标签:技术分享 style sum smo span color nbsp cte http
通常,面板被布置在网格组件的网格列中。
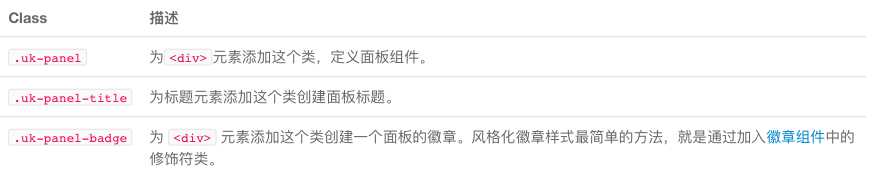
默认情况下,面板是空白的也没有样式。

.ui-panel-box
<div class="uk-grid"> <div class="uk-width-1-3"> <div class="uk-panel uk-panel-box"> <div class="uk-panel-badge uk-badge uk-badge-danger">HOT</div> <div class="uk-panel-title"> <h3>UK title</h3> </div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> </div>
标签:技术分享 style sum smo span color nbsp cte http
原文地址:http://www.cnblogs.com/jiaoxuanwen/p/7007841.html