标签:记录 database strong https 代码 目的 code 平台 安装完成
前言:
本来打算将自己搭建的博客部署到heroku上的,用的是mongolab;无奈,虽然heroku对于mongolab的add-ons是免费的,但必须进行信用卡确认。对于我这种学生仔,哪来的信用卡。。。不想使用heroku上免费的postgres database,只能放弃heroku了,改用阿里云。部署了一天,现在来记录一下heroku的使用吧。说不定以后能用上呢。
什么是heroku
Heroku是一个支持多种编程语言的PaaS(云平台即服务)。目前heroku支持Ruby, Node.js,Java,Python,PHP,Go,Scala,Clojure,本文以Node.js为例;heroku应用的部署是基于git的,官方提供了 Heroku Toolbelt 工具,更方便地部署和管理应用。
注册
在官网注册账号。
安装
下载安装 Heroku Toolbelt.
https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
安装完成之后,就可以在 cmd 或者 git bash 中使用 heroku 命令了。
登录
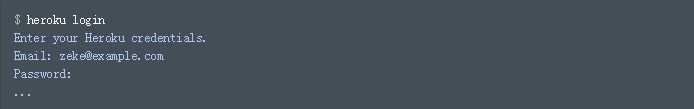
打开 cmd 或 git bash,输入 heroku login 登录

另外,heroku客户端会自动上传你的公钥。如果没有公钥,它会自动创建一对密钥,然后上传,保留密钥。
创建app
(一)
登录之后,可以通过这个 heroku 客户端创建 app。
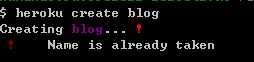
heroku create appName
当然,所创建的app必须唯一。

(二)
也可以在注册之后,进入的控制面板页面中,点击 Create a new app 创建app。
访问
(一)
在 git bash 中输入 heroku open,启动应用,会自动在浏览器中打开应用的主页。
(二)
通过 应用名称.herokuapp.com 访问应用的主页。

好啦,现在可以愉快开始搭建 app 啦。
上传
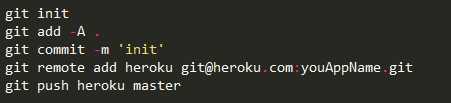
在本地创建新项目,打开 git bash,其实就相当于将代码上传到 heroku 这个仓库上,步骤和上传代码到普通仓库一样。

如果是在控制面板页面中创建的项目,可以通过 git 将 clone 下来,

编写代码,再将代码 push 到 heroku master 上。
push 之后,heroku 会根据项目根目录中的 package.json 中的内容,
如果启动应用,页面中出现 Application Error,可以通过 heroku logs 查看日志。
Procfile
在项目的根目录中,新建名为 procfile 的文件,添加一下代码:

app.js 为项目的启动文件。
Procfile 文件用来声明应用如何在服务器中运行,这里通过 node app.js 执行 Node 脚本。
为什么是 web 类型,web 声明该进程能够绑定到 heroku 的 HTTP 路由协议栈中,并且在部署之后接受网络流量。
关于 Procfile 更多的资料请看官网教程。
标签:记录 database strong https 代码 目的 code 平台 安装完成
原文地址:http://www.cnblogs.com/zhangyubao/p/7003743.html