标签:each file for tab color 页面 logs jpg display
library/cat_goods.lbi中 循环代码是这样的,
{foreach from=$cat_goods item=goods}
很显然找到$cat_goods这个变量在哪里定义就行了,发现是在这里定义的:
includes/libs_goods.php中的assign_cat_goods函数:
$GLOBALS[‘smarty‘]->assign(‘cat_goods_‘ . $cat_id, $goods);
这里对cat_goods进行了全局定义。后发现:
includes/lib_main.php中的assign_dynamic函数对上面的assign_cat_goods进行了调用:
switch ($row[‘type‘]) { case 1: /* 分类下的商品 */ $GLOBALS[‘smarty‘]->assign(‘goods_cat_‘ . $row[‘id‘], assign_cat_goods($row[‘id‘], $row[‘number‘]));
而首页index.php中对assgin_dynamic进行了调用:
/* 页面中的动态内容 */ assign_dynamic(‘index‘); //这里是给函数传入的首页模板参数。(后台模板设置中有这个首页模板) } $smarty->display(‘index.dwt‘, $cache_id);
模板中需要注意的是,ecshop模板引擎从TemplateBeginEditable的name值来索引数据的。如果模板中没有这个,那么后台模板设置>分类下的产品>下来列表就没有相应的数据。一个典型的用法如下:
<!-- TemplateBeginEditable name="1层产品" --> {include file="/library/cat_goods.lbi"} <!-- TemplateEndEditable -->
<!-- TemplateBeginEditable name="2层产品" -->
{include file="/library/cat_goods.lbi"}
<!-- TemplateEndEditable -->
<!-- TemplateBeginEditable name="3层产品" -->
{include file="/library/cat_goods.lbi"}
<!-- TemplateEndEditable -->
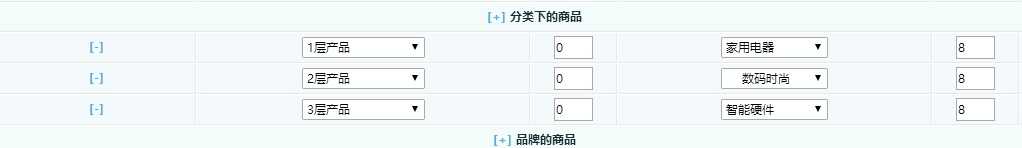
就是下面这个图了:

这样就可以了。
关于ecshop中'/library/cat_goods.lbi'的调用来源
标签:each file for tab color 页面 logs jpg display
原文地址:http://www.cnblogs.com/lixiaonan777/p/7019100.html