标签:.com 图像 而不是 而在 pve 看到了 影响 position 渲染
原文:http://www.cnblogs.com/hust-ruan/archive/2011/12/09/2282035.html
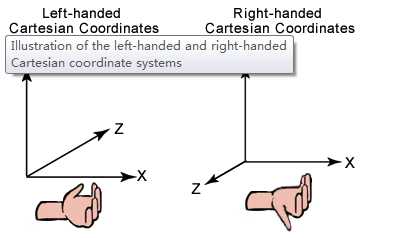
众所周知,OpenGL使用的是右手坐标系,而Direct3D使用的是左手坐标系。

除了上面Z轴的方向不一样外,左右手坐标系的还有其他区别:
正向旋转方向:在左手系中用Left-Hand Rule判别,正方向是顺时针方向。在右手系中,用Right-Hand Rule判别,是逆时针方向。
叉积的方向:在右手坐标系中,叉积的方向通过Right-Hand Rule确定,而在左手坐标系中,叉积的方向则由Left-Hand Rule 确定。
World Space 坐标系
World Space 是定义物理世界位置的客观空间,Left hand 和 Right hand只是提供了两种不同的描述空间的方法,但描述的都是同一个世界。左右手坐
标系之间的转换并没有改变所描述的世界,真实世界中的时钟不管是在左手系还是右手系,都是按照顺时针方向旋转的。
View坐标系
无论是左手系还是右手系,World坐标系都描述了同一个世界空间,而你这么观察这个客观的世界空间,就取决于你所使用的坐标系了,这是OpenGL跟
Direct3D最主要的差别。下面先看个例子,


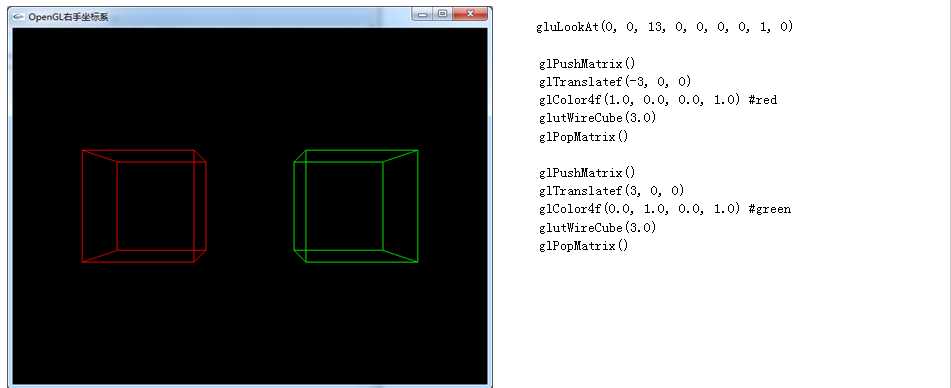
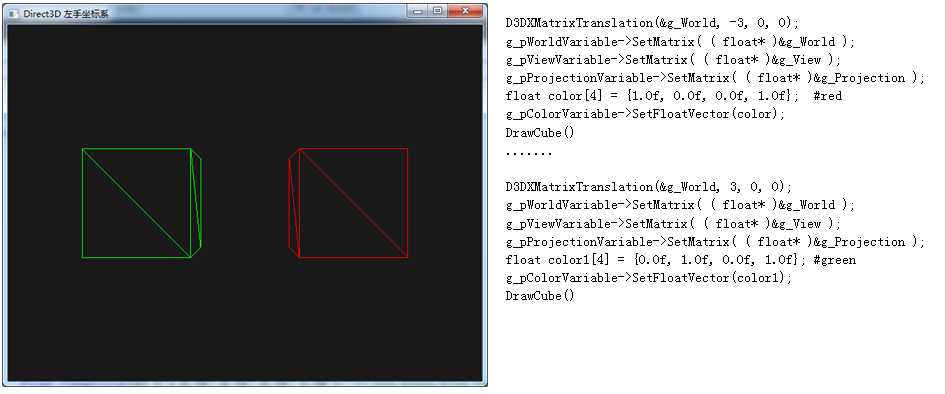
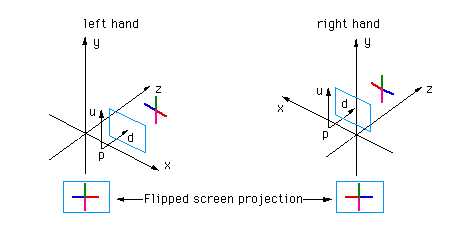
摄像机设置都是EyePos(0, 0, 15), LookAt(0, 0, 0), UpVec(0, 1, 0),红色方块的位置都是(-3, 0, 0),绿色方块的位置都是(3, 0, 0),
那么为什么OpenGL跟Direct3D是左右颠倒的呢?个人觉得是因为View坐标系是左手还是右手的关系,在Direct3D中,View空间坐标系是Left Hand,
Z轴就是ViewDirection(Lookat - EyePosition),当摄像机在(0,0,15)的地方往原点看的时候,确实是(-3,0,0)处红色的方块出现在(3,0,0)
出绿色方块的右边。而在OpenGL中,View空间坐标系是Right Hand, Z轴其实是-ViewDirection, 所以结果就是红色的方块出现在绿色方块的左边。
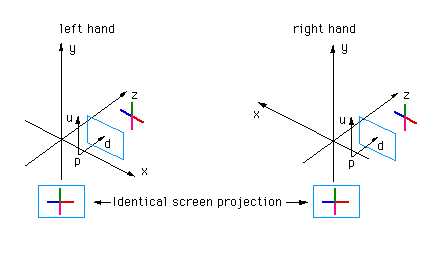
由此可见,左右手坐标系其实是左右颠倒的两个世界。
左右手坐标系的转换
上面也看到了,左右手坐标系渲染出来的2D图像结果是不一样的,左右颠倒,那如何使左右手坐标系渲染出相同的2D图像呢,有两种方法。
方法一:反转所有Vertex的X轴坐标和Camera的X坐标,左右手坐标系其实是左右颠倒的两个坐标系。

方法二:对用左右手坐标系渲染出来的2D图像进行水平方向上的反转。

在Modern OpenGL 中使用左手坐标系
众所周知,在固定管线的OpenGL中只能使用右手坐标系,OpenGL并没有提供API让你在左右手坐标系中切换。而在可编程管线的OpenGL中,就没有那么
多限制了,所有的Vertex Transform都由你来控制。事实上,你直接把左手坐标系的顶点和矩阵传给OpenGL Shader也是没有问题的,在Vertex Shader
使用mul(v, matrix)变换顶点,得到的会是跟Direct3D同样的结果。注意是跟Direct3D同样的结果,而不是跟固定管线OpenGL相同的结果,事实上,正如
上面所说,左右手坐标系渲染的结果的左右颠倒的。唯一要区别的是Viewport的Z,在OpenGL中,裁剪空间的Z坐标是[-1. 1],而在Direct3D中是[0, 1],
而经过Viewport变化后,不管是OpenGL还是Direct3D, Z都是[0, 1], OpenGL的视口变化是 Z=(Z/W + 1) / 2 ,而Direct3D是Z=(Z/W),这对Depth
Test不受影响,Depth Test只比较相对位置远近,但Depth Buffer的值就不同了。所以需要对project matrix做一些调整,才能让他们写到depth buffer中
的数值相同。具体来说,如果要让OpenGL流水线接受D3D的project matrix,就需要乘上

相当于把project space的顶点z都作了z = z * 2 – 1的操作,所以经过viewport变换就一致了。
Reference
【1】http://www.realtimerendering.com/blog/tag/coordinates/
【2】http://en.wikipedia.org/wiki/Cross_product
【3】http://paulbourke.net/geometry/leftright/
【4】http://www.klayge.org/2011/07/15/%E8%B7%A8%E8%B6%8Aopengl%E5%92%8Cd3d%E7%9A%84%E9%B8%BF%E6%B
2%9F%EF%BC%88%E4%B8%80%EF%BC%89%EF%BC%9A%E5%BC%80%E7%AF%87/
标签:.com 图像 而不是 而在 pve 看到了 影响 position 渲染
原文地址:http://www.cnblogs.com/DeanWang/p/7027099.html