标签:art tools 使用 引用 round tco field put false
1.ButterKnife是一个由开源框架,它使用注解处理将属性和方法和View绑定,以生成模板代码。
2.作用:
@1通过使用@BindView 注释属性取消了findViewById 的调用更加方便
@2通过使用@OnClick和其他方法注释方法,为监听器消除匿名内部类
@3通过在字段上使用资源注释来消除资源查找。
@4在列表或数组中组合多个视图。 一次使用操作,设置器或属性操作它们
3.现在看看怎么使用它在android studio中
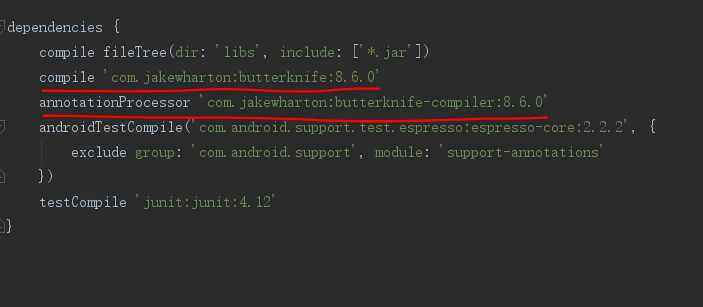
首先引入框架的包,两句代码:

compile ‘com.jakewharton:butterknife:8.6.0‘
annotationProcessor ‘com.jakewharton:butterknife-compiler:8.6.0‘
@1注入框架或者说绑定框架到View或Activity中
//1.将黄油刀框架绑定到这个Activity上
ButterKnife.bind(this);
@2使用注解,进行绑定
---3取代findviewbyidw
@BindView(R.id.et)
EditText et;
@BindView(R.id.bt)
Button bt;
@BindView(R.id.bt2)
Button bt1;
@BindView(R.id.tv)
TextView tv;
---4在Fragment中使用
1 public class FancyFragment extends Fragment {
2 @Bind(R.id.button1) Button button1; 3 @Bind(R.id.button2) Button button2; 4 5 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 6 View view = inflater.inflate(R.layout.fancy_fragment, container, false); 7 ButterKnife.bind(this, view); 8 // TODO Use fields... 9 return view; 10 } 11 12 @Override public void onDestroyView() { 13 super.onDestroyView(); 14 ButterKnife.unbind(this); 15 } 16 }
---绑定资源和id
5.绑定资源引用和对应id资源
@BindColor(R.color.green)
ColorStateList c;
---绑定点击的View和执行的方法 //3.绑定点击view和执行事件的方法R.id.bt所指控件被点击,就执行这个方法
@OnClick(R.id.bt) public void changeText(View vew){ String input = et.getText().toString().trim(); tv.setText(input); } //第二个按钮被点击执行此方法 @OnClick(R.id.bt2) public void changeColor(View v){ tv.setTextColor(c); }
源代码:
@1布局文件
<?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.market.butterknife.MainActivity"> 12 13 <EditText 14 android:id="@+id/et" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" /> 17 <Button 18 android:id="@+id/bt" 19 android:text="确认" 20 android:layout_below="@+id/et" 21 android:layout_marginTop="20dp" 22 android:background="@color/colorAccent" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" /> 25 <Button 26 android:id="@+id/bt2" 27 android:text="更换颜色" 28 android:layout_below="@+id/et" 29 android:layout_marginTop="20dp" 30 android:background="@color/colorPrimary" 31 android:layout_toRightOf="@+id/bt" 32 android:layout_marginLeft="50dp" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" /> 35 <TextView 36 android:id="@+id/tv" 37 android:layout_below="@+id/bt" 38 android:layout_width="match_parent" 39 android:layout_marginTop="20dp" 40 android:textSize="30sp" 41 android:layout_height="wrap_content" 42 android:text="@string/app_name" /> 43 44 </RelativeLayout>
@2java代码:
package com.market.butterknife;
import android.app.Activity; import android.content.res.ColorStateList; import android.graphics.Color; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import butterknife.BindColor; import butterknife.BindView; import butterknife.ButterKnife; import butterknife.OnClick; /** * 使用ButterKnife, */ public class MainActivity extends Activity { //2.使用黄油刀找到对应控件,绑定View @BindView(R.id.et) EditText et; @BindView(R.id.bt) Button bt; @BindView(R.id.bt2) Button bt1; @BindView(R.id.tv) TextView tv; //5.绑定资源引用和对应id资源 @BindColor(R.color.green) ColorStateList c; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //1.将黄油刀框架绑定到这个Activity上 ButterKnife.bind(this); } //3.绑定点击view和执行事件的方法R.id.bt所指控件被点击,就执行这个方法 @OnClick(R.id.bt) public void changeText(View vew){ String input = et.getText().toString().trim(); tv.setText(input); } //第二个按钮被点击执行此方法 @OnClick(R.id.bt2) public void changeColor(View v){ tv.setTextColor(c); } }
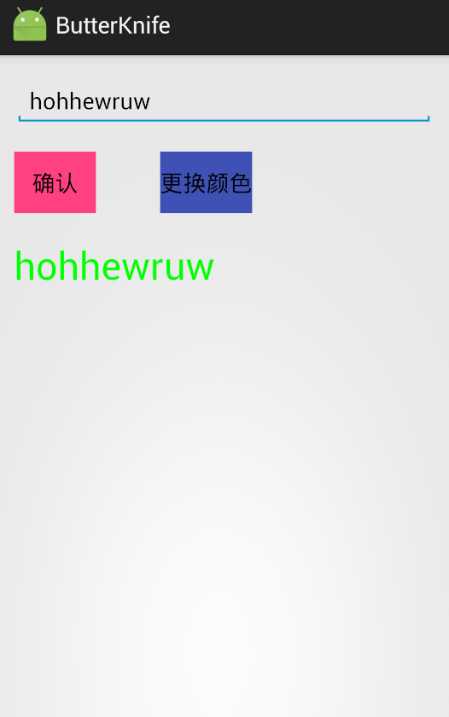
@3运行效果:

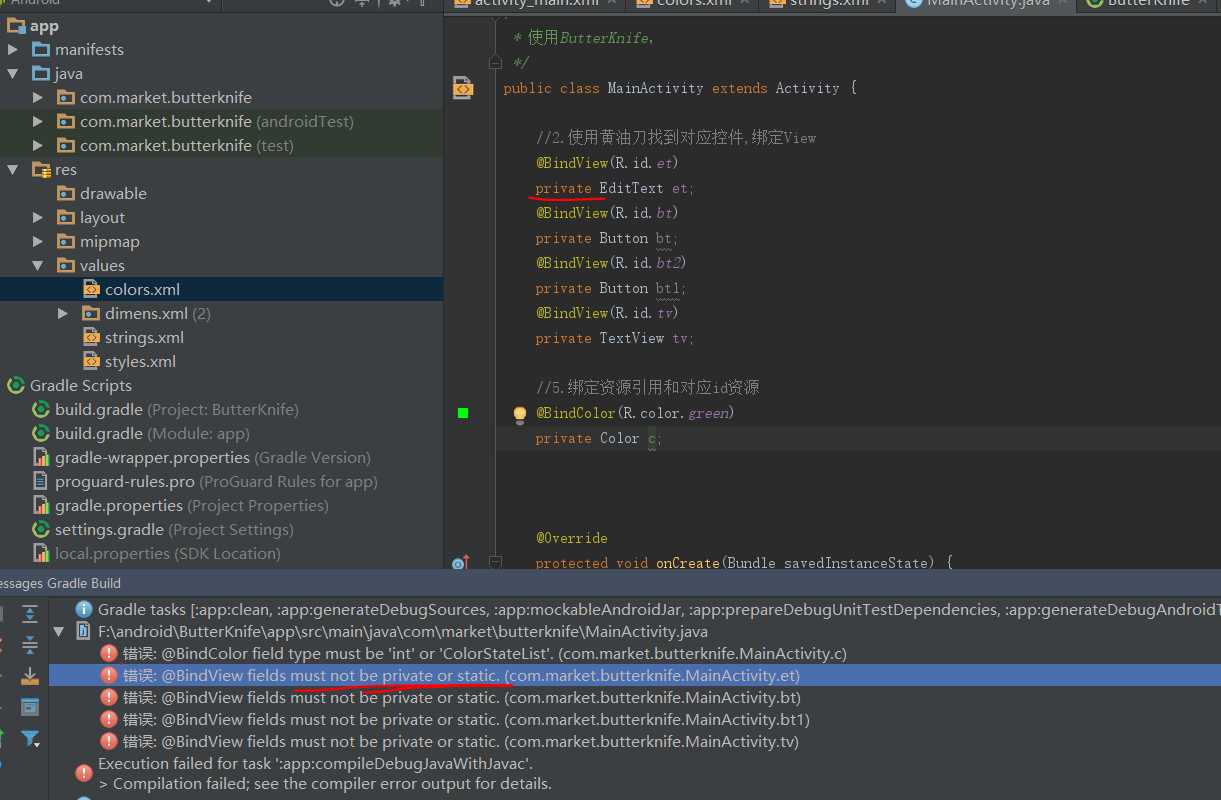
@4注意事项:报错,备注解的属性和方法不能为私有的和静态的

标签:art tools 使用 引用 round tco field put false
原文地址:http://www.cnblogs.com/huipengbo/p/7026872.html