标签:.com container width 样式 log 外边距 扩展 变化 基础
1.Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
2.什么是网格?
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。
它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
3.什么是Bootstrap网格系统?
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。
它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
移动设备优先策略:
1)内容:决定什么是最重要的。
2)布局:优先设计更小的宽度,基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
3)渐进增强:随着屏幕大小的增加而添加元素
4.Bootstrap网格系统的工作原理
1)行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
2)使用行来创建列的水平组。
3)内容应该放置在列内,且唯有列可以是行的直接子元素。
4)预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
5)列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
6)网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
5.媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */ /* Bootstrap 中默认情况下没有媒体查询 */ /* 小型设备(平板电脑,768px 起) */ @media (min-width: @screen-sm-min) { ... } /* 中型设备(台式电脑,992px 起) */ @media (min-width: @screen-md-min) { ... } /* 大型设备(大台式电脑,1200px 起) */ @media (min-width: @screen-lg-min) { ... }
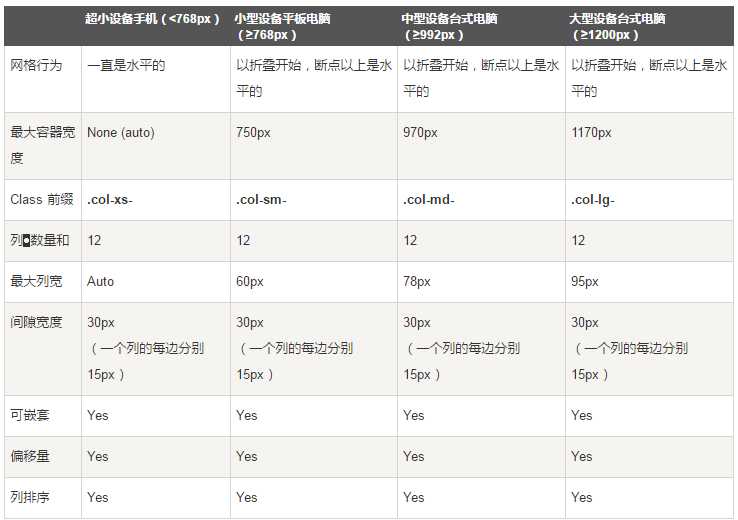
6.网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:

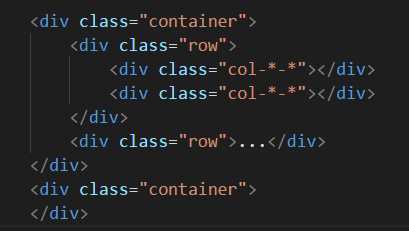
7.基本的网格结构

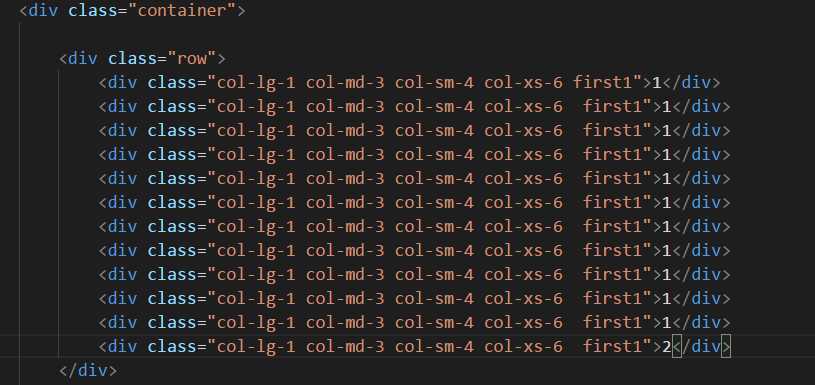
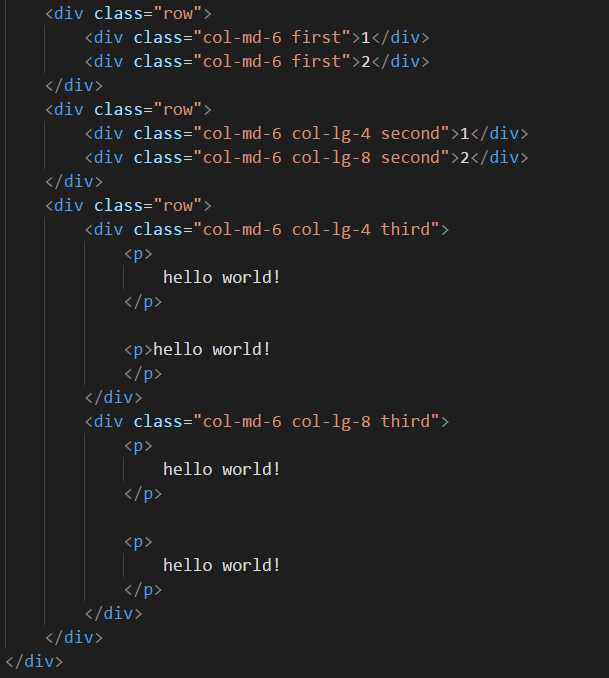
代码演示:
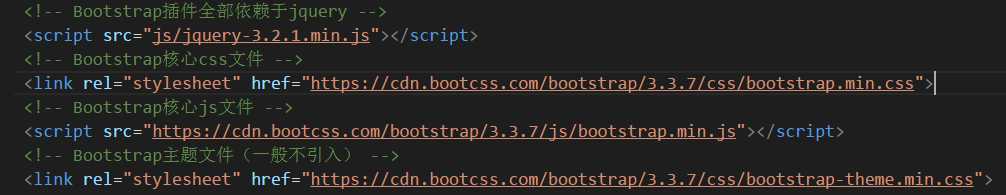
在头部引入Bootstrap组件



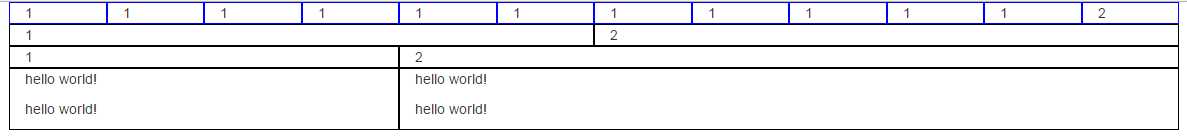
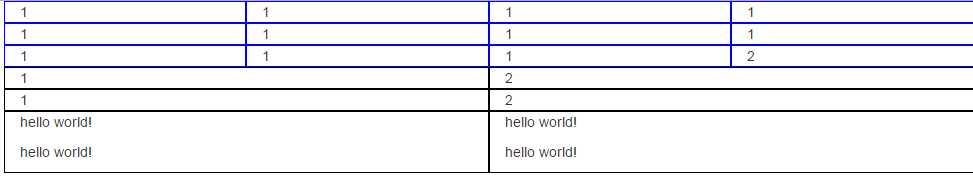
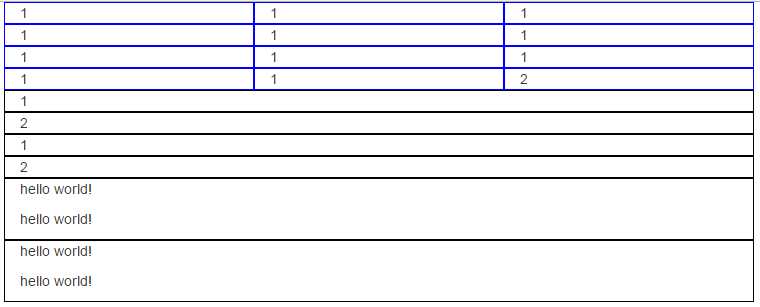
缩放浏览器的窗口的大小看网格的变化




标签:.com container width 样式 log 外边距 扩展 变化 基础
原文地址:http://www.cnblogs.com/zhengao/p/7028427.html