标签:第二范式 use 联合主键 传递 car level reg 存储 年龄
分析:
数据库设计应遵循三大范式分别为:
第一范式:确保表中每列的原子性(不可拆分);
第二范式:确保表中每列与主键相关,而不能只与主键的某部分相关(主要针对联合主键),主键列与非主键列遵循完全函数依赖关系(完全依赖);
第三范式:非主键列之间没有传递函数依赖关系(消除传递依赖);
详述:
第一范式
需求描述:数据库系统中需要一个实体表,该表用来存储用户信息,其中“地址”这个属性,要求查询到省份、城市和详细地址。
例子:信息如下:
姓名:张红欣;性别:男; 年龄:26岁;年龄:26岁; 联系电话:0378-23459876; 省份:河南省; 城市:开封; 详细地址:朝阳区新华路23号;
姓名:王艳;性别:女;年龄:25;联系电话:021-2348768;省份:贵州省;城市:贵阳市;详细地址:南明区南明区狮峰路6号;
姓名:汪梅;性别:女;年龄:21;联系电话:0571-3876450;省份:浙江省;城市:杭州市;详细地址:滨江区滨康路352号;
针对以上需求,下面分别设计两种类型表格:
第一种表设计:不满足第一范式
tb_userInfo

分析:为什么不满足第一范式?因为region列不具有原子性,能拆分成省份、市和具体地址。
第二种表设计:满足第一范式
tb_userInfo

第二范式
需求描述:设计一个订单信息表,订单有多种商品,将订单编号和商品编号作为联合主键。
第一种表设计:不满足第二范式

分析:订单编号和商品编号作为联合主键,由于商品名称,单位,价格这几列只与商品编号有关,与订单
编号无关,因此与主键(联合主键)无关,违反范式第二原则。
第二种表设计:满足第二范式

分析:把第一种设计表进行拆分,把商品信息分离到另一个表中,把订单项目表也分离到另一个表中。
第三范式

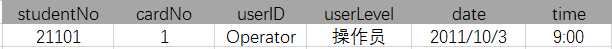
分析:在表中,一个UserID能确定一个UserLevel。这样,UserID依赖于StudentNo和CardNo,而UserLevel又依
赖于UserID,这就导致了传递依赖,3NF就是消除这种依赖。
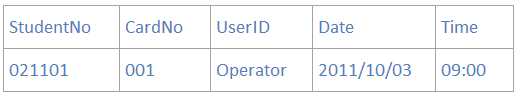
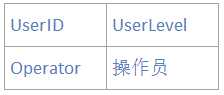
将以上表格拆分成如下表格,以满足第三范式:


标签:第二范式 use 联合主键 传递 car level reg 存储 年龄
原文地址:http://www.cnblogs.com/yujiamin123/p/7047158.html