标签:osi div auto inner time http weight 进度 border

<style>
*{margin:0;padding:0;}
body{text-align:center;background:#000000;color:#FFFFFF;}
h1{margin:30px;font-weight:bold;}
hr{margin:30px;}
#Bos{width:500px;height:50px;background:#FFFFFF;border:1px solid #FFFF00;position:relative;margin:50px auto;border-top-left-radius:25px; border-bottom-left-radius:25px; border-bottom-right-radius:25px;border-top-right-radius:25px; overflow:hidden;}
#div1{width:50px;height:50px;background:#FF0000;position:absolute;border-radius:50%;}
#div2{width:auto; background:#FF00FF;height:50px;position:absolute;line-height:50px;font-weight:bold;color:#000000;}
</style>
<script>
window.onload=function()
{
var timer=null;
function ma()
{
var oBos=document.getElementById(‘Bos‘);
var odiv1=document.getElementById(‘div1‘);
var odiv2=document.getElementById(‘div2‘);
var olab=document.getElementById(‘lab‘);
olab.innerHTML=Math.ceil(odiv2.offsetWidth/oBos.offsetWidth*100)+7+"%";
odiv2.style.width=odiv1.offsetLeft+odiv1.offsetWidth/2+"px";
//odiv2.style.width = odiv2.offsetwidth+odiv1.offsetWidth/2+"px";
if(odiv1.offsetLeft<oBos.offsetWidth)
{
odiv1.style.left=odiv1.offsetLeft+10+"px";
}
if(odiv1.offsetLeft>=oBos.offsetWidth-odiv1.offsetWidth)
{
clearInterval(timer);
}
}
timer=setInterval(ma,30);
}
</script>
</head>
<body>
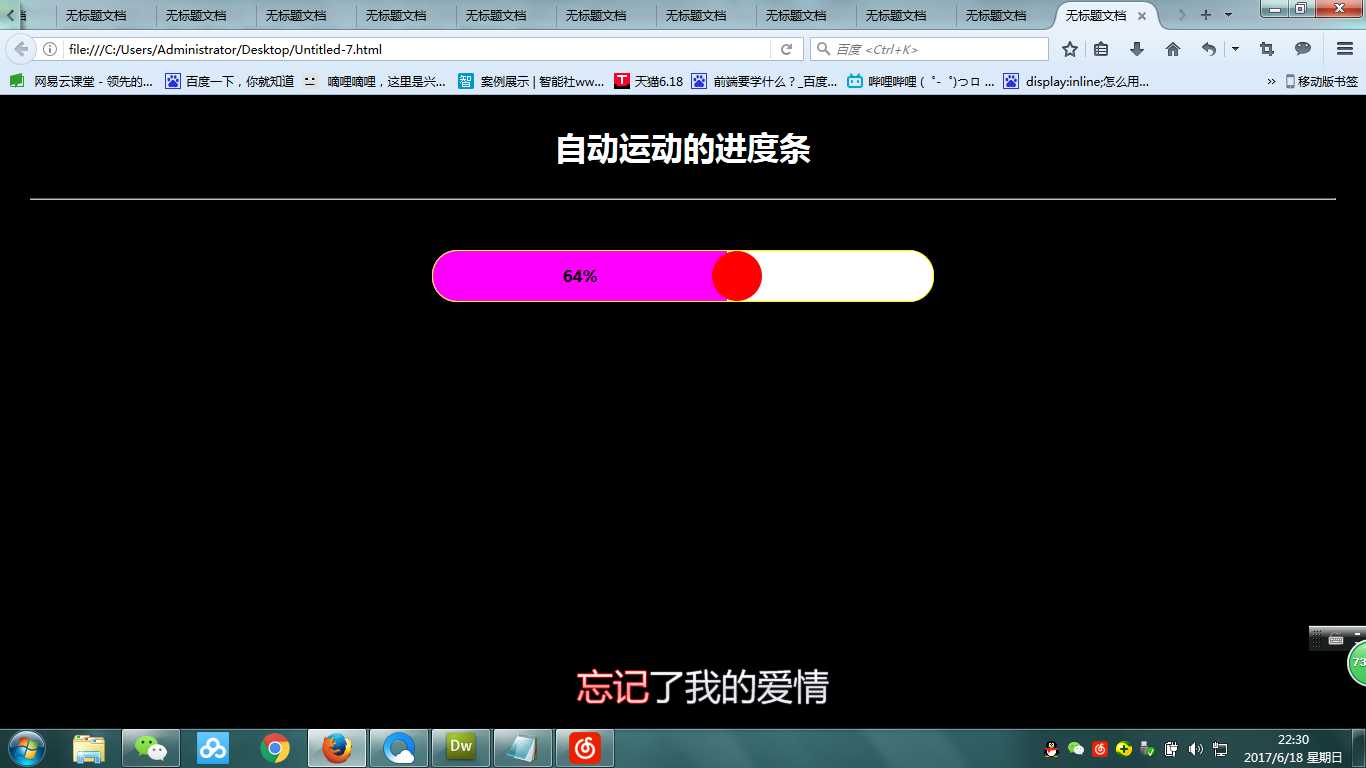
<h1>自动运动的进度条</h1>
<hr />
<div id="Bos">
<div id="div2">
<lable id="lab">%</lable>
</div>
<div id="div1"></div>
</div>
</body>
标签:osi div auto inner time http weight 进度 border
原文地址:http://www.cnblogs.com/xiaoyangtian/p/7045681.html