标签:move speed width ntb mat back com art style

<style>
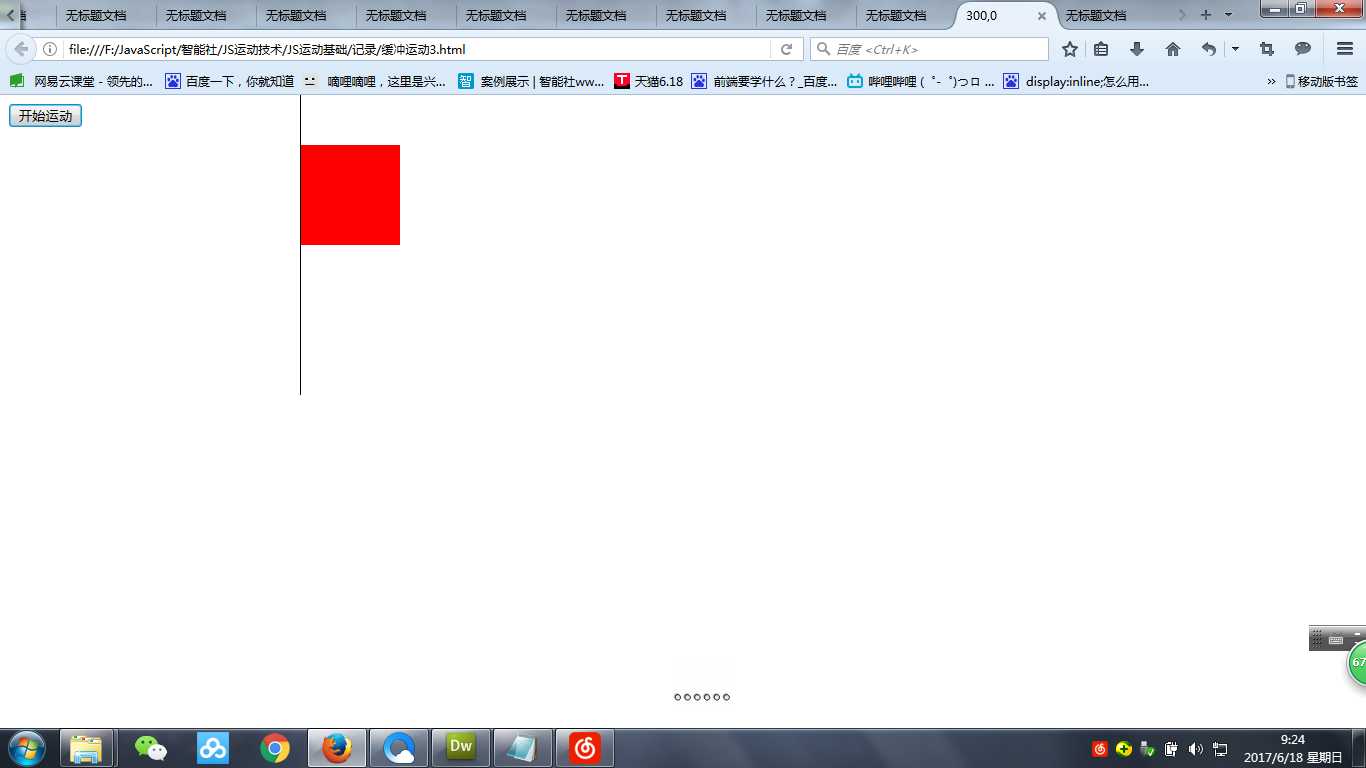
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;}
#div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;}
</style>
<script>
function startMove()
{
var oDiv=document.getElementById(‘div1‘);
setInterval(function (){
var speed=(300-oDiv.offsetLeft)/10;
//speed=Math.floor(speed);
speed=speed>0?Math.ceil(speed):Math.floor(speed);
oDiv.style.left=oDiv.offsetLeft+speed+‘px‘;
document.title=oDiv.offsetLeft+‘,‘+speed;
}, 30);
}
</script>
</head>
<body>
<input type="button" value="开始运动" onClick="startMove()" />
<div id="div1"></div>
<div id="div2"></div>
</body>
标签:move speed width ntb mat back com art style
原文地址:http://www.cnblogs.com/xiaoyangtian/p/7043535.html