标签:images window head 没有 parser navigator 条件 style 自动
XSS分类:
(1)反射型XSS:只是简单地把用户输入的数据反射给浏览器。往往需要诱使用户“点击”一个恶意链接。也叫“非持久型XSS”
(2)存储型XSS:把用户输入的数据“存储”在服务器端。也叫“持久型XSS”
(3)DOM Based XSS:从效果上来说也是反射型XSS,通过修改页面的DOM结点形成的XSS。
1.cookie劫持:httponly或者将cookie和客户端IP绑定可防止
2.XSSPayload:
(1)构造GET与POST请求:
验证码(可以通过读取当前页面到远程XSS后台再返回给当前XSSPayload)
原密码:XSS钓鱼
(2)XSS钓鱼
(3)XSS识别用户浏览器:alert(navigator.userAgent);
(4)识别用户安装的软件:
Flash有一个system.capabilities对象可以查询客户端电脑中的硬件信息
(5)CSSHistoryHack:利用style的visited属性,如果用户曾经访问过某个连接,那么这个链接的颜色会变得与众不同
(6)获取用户的真实IP地址:调用javaApplet的接口
AttackAPI.dom.getInternalIP getInternalHostname getInternalNetworkInfo
3.XSS攻击平台:Attack API, BeEF, XSS-Proxy.
4.XSS Worm:
(1)Samy Worm
Style标签<div style=”background:url(‘javascript:alert(1)’)”>
(2)条件:用户之间发生交互行为的页面,如果存在存储型XSS,则比较容易发起XSS Worm攻击
(3)百度空间蠕虫
5.javaScript调试:Firebug、IE8Developer Tools、Fiddler、HttpWatch
6.XSS构造:
(1)利用字符编码
(2)绕过长度限制:
利用事件(Event)来缩短所需要的字节数:”onclick=alert(1)//
将XSSPayload写到别处,再加载,如放在location.hash,因为不会在http包中发送,所以web日志不会记录
利用注释符绕过长度限制:"><!-- --><script>alert(/XSS/);</script>
(3)使用<base>标签:可以通过在远程服务器上伪造图片、链接或脚本,劫持当前页面中的所有使用“相对路径”的标签。
(4)window.name:可以实现跨域、跨页面传递数据。
7.变废为宝:
(1)Expect Header XSS:服务器出错返回时,会把Expect头的内容未经任何处理便写入到页面中,因此Expect头中的HTML代码就被浏览器解析执行了。
注入HTTP头绕过flash禁止用户自定义发送Expect头的限制
(2)Anehta回旋镖:将要利用的反射型XSS嵌入一个存储型XSS
IE中iframe,img,link等标签都会拦截第三方Cookie的发送,但FireFox不会
IE可以使用一个<form>标签,在浏览器提交form表单时,并不会拦截第三方Cookie的发送
如果能在B域(反射型XSS那个域)找到一个302跳转的页面,也可以不用form表单
8.Flash XSS:
(1)ActionScript脚本,最简单的Flash XSS:
getURL("javascript:alert(document.cookie)")
应该尽可能地禁止用户能够上传或加载自定义的Flash文件
(2)禁用embed、object(可以加载ActiveX控件,更加严重的后果)等标签
(3)flv是静态文件,不会产生安全隐患。
(4)限制flash动态脚本参数:allowScriptAccess(定义了flash能否与HTML页面通信always,sameDomain,never一般选nerver)、allowNetworking(控制flash与外部网络进行通信all、internal、none一般选择none或者internal)
9.XSS防御:Firefox的CSP、Noscript扩展,IE8内置的XSS Filter。
(1)HttpOnly:禁止页面的js访问带有HttpOnly的cookie(Trace绕过,将请求头作为HTTP Response Body返回)
XSS危害:cookie劫持、窃取用户信息、模拟用户身份执行操作等。AJAX构造HTTP请求,以用户身份完成的操作就是在不知道用户cookie的情况下进行的。
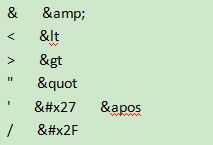
(2)输入检查:输入端和服务端都做输入检查< > ‘ " <script> javascript等(这种方式即为XSS Filter) XSS Filter在用户提交数据时获取变量,并没有结合渲染页面的HTML代码,因此XSS Filter对语境的理解并不完整。
(3)输出检查:除了富文本的输出外,在变量输出到HTML页面时,可以使用编码或转义的方式来防御XSS攻击。
安全的编码函数HtmlEncode:字符转换成HTMLEntities(htmlentities和htmlspecialchars两个函数可以实现)至少需要转换:

JavascriptEncode需要使用\对特殊字符进行转义,在对抗XSS时,输出的变量一定要在引号内。
JavaScriptEncode函数:除了字母数字外的所有字符都是用十六进制进行编码
XMLEncode(其实现与HtmlEncode类似)和JSONEncode(JavascriptEncode类似)
Python的框架Django和web2py都选择在View层默HtmlEncode所有的变量 ,用escape的方式:{{ var|escape }}
10.正确的防御XSS:
(1)在HTML标签中输出:对变量用htmlencode
(2)在HTML属性中输出:对变量用htmlencode
(3)在<script>标签中输出:JavaScriptEncode
(4)在事件中输出:JavaScriptEncode
(5)在CSS中输出:尽可能禁止用户可控制的变量在“<style>标签”“HTML标签的style属性”以及“CSS文件”中输出。如果非要则使用OWASP ESAPI中的encodeForCSS函数原理类似于ESAPI.encoder().encodeForJavaScript()函数:除了字母数字外的所有字符都是用十六进制进行编码
(6)在地址中输出:使用URLEncode(未解决伪协议的问题,要解决伪协议应先检查变量是否以"http"开头,如果不是则自动添加,以保证不会出现伪协议类的XSS攻击)
javascript:alert(1);除了javascript作为伪协议可以执行代码外,还有vbscript、dataURI等伪协议可以脚本执行
11.处理富文本:有时候,网站需要允许用户提交一些自定义的HTML代码,称之为“富文本”。
(1)富文本要用“输入检查”,因为富文本是一段完整的HTML代码,不会拼凑到某个标签的属性中,因此只用输入检查。用XSS Filter(Anti-Samy是比较好用的XSS Filter)。在富文本过滤中,处理CSS应尽可能地禁止用户自定义CSS与style(如果一定要自定义样式,则用CSS Parser过滤CSS)
(2)XSS Filter:在标签的选择上,应该使用白名单,避免使用黑名单。比如,只允许<a>、<img>、<div>等比较“安全”的标签存在。属性与事件的选择也应该用白名单原则。
12.防御DOM Based XSS
(1)DOM Based XSS一种是从JavaScript中输出数据到HTML页面里,而前面的两XSS都是“从服务器应用直接输出到HTML页面”。(其他还有页面中所有的input框、window.name、document.cookie等)
(2)正确的防御:根据语境执行多次JavaScriptEncode或者HtmlEncode。
(3)触发DOM Based XSS的地方很多:
Document.write()
Document.writeln()
xxx.innerHTML=
xxx.outerHTML=
innerHTML.replace
document.attachEvent()
window.attachEvent()
document.location.replace()
document.location.assign()等

标签:images window head 没有 parser navigator 条件 style 自动
原文地址:http://www.cnblogs.com/continueFe/p/7045276.html