标签:blog http ar 文件 2014 log sp 时间 on
好吧,今天早上用了一早的时间,就是实现一个看图找不同的小游戏。到下课,才把基本情况弄好!


首页不用多说,大家都会,只需要一个简单的链接。
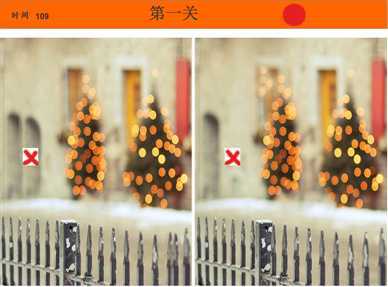
在关卡中,各个关卡都大致相同,我就以第一关为例简要说明一下:
1.时间
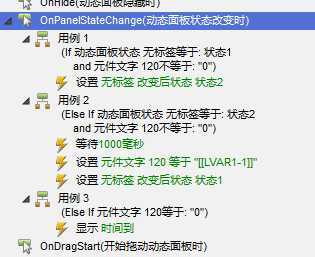
限定时间为120秒,就需要一个计时器,用动态面板实现它。新建动态面板,设置两个状态,载入页面时,默认为状态1,转换为状态2.在“动态面板状态改变时”一栏中,设置一下三个用例:


判断语句中的状态切换达到计时器效果,而元件文字框的判断是为了在时间到了的时候,给出如上图2的提示。“时间到”为一个动态面板,开始隐藏,在时间为0时显示。
2.不同自出的判断
在找到的不同之处,设置一张透明的图片,大小和不同之处的大小相同,设置一个动态面板显示不同之处。当未点击图片时,隐藏动态面板,点击时,显示。注意,在图片的左右两个区域都要设置,这样在用户点击任意一个区域的图片时,都会显示。如下图:


3.信号灯的判断
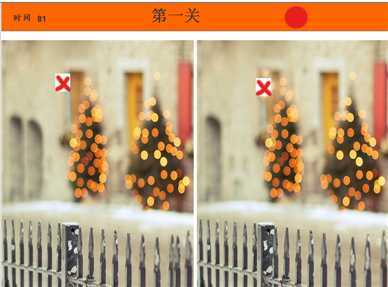
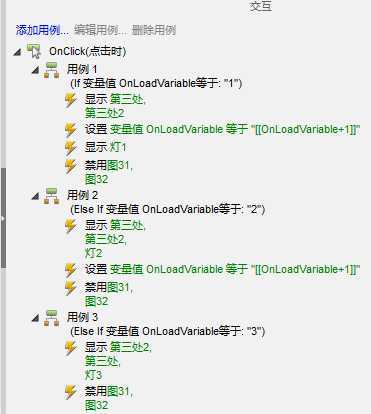
信号灯的判读可能是这个作业中的一个难点,就如上两幅图所示,无论先点击哪个不同点,信号灯都是从第一个开始亮。其实,这个需要我们去做一个判断,用一个变量的值来判断你点击的是第几个不同点。我用的是系统的全局变量OnLoadVariable。页面载入时,让OnLoadVariable等于1,之后在透明图片的点击用例中,判断OnLoadVariable的值,如果是1,灯1显示(这里的灯1为动态面板,起初隐藏,点击时显示,当然你也可以设置两个状态,来切换,那就不需要隐藏了),之后让OnLoadVariable的值加1。OnLoadVariable等于2时,灯2显示。以此类推,便可以实现信号灯了。具体设置如下图所示:

上图中的“第三处”“第三处2”为不同之处的标签,这个可自己按照自己的习惯定义。上图中,之所以要禁用“图31”“图31”(图31,32就是不同之处设置的透明图片)是因为打击一次之后,再次点击,他会让OnLoadVariable再次加1,也会让下一个灯亮。所以判断之后,将其禁用。这也是用图片的一个好处,可以禁用。如果用热区的话,将无法实现。
最后,当OnLoadVariable的值为3,也就是第三盏灯亮的时候,设置动态面板“恭喜”显示出来,点击按钮,即可进入下一关。
原是说,上传一个完整的文件,但是上传不了,十分悲哀。。。
标签:blog http ar 文件 2014 log sp 时间 on
原文地址:http://www.cnblogs.com/angel-see-love/p/3945131.html