button-block button-positive"> btn3 </button> </div> </div> <!-- 一行两列 第一列20% 第二列距离第一列20%偏移量--> <div class="row"> <div class="col col-20 col-center"> <button class="button button-block button-energized"> btn1 </button> </div> <div class="col col-offset-20"> <button class="button button-block button-energized"> btn2 </button> <br/> <button class="button button-block button-energized"> btn3 </button> <br/> <button class="button button-block button-energized"> btn4 </button> <br/> </div> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
效果:

<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <meta charset="UTF-8"> <link rel="stylesheet" href="css/ionic.css"/> <script src="js/ionic.bundle.js"></script> <title></title> <style> .img-responsive { display: block; max-width: 100%; height: auto; } </style> </head> <body> <ion-header-bar> <h1 class="title">header</h1> </ion-header-bar> <ion-content> <h1 class="text-center">我的订单</h1> <!-- 实现一个table 可以通过grid来模拟实现--> <!-- 表头--> <div class="row"> <div class="col col-20">订单编号</div> <div class="col col-20">菜品信息</div> <div class="col">下单时间</div> <div class="col">联系人</div> </div> <!-- tbody--> <div class="row"> <div class="col col-20 col-center">1</div> <div class="col col-20"> <a href=""> <img class="img-responsive" src="img/1.jpg" alt=""/> </a> </div> <div class="col col-center">2011-11-11</div> <div class="col col-center">John</div> </div> <div class="row row-center"> <div class="col col-20 ">2</div> <div class="col col-20"> <a href=""> <img class="img-responsive" src="img/2.jpg" alt=""/> </a> </div> <div class="col ">2011-11-11</div> <div class="col ">John</div> </div> </ion-content> <ion-footer-bar> <h1 class="title">footer</h1> </ion-footer-bar> <script> var app = angular.module(‘myApp‘, [‘ionic‘]); </script> </body> </html>
标签:eve 智能 打开 oss 开发 绿色 off 密码 auto
原文地址:http://www.cnblogs.com/web-fusheng/p/7003099.html