标签:控制力 lob let xxxx 屏幕 执行 对话框 符号 sch
节点是文件中有效而完整的结构的最小单元。内含标示组的节点,加上必要属性、属性值及内容,便可构成一个元素。节点的标志符<>。
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。
1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM
在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
|
1
2
3
4
5
6
|
弹出新的浏览器窗口移动、关闭浏览器窗口以及调整窗口大小提供 Web 浏览器详细信息的定位对象提供用户屏幕分辨率详细信息的屏幕对象对 cookie 的支持IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象 |
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:window
Window对象包含属性:document、location、navigator、screen、history、framesDocument根节点包含子节点:forms、location、anchors、images、links |
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
先来看看下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>DOM</title> </head> <body> <p>对HTML元素进行操作,可添加、改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>CSS</li> </ul> </body> </html> |
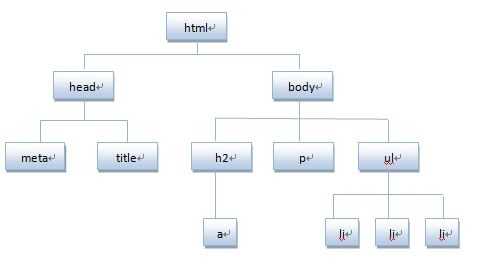
将HTML代码分解为DOM节点层次图:

|
1
2
3
4
|
**HTML文档可以说由节点构成的集合,DOM节点有:**1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。 |
节点属性节点属性nodeName返回一个字符串,其内容是节点的名字nodeType返回一个整数,这个数值代表给定节点的类型nodeValue返回给定节点的当前值
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
|
1
2
3
4
5
|
`var oHtml = document.documentElement;` //返回存在于 XML 以及 HTML 文档中的文档根节点,oHtml包含了一个表示<html />的HTMLElement对象`document.body` //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问</span><span></span></span>`document.getElementById("ID")` //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>`var x=document.getElementsByTagName("p");` //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代 |
2. Node节点的特性和方法
|
1
2
3
4
5
6
7
8
9
10
11
|
firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节ownerDocument //Document,指向这个节点所属的文档 firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节点 childNodes //NodeList,所有子节点的列表 previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null`nextSibling` //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null `hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值 |
3.DOM事件
|
1
2
3
4
5
6
7
8
9
10
|
DOM同时两种事件模型:冒泡型事件和捕获型事件 冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发 <body onclick="handleClick()"> <div onclick="handleClick()">Click Me</div> </body> 触发的顺序是:div、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0) 捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确 上面例子触发的顺序是:document、div DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。 |
4.事件处理函数/监听函数
|
1
2
3
4
5
6
7
8
9
|
**事件处理函数/监听函数** 在JavaScript中: var oDiv = document.getElementById("div1"); oDiv.onclick = function(){ //onclick只能用小写,默认为冒泡型事件 alert("Clicked!"); } 在HTML中: <div onclick="javascript: alert("Clicked!")"></div> //onclick大小写任意 |
IE事件处理程序attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:attachEvent()和detachEvent(),这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
|
1
2
3
4
5
6
7
8
|
[object].attachEvent("name_of_event_handler","function_to_attach") [object].detachEvent("name_of_event_handler","function_to_remove") var fnClick = function(){ alert("Clicked!"); } oDiv.attachEvent("onclick", fnClick); //添加事件处理函数 oDiv.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数 oDiv.detachEvent("onclick", fnClick); //移除事件处理函数 |
在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()addHandler()方法属于一个叫EventUntil()的对象,这两个方法均接受三个相同的参数,要操作的元素,事件名称和事件处理程序函数。
事件类型
|
1
2
3
4
5
|
**事件类型** 鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove 键盘事件:keydown、keypress、keyup HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur |
事件处理器
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件
而被执行的代码称为事件处理器。
在HTML标签中使用事件处理器的语法是:
<HTML标签 事件处理器="JavaScript代码‘‘> 事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如click,mouseup,keydown,mouseover等都是事件的名字。而响应某个事件的函数就叫事件处理程序(事件监听器),事件处理程序以on开头,因此click的事件处理程序就是onclick
DOM 0级事件处理程序
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性
|
1
2
3
4
5
6
7
8
|
<input type="button" value="按钮2" id="ben2"/> var btn2=document.getElementById(‘btn2‘);获得btn2按钮对象 btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序btn2.onclick=function(){} //添加匿名函数btn2.onclick=null //删除onclick属性 |
如何阻止冒泡?
阻止冒泡有以下方法:
e.cancelBubble=true;
e.stopPropagation();
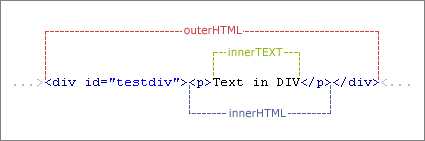
return false;innerText、innerHTML、outerHTML、outerText
|
1
2
3
4
5
6
|
innerText、innerHTML、outerHTML、outerTextinnerText: 表示起始标签和结束标签之间的文本 innerHTML: 表示元素的所有元素和文本的HTML代码 如:<div><b>Hello</b> world</div>的innerText为Hello world,innerHTML为Hello world outerText: 与前者的区别是替换的是整个目标节点,问题返回和innerText一样的内容 outerHTML: 与前者的区别是替换的是整个目标节点,返回元素完整的HTML代码,包括元素本身 |
DOM 2级事件处理程序
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。addEventListener()和removeEventListener()
addEventListener()和removeEventListener()
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
在DOM中,addEventListener()和removeEventListener()用来分配和移除事件处理函数,与IE不同的是,这些方法需要三个参数:事件名称,要分配的函数和处理函数是用于冒泡阶段(false)还是捕获阶段(true),默认为冒泡阶段false [object].addEventListener("name_of_event",fnhander,bcapture) [object].removeEventListener("name_of_event",fnhander,bcapture) var fnClick = function(){ alert("Clicked!"); } oDiv.addEventListener("onclick", fnClick, false); //添加事件处理函数 oDiv.addEventListener("onclick", fnClickAnother, false); // 与IE一样,可以添加多个事件处理函数 oDiv.removeEventListener("onclick", fnClick, false); //移除事件处理函数 如果使用addEventListener()将事件处理函数加入到捕获阶段,则必须在removeEventListener()中指明是捕获阶段,才能正确地将这个事件处理函数删除 oDiv.onclick = fnClick; oDiv.onclick = fnClickAnother; //使用直接赋值,后续的事件处理函数会覆盖前面的处理函数 oDiv.onclick = fnClick; oDiv.addEventListener("onclick", fnClickAnother, false); //会按顺序进行调用,不会覆盖 |
一张图了解OUTHTML和innerText、innerHTML:

DOM基本操作思维导图
更详细的XML DOM - Element 对象的属性和方法请访问w3cshool
BOM 部分
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
window.close(); //关闭窗口 window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本 window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值 window.prompt("What‘s your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回 window.status //可以使状态栏的文本暂时改变 window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本 window.setTimeout("alert(‘xxx‘)", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数 window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它 window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样 window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它 window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进 window.history.back(); //同上 window.history.forward(); //同上 window.history.length //可以查看历史中的页面数 |
document对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象 document.lastModified //获取最后一次修改页面的日期的字符串表示 document.referrer //用于跟踪用户从哪里链接过来的 document.title //获取当前页面的标题,可读写 document.URL //获取当前页面的URL,可读写 document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚 document.forms[0]或document.forms["formName"] //访问页面中所有的表单 document.images[0]或document.images["imgName"] // 访问页面中所有的图像 document.links [0]或document.links["linkName"] //访问页面中所有的链接 document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象 document.write(); 或document.writeln(); //将字符串插入到调用它们的位置 |
location对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
location对象:表示载入窗口的URL,也可用window.location引用它 location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm location.portocol //URL中使用的协议,即双斜杠之前的部分,如http location.host //服务器的名字,如www.wrox.com location.hostname //通常等于host,有时会省略前面的www location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080 location.pathname //URL中主机名后的部分,如/pictures/index.htm location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1 location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中 location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问 location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false |
navigator对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它 `navigator.appCodeName` //浏览器代码名的字符串表示 navigator.appName //官方浏览器名的字符串表示 navigator.appVersion //浏览器版本信息的字符串表示 navigator.cookieEnabled //如果启用cookie返回true,否则返回false navigator.javaEnabled //如果启用java返回true,否则返回false navigator.platform //浏览器所在计算机平台的字符串表示 navigator.plugins //安装在浏览器中的插件数组 navigator.taintEnabled //如果启用了数据污点返回true,否则返回false navigator.userAgent //用户代理头的字符串表示 |
screen对象
|
1
2
3
4
5
6
7
8
9
10
11
|
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕 |
window对象方法
BOM和DOM的结构关系示意图
window对象思维导图
1)查询给定ID属性值的元素,返回该元素的元素节点,也是元素对象
2)因为在一个HTML中ID的值是唯一的,所以返回值也是唯一的,所以方法名为getElementById(),而不是getElementsById();
3)该方法只能用于document对象,就像Java的static对象
1)查找给定name属性的所有元素,这个方法将会返回一个节点集合,也称为对象集合
2)这个集合可以作为一个数组来对待,length属性的值表示的集合的个数
3)因为在html中name不能作为唯一确定的元素,所以方法的名称为getElementsByName(),而不是getElementByName();
1)查询给定标签的所有元素
2)在html中,标签名不是唯一的,所以返回的是节点的集合
3)这个集合可以当作节点来处理,length属性表示这个集合的个数
4)可以有两种形式来执行这个方法:
--- 1 var elements = document.getElementsByTagName();
---2 var elements = element.getElementsByTagName();
从这两个方法里可以看出持有这个方法的不一定是整个文档对象,也可以是元素节点
1)这个方法用来判断这个元素是否含有子节点
2)返回值是true或false
3)因为文本节点和属性节点不可能有子节点,所以返回值永远为false
4)如果 hasChildNodes()为false,则childNodes,firstChild,lastChild将返回空数组或者空字符串
1)文档中每一个节点都会有这个属性
2)为给定节点的名称
3)如果节点是属性节点,nodeName返回的是属性名称,如果节点是元素节点,则返回的是元素名称,如果节点是文本节点,则返回的是#text的字符串
该节点表明的是节点类型 ,返回值是一个整数
元素节点类型的返回值是1,属性节点的返回值是2,文本节点的值是3
1)返回给定点的当前值(字符串)
2)如果给定节点是属性节点,返回值是这个属性的值,如果给定节点是文本节点,返回值是文本节点的内容,如果给定节点是元素节点,返回值是null
3)nodeValue是一个读写属性
1)把一个给定元素里的一个子节点替换为另外一个子节点
2)var reference = element.replaceChild(newChild,oldChild);
返回值指向已经被替换掉的那个子节点的引用
1)返回一个给定元素的给定属性的节点值
2)Var attributeValue = element.getAttribuate(attributeName);
3)给定属性的名字必须以字符串的形式传递给该方法
4)给定属性的值将以字符串的形式返回
1)将给定元素添加到一个新的属性或改变它现有的值
2)element.setAttribute(attributeName,attributeValue);
3)属性的名字和值必须以字符串的形式传递
4)如果这个属性已经存在,那么值将被attributeValue取代
5)如果这个属性不存在,那么先创建它,再给他赋值
标签:控制力 lob let xxxx 屏幕 执行 对话框 符号 sch
原文地址:http://www.cnblogs.com/dongzw/p/7045783.html