标签:order nload sed body func cli bsp ntb center

<style>
*{margin:0;padding:0;}
body{text-align:center;background:#000000;color:#FFFFFF;}
h1{margin:30px;font-weight:bold;}
hr{margin:30px;}
#Bos{width:500px;height:50px;background:#FFFFFF;border:1px solid #FFFF00;position:relative;margin:50px auto;border-top-left-radius:25px; border-bottom-left-radius:25px; border-bottom-right-radius:25px;border-top-right-radius:25px; overflow:hidden;}
#div1{width:50px;height:50px;background:#FF0000;position:absolute;border-radius:50%;}
#div2{width:auto; background:#FF00FF;height:50px;position:absolute;}
</style>
<script>
window.onload=function()
{
document.onmousedown=function(ev)
{
var oEvent=ev||event;
var oBos=document.getElementById(‘Bos‘);
var odiv1=document.getElementById(‘div1‘);
var odiv2=document.getElementById(‘div2‘);
var disX=0;
disX=oEvent.clientX-odiv1.offsetLeft;
document.onmousemove=function(ev)
{
var oEvent=ev||event;
var l=oEvent.clientX-disX;
if(l<0)
{
l=0;
}
if(l>oBos.offsetWidth-odiv1.offsetWidth)
{
l=oBos.offsetWidth-odiv1.offsetWidth;
}
else
{
odiv2.offsetwidth=l;
odiv2.style.width = odiv2.offsetwidth+odiv1.offsetWidth/2+‘px‘;
}
odiv1.style.left=l+"px";
}
document.onmouseup=function()
{
document.onmousemove=null;
document.onmouseup=null;
}
return false;
}
}
</script>
</head>
<body>
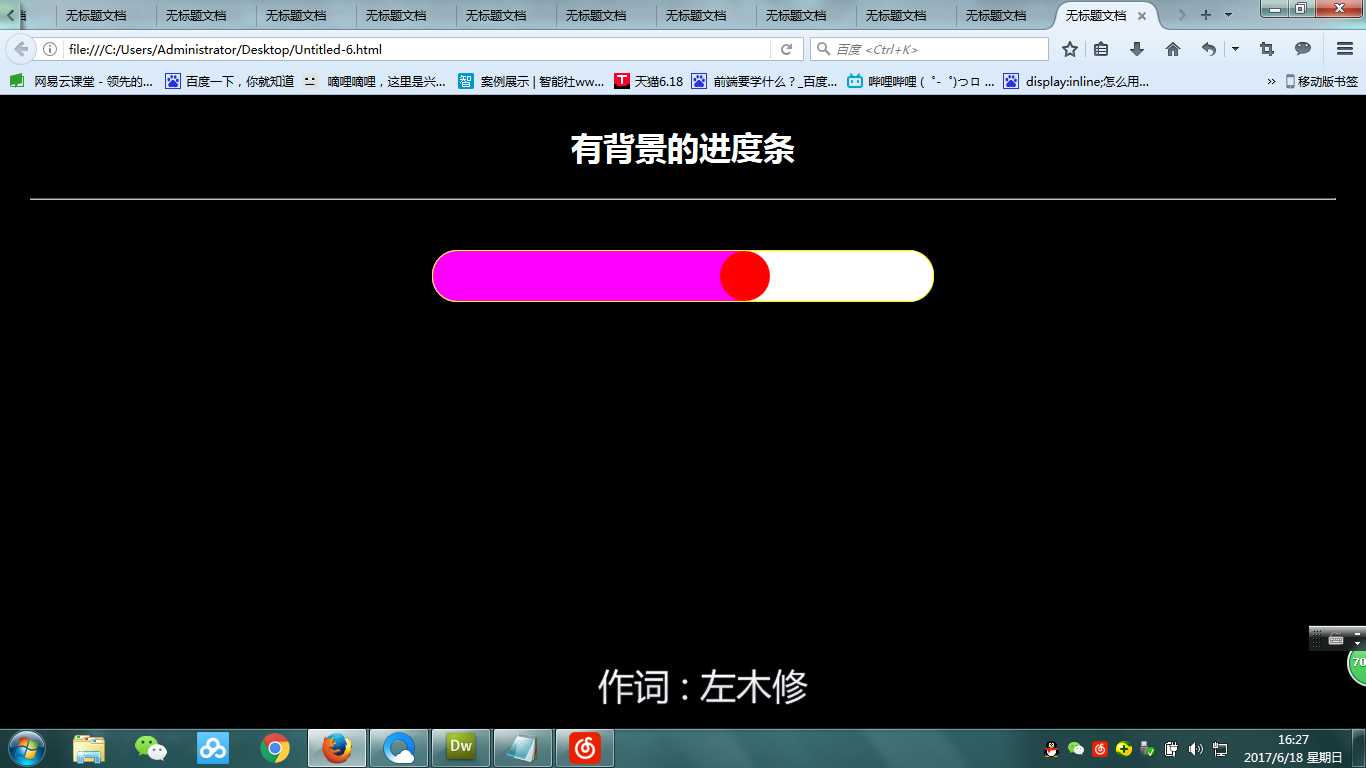
<h1>有背景的进度条</h1>
<hr />
<div id="Bos">
<div id="div2"></div>
<div id="div1"></div>
</div>
</body>
标签:order nload sed body func cli bsp ntb center
原文地址:http://www.cnblogs.com/xiaoyangtian/p/7044576.html