标签:getch 图片 个数 err selected sel 圆点 log ges
在许多APP中经常会看到许多图片的滑动显示,是使用ViewPager的使用,我做了一个小Demo实现它的应用,有什么的不对希望读者留评论指正。示意图如下

通过滑动图片,小红点也随着移动。首先先找几个图片作为显示:

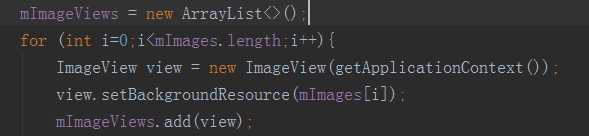
将图片放入集合之中:

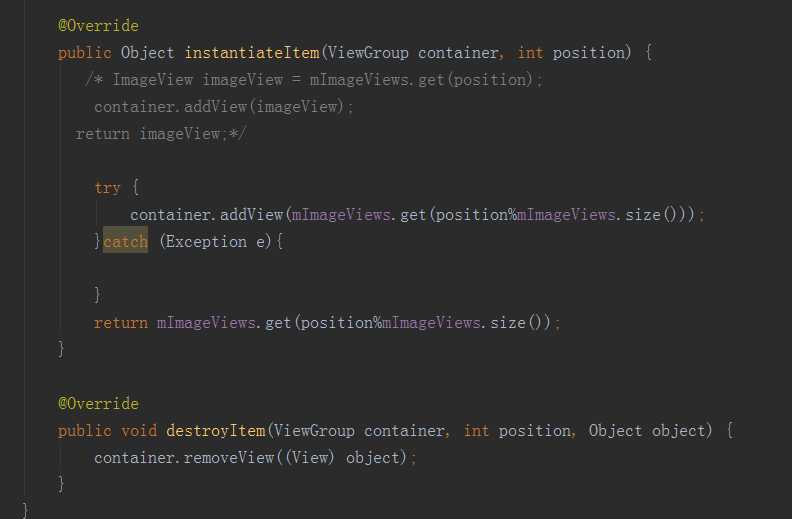
写ViewPager的适配器,需要另外添加两个方法。

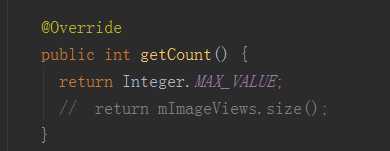
因为是无限循环向右滑动,所以:

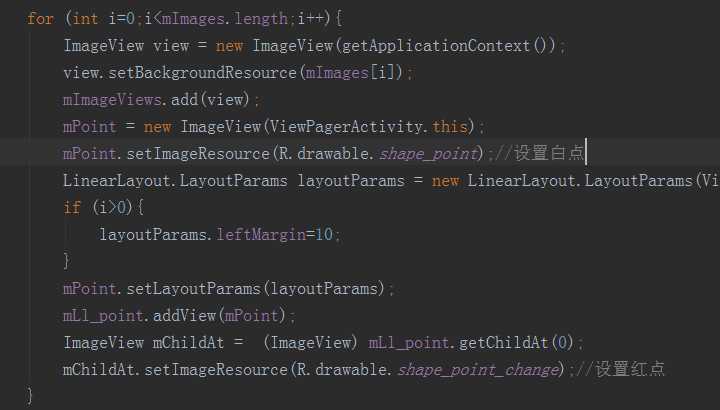
getCount要返回最大值。这样就实现了图片的无限向右滑动效果,但是还需要显示圆点呢,由于圆点的个数和图片是对应的 ,所以在刚开始的集合中加入圆点:

圆点与圆点之间是有间隔的,设置为10dp.在显示图片时,在显示时,第一个设置为红点的。随着图片的转移,红点也要跟着转移,这就需要在ViewPager的滑动监听时候去写:
mVp_view.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
private ImageView mChildAt;
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
currentPage = position;
ImageView mChildAtZero = (ImageView) mLl_point.getChildAt(0);
ImageView mChildAtOne = (ImageView) mLl_point.getChildAt(1);
ImageView mChildAtTwo = (ImageView) mLl_point.getChildAt(2);
ImageView mChildAtThree = (ImageView) mLl_point.getChildAt(3);
int x = position%4;
Log.d("TAG","X="+x);
if (x==0){
mChildAtZero.setImageResource(R.drawable.shape_point_change);
mChildAtOne.setImageResource(R.drawable.shape_point);
mChildAtTwo.setImageResource(R.drawable.shape_point);
mChildAtThree.setImageResource(R.drawable.shape_point);
}else if (x==1){
mChildAtZero.setImageResource(R.drawable.shape_point);
mChildAtOne.setImageResource(R.drawable.shape_point_change);
mChildAtTwo.setImageResource(R.drawable.shape_point);
mChildAtThree.setImageResource(R.drawable.shape_point);
}else if (x==2){
mChildAtZero.setImageResource(R.drawable.shape_point);
mChildAtOne.setImageResource(R.drawable.shape_point);
mChildAtTwo.setImageResource(R.drawable.shape_point_change);
mChildAtThree.setImageResource(R.drawable.shape_point);
}else {
mChildAtZero.setImageResource(R.drawable.shape_point);
mChildAtOne.setImageResource(R.drawable.shape_point);
mChildAtTwo.setImageResource(R.drawable.shape_point);
mChildAtThree.setImageResource(R.drawable.shape_point_change);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
滑动监听用addOnPageChangeListener代替之前过时的setOnPageChangeListener的这个方法。在进行图片改变时候,去变换原点的位置。这样就可以实现效果图了。
标签:getch 图片 个数 err selected sel 圆点 log ges
原文地址:http://www.cnblogs.com/zpfwin/p/7045299.html