标签:disabled 自动布局 不同 nal gen 分包 put font ie6
今天在写一个jsp页面时,遇到一个如下的问题:在一个table中写了如下内容,table中定义了4列,在firefox中能正常显示,而在ie8中,显示不正常,
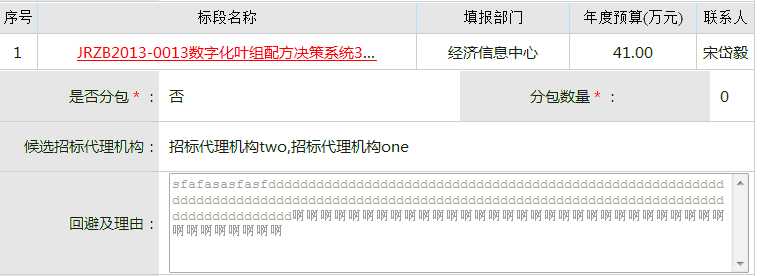
如下如图1:第二,三,四列宽度发生变化,和代码中定义的宽度显示不一致,
图1(IE8):

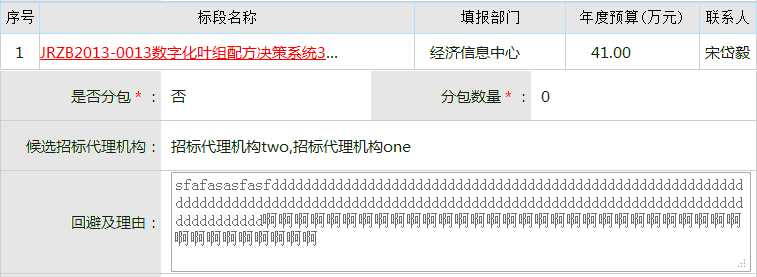
图2(firefox):

代码如下:

1 <table id="cont2"> 2 <tbody> 3 <tr> 4 <td class="ct_t"> 5 是否分包<font style="color: red;"> * </font>: 6 </td> 7 <td style="width:200px;"> 8 <s:if test="agencyActionVO.activityVO.isSub.equals(\"1\")">是</s:if> 9 <s:else>否</s:else> 10 </td> 11 <td class="ct_t"> 12 分包数量 13 <font style="color: red;"> * </font>: 14 </td> 15 <td> 16 <s:property value="agencyActionVO.activityVO.num" /> 17 </td> 18 </tr> 19 <tr> 20 <td class="ct_t"> 21 候选招标代理机构: 22 </td> 23 <td colspan="3"> 24 <s:property value="agencyActionVO.activityVO.agencysName" /> 25 </td> 26 </tr> 27 <tr> 28 <td class="ct_t"> 29 回避及理由: 30 </td> 31 <td colspan="3"> 32 <s:textarea name="agencyActionVO.activityVO.reason" 33 cssStyle="width:580px;height:100px;" id="reason" disabled="true"></s:textarea> 34 </td> 35 </tr> 36 37 .......
最后查找资料才明白是 单元格的 colspan属性在ie8中影响了table的布局
关于表格元素的自动布局
在 W3C CSS2.1 文档中,TABLE 元素在自动布局时的列的宽度计算规则是这样的:
其中在第三步,提到了当表格中出现跨越多列的单元格时,它所跨列宽的计算规则:相应的增加所跨列的最小宽度。
虽然如此,但是对增加的方式没有明确说明,只是说,如果可能,所跨列增加的宽度应大致相同。
因此,对于跨列后的列宽计算方式,在各浏览器也就产生了差异。
关于 表格元素的自动布局 的详细信息,请参考 W3C CSS2.1 规范 17.5.2.2 Automatic table layout 中的内容。
单元格的 colspan 属性在 IE 中可能影响 TABLE 元素的自动布局。
此问题严重时可能会导致页面布局混乱。
| IE6 IE7 IE8 |
|---|
请看以下测试用例。
分析以下代码:
<script type="text/javascript">
window.onload = function() {
function $(id) {
return document.getElementById(id);
}
$("info").innerHTML = "red cell clientWidth : " + $("td1").clientWidth +
"<br/>blue cell clientWidth : " + $("td2").clientWidth +
"<br/>gold cell clientWidth : " + $("td3").clientWidth;
}
</script>
<table id="T" style="color:white;" cellpadding="0" cellspacing="0">
<tr>
<td id="td1" style="">td1</td>
<td id="td2" style=" width:100px;">td2</td>
</tr>
<tr>
<td id="td3" style=" width:300px;" colspan="2">td3</td>
</tr>
</table>
computed clientWidth:
<div id="info" style="border:1px dashed red; width:300px;"></div>
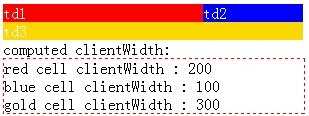
根据 CSS2.1 规范中的描述可知,td1 的最终宽度应为 200px。
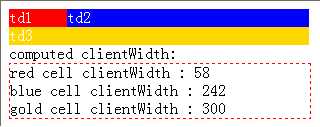
这段代码在不同的浏览器环境中的表现:


将 td2 的宽度设置 (width:100px;) 去掉后:可见,在 IE 中,单元格的 td1 和 td2 宽度被重新分配。

2. 单元格所跨过的列的宽度都设置成 auto。
IE 中单元格的 colspan 属性在某些情况下会影响 TABLE 元素的自动布局
标签:disabled 自动布局 不同 nal gen 分包 put font ie6
原文地址:http://www.cnblogs.com/zhengyuan1314/p/7025715.html