标签:ram 动画 ide console pac call speed animate 队列
语法
$(selector).animate({params},speed,callback);


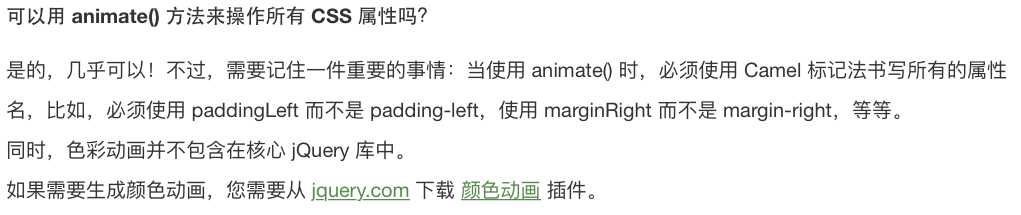
几个要点:
实例:
$("button").click(function(){ $("div").animate({ "left": "500px", "opacity": "0" }, "slow", function(){ console.log("第一步"); }); $("div").animate({ "top": "+=300px", "background-color": "yellow", "opacity": "1" }, "fast", function(){ console.log("第二步"); }); $("div").animate({ "left": "-=500px", "background-color": "purple" }, "slow"); $("div").animate({ "top": "0px", "background-color": "red" }, "fast"); $("div").animate({ "height": "hide" }, "fast"); });
标签:ram 动画 ide console pac call speed animate 队列
原文地址:http://www.cnblogs.com/jiaoxuanwen/p/7026780.html