标签:ios flex one http detail alt image phone sdn
安卓手机的问题,原本表单没有超出一屏的时候,上移的现象也是存才的,只是需要滑动body才能看得到,现在,超出一屏了,现象就很明显了
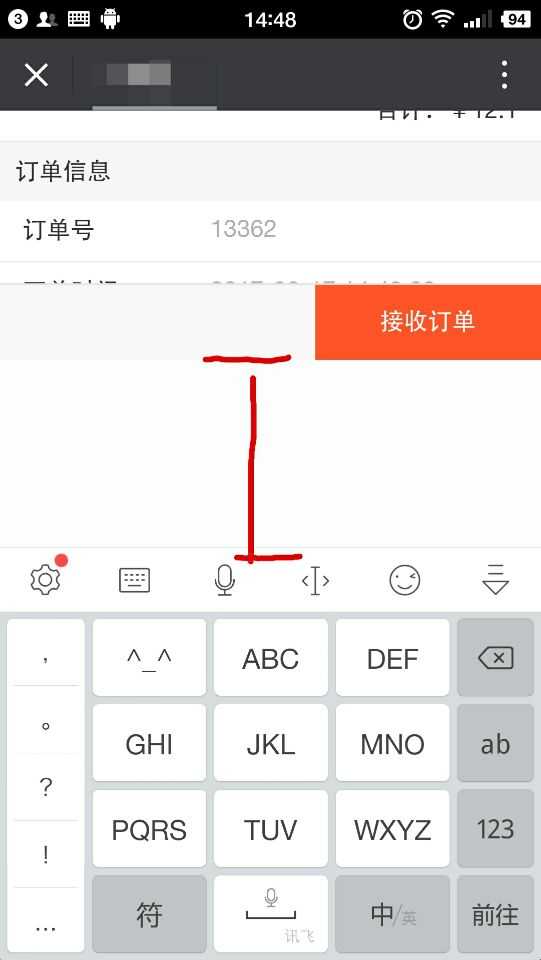
body明显上移:
点击input修改价格:

软键盘出现:

先尝试了这样的方法:
http://blog.csdn.net/u010394015/article/details/72781377
给底部按钮position:relative
中间内容,其中是有滚动条,flex布局,container{height:100%;}
衍生:
测试过多台真机发现安卓的手机都不会出现这个问题,个别的iOS手机有问题。而且同一型号的苹果有的有问题有的没有问题。经过多方的归纳、总结惊奇的发现:会出现这个bug的苹果手机,使用的都是苹果第三方输入法,而使用苹果自带的输入法则没有这个bug。
参考:http://news.hiapk.com/iphone/s59259659c113.html
标签:ios flex one http detail alt image phone sdn
原文地址:http://www.cnblogs.com/wang715100018066/p/7040498.html