标签:div 布局 显示 test highlight targe charset 点击 blank
<!DOCTYPE html>
<html>
<head>
<title>test </title>
<meta charset="utf-8">
</head>
<body>
<style>
div{
width:100px;
height:100px;
}
#div1{
background: black;
}
#div2{
background: yellow;
}
#div3{
background: blue;
}
#div4{
background: green;
}
#container1{
float:left;
}
#container2{
float:left;
}
</style>
<div id="container1">
<div id ="div1"></div>
<div id ="div2"></div>
</div>
<div id="container2">
<div id ="div3"></div>
<div id ="div4"></div>
</div>
</body>
</html>
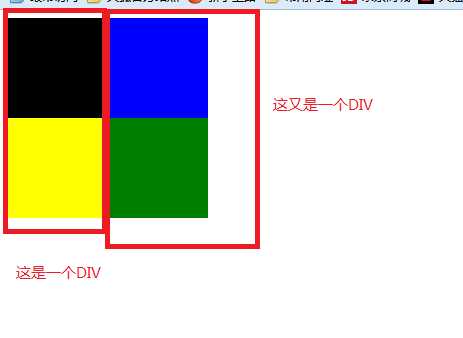
我是怎么考虑这个问题的,上篇文章我学会了并排显示两个块,点击这里查看 ,这篇文章是要弄一个田字格的,那么就是四个方块,四个方块可以看成是两个矩形,每个矩形是一个div,看下图就明白了。

按照上篇文章的学习的东西就弄出来了。
标签:div 布局 显示 test highlight targe charset 点击 blank
原文地址:http://www.cnblogs.com/yfish/p/7041046.html