标签:艺术设计 names 投影 pre 世纪 keyword 技术分享 操作 历史
[摘要]“扁平化设计”是一种设计风格术语,它抛弃任何能使得作品突显3D效果的特性。

如今一提到网站设计,就会不可避免地碰到“扁平化设计”(flat design)这个词。近几年扁平化设计趋势风生水起,也受到很多大公司的青睐。
但扁平化设计来源是哪里?为什么它风靡网站设计?在设计中,我们只有知道一种风格和技术的来源以及它背后的历史,我们在使用这种美学风格时才能更加得心应手。下面让我们追根溯源,了解扁平化设计的前世今生。
究竟什么是扁平化设计
对于没接触过的人来说,“扁平化设计”是一种设计风格术语,它抛弃任何能使得作品突显3D效果的特性。通俗地说,设计中不使用透视、纹理、阴影等效果。
设计师们如今似乎正朝扁平化风格倾斜,因为这种风格干净利索,现代气息浓郁,而且能让设计师专注最重要的内容和信息要素。这样设计出来的作品不容易过时,而且看起来简洁、高效。
谈到扁平化设计,我们不得不提及它的对立面:复合设计(Rich design)。这种设计方法使用尽可能多的效果元素,如反射、投影和纹理变化等等。它带给用户一种触觉感知,在使用应用或浏览网页时也很实用。
值得注意的是,复合设计不是拟物化设计(Skeuomorphism)。拟物化设计是使作品更接近实际的物体,故意让他们看起来有种很熟悉的感觉。
扁平化设计源自何处
我们在网站或数字世界里看到的设计元素大多源自印刷出版物和美学先驱。我们现在很难精确界定扁平化设计的起源时间及地点,不过有几个艺术设计时期是扁平化设计灵感的来源。
瑞士风格(Swiss Style)

在扁平化设计的发展历程中,瑞士风格(也叫国际主义平面设计风格)值得一提。瑞士风格源自瑞士,在20世纪四五十年代发展为主流。
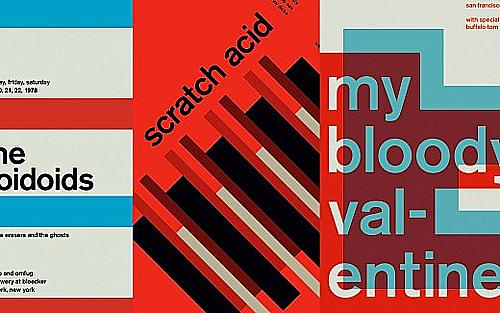
瑞士风格注重网格以及无衬线字体的使用,层次分明。在那个年代,瑞士风格通常是一张很大的图片,配上简洁、极小的字体。
由于印刷字体样式是瑞士风格的重要元素,广受喜爱的Helvetica字体于1957年应运而生,并得到广泛使用。
就像扁平化风格在流行之前沉寂过一段时间一样,瑞士风格设计最早可追溯到20世纪20年代的德国。但瑞士人真正使得它发扬光大。
极简设计(Minimalist Design)

另一个对扁平化设计有深远影响的是极简设计。“极简”这个词现在经常和扁平化设计捆绑出现,但极简的历史更长,而且涉及建筑、视觉艺术多个领域,远早于网络出现之前。
虽然极简设计的历史很长、覆盖的媒介很多,但它真正产生艺术魅力的地方还是视觉艺术表达领域。所谓极简就是移除事物多种元素,只留下必要的成分。几何图形、少数的元素、明亮的色彩和干净的线条主导多数极简风格设计。
可以说瑞士风格和极简设计共同成就了扁平化设计。
扁平化设计在数字世界里的兴起
历史不断重演,这一点也适用于当前的扁平化设计趋势。由上可见,扁平化设计可追溯到20世纪20年代,并一直影响到现在。虽然很多设计师在设计网站和其他艺术品时都青睐扁平化设计,但真正将它推向主流的还是微软和苹果等科技巨头。
微软和它的Metro Design

2006年末,微软为了和苹果的iPod播放器竞争,推出了Zune音乐播放器。从那时起,微软也提出一种名为Metro的设计风格。这种风格突出字大号的图片及小写字母菜单。Zune的桌面软件也配合Zune采用相同的设计,创造一种完整的用户体验。
Zune系统的设计风格跟当时微软传统的Windows风格有很大的不同。当2010年推出Windows Phone 7系统时,微软利用从Zune设计中积累的经验,改良了新版操作系统Windows Phone 7的设计,大号、明亮、网格形状、简洁的自已和扁平的图标主宰了全部风格,由此Metro风格流传开来。它是如此的流行,以至于微软还把它应用在了之后的Windows 8,更别提其他的软件、当前的网站及其他产品(如:Xbox360)等等。
苹果和它的拟物化设计

当微软研究它的扁平化风格设计时,苹果也不甘示弱。它不断暗示将放弃拟物化的使用。2013年iOS7发布后,苹果彻底放弃拟物化设计。
由于苹果用户人数较多,iOS7的发布使得扁平化设计一夜爆红。不得不承认,苹果的设计美学是大部分网站和应用程序的设计风向标。很多设计师认为苹果的设计更加现代、更吸引人。因此,当苹果选择扁平化的风格时,拟物化设计几乎瞬间过时。使用这种风格设计的网站和开发者很快发现他们需要重新设计。
这一点从iOS7中更新的应用中就可以看出来,他们都追随了扁平化的风格,也逐渐被用户所熟悉和接受。
响应性设计(Responsive Design)
近几年扁平化设计之所以如此流行,和响应性设计的发展密不可分。随着越来越多的设备接入网站,加之各种设备屏幕大小、浏览器的限制,设计师们发现,当他们的设计风格过分依赖纹理、投影时,如果画面收缩为更小的尺寸,效果不是很理想。
扁平化设计能让网站设计更加高效。由于没有太多的设计元素,网站加载速度更快、收缩弹性更强。
另外,设备屏幕的分辨率越来越高,所以需要显示更加简洁明快的图案。显示简单的图形和字体总比为不同的屏幕设计不用的图案方便得多。
扁平化设计的未来
我们都没有水晶球,无法准确预知扁平化设计最终走向什么轨迹,又将被什么样的设计所取代。
但是扁平化设计在数字世界的确有几个显而易见的缺点(比如去除了必要的线索要素,你无法分辨一个按钮是否被点击)。随着设计师们不断的实验、测试和学习,扁平化设计最终将演变成一种新的风格。
我们目前可以发现的线索之一就是当前谷歌(微博)的设计。虽然谷歌的设计也有扁平化设计的痕迹,但它并未移除投影等元素,而且它依然以巧妙的方式运用纹理。这家公司似乎很好地平衡了扁平化设计与复合设计的优势。
总的来说,扁平化设计正得到快速发展。它只是印刷出版美学在当今数字世界的一次重现。
标签:艺术设计 names 投影 pre 世纪 keyword 技术分享 操作 历史
原文地址:http://www.cnblogs.com/hunterhu/p/7045765.html