标签:bsp rom 对象 可见 function 属性 create 最新 cto
一、内置的包装类:
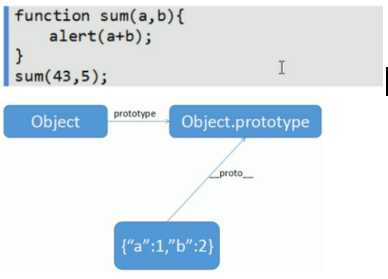
Object.prototype
Var xiaoming = new people();
此时:
Xiaoming.__proto__ === people.prototype;
当Xiaoming是构造函数new出来的时候,Xiaoming的原型链就等于people的原型。
系统内置了很多的构造函数,他们也叫做我们的基本类型值、引用类型的“包装类”。
1.1 object 函数
系统内置了一个object函数,可以直接new它,返回一个空对象。
1.2 function函数
系统内置了一个function函数,用于构造函数,事实上,所有的function字面量,都是他的实例。

任何字面量都有原型链指向原型的性质。
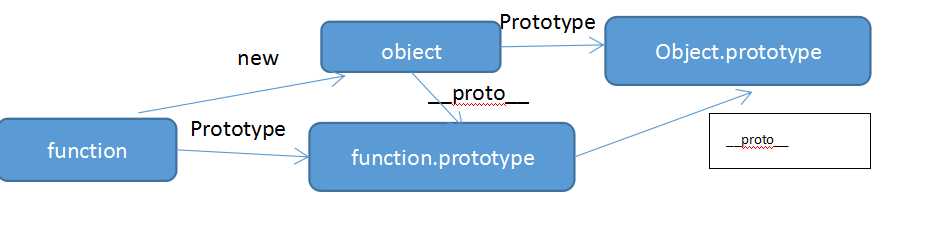
任何函数都是function的实例。Object也是function的实例,function自己也是自己的实例。

所有函数都是function的实例,所有的函数都有原型链指向原型的性质,所以function的prototype就是object的__proto__。任何对象都是object的实例,所以object的原型就是function.prototype的__proto__。

Function自己new出了自己,function自己的__proto__指向ffunction.prototype。
二、原型链深入
2.1 __proto__属性
W3C是没有规定一个元素的原型链有一个可见的属性,Chrome浏览器特有的__proto__属性,实际上,其他浏览器有原型链的机制,但是我们看不见这个属性。只不过chrome浏览器为了我们初始者学习方便,增加了这个属性:

但是Chrome中,__proto__是可以自由的更改的,而这根本不是语言的规范,其他浏览器没有实现这个功能。
Xiaoming.__proto__ = Dog.prototype;
也就是,这个__proto__属性其实在浏览器中,在语言规范中根本就是看不见的,就没有这个属性。
2.2 引用类型值得对象他们的字面量的__proto__就是他们类型的构造函数。
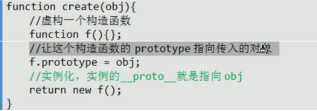
这个object.create()浏览器的兼容性很差,我们自己能不能写一个create,他接受一个对象参数,返回以这个对象为原型对象的新对象。我们可以用一个临时的函数来中转。

任何一个对象都有原型对象,原型链指向的最终点是object.prototype。

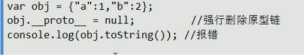
对象的toString() 方法都是定义在Object.prototype上的,而定义的obj对象最终指向的Object.prototype,所以所有的对象最终都能调用到toString()的这类的方法。把obj的原型链设置为null,就是把原型链切断了,指向不到object.prototype,所以obj调用toString()方法报错。
事实上,在语法设计上,当对象一旦创建,原型链一旦被确定,此时就没有任何方法删除、改变对象的原型链。Chrome中的__proto__仅仅供研究,学习使用。
Constructor属性比较脆弱,当我们修改原型链对象如people.prototype.haha=function(){},此时没有任何问题,但是如果用字面量强行修改原型链,此时new的xiaoming实例的constructor的属性就会丢失,返回的是一个object。
People对象有people.prototype原型对象,prototype上有constructor属性,但通过字面量进行了更改,小明是peoplenew出来的实例,所有也有people.prototype原型对象和constructor属性,字面量的原型链指向object.prototype,所以xiaoming的constructor丢失了。

2.3 观察者模式
“观察者模式”又叫做“发布 - 订阅模式”,它定义了对象间的一种1对N的依赖关系。当一个对象的状态发生改变时,所有“订阅”了它的对象都将得到通知。发布者要自己维持订阅者列表,当自己的状态发生改变的时候,调用每一个订阅者的listen方法,吧最新数值告诉他们。
例 : 老师是发布者(publisher),学生是订阅者(subscriber)。老师就是1,学生就是N,发布者来时要自己维持自己的学生实例数组,自己有一个属性students存放着所有订阅自己的人的列表;当发布作业的时候,用for循环分别调用每个调用者的相应方法即可。
标签:bsp rom 对象 可见 function 属性 create 最新 cto
原文地址:http://www.cnblogs.com/patriot/p/7016793.html