标签:body image span cli css too 百度地图 idt poi

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=yaDRGoon5YoRzAAwH781yUgn"></script>
<title>添加自定义覆盖物</title>
</head>
<body>
<div id="allmap"></div>
<div id="control">
<input type="button" onclick="hide_show()" value="点击">
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var mp = new BMap.Map("allmap");//创建地图实例
mp.centerAndZoom(new BMap.Point(116.3964,39.9093), 15);
////地图初始化,设置中心点坐标和地图级别。地图必须经过初始化才可以执行其他操作
mp.enableScrollWheelZoom();
// 复杂的自定义覆盖物
function ComplexCustomOverlay(point){
this._point = point;
}
ComplexCustomOverlay.prototype = new BMap.Overlay();
ComplexCustomOverlay.prototype.initialize = function(map){
this._map = map;
var div = this._div = document.createElement("div");
div.style.position = "absolute";
div.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);//聚合功能?
div.style.height = "45px";
div.style.width="45px";
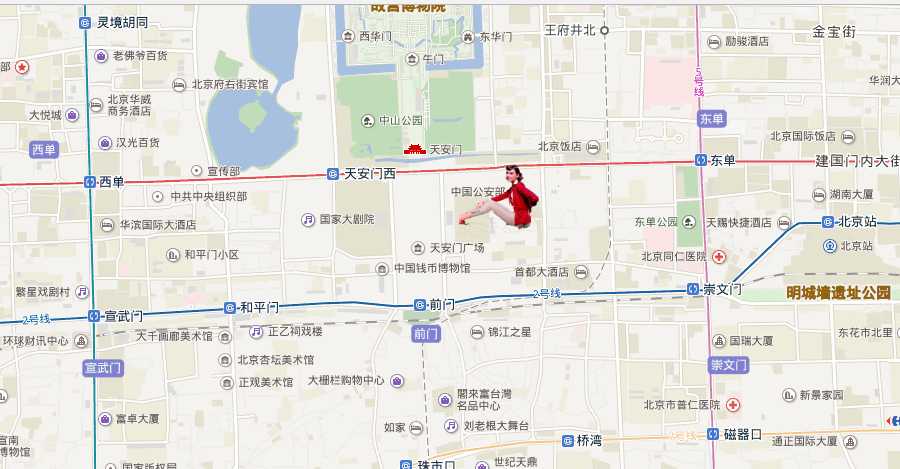
var arrow = this._arrow = document.createElement("img");
arrow.src = "1.png";/*加入图片路径*/
arrow.style.width = "100px";
arrow.style.height = "100px";
arrow.style.top = "22px";
arrow.style.left = "10px";
div.appendChild(arrow);
mp.getPanes().labelPane.appendChild(div);//getPanes(),返回值:MapPane,返回地图覆盖物容器列表 labelPane呢???
return div;
}
ComplexCustomOverlay.prototype.draw = function(){
var map = this._map;
var pixel = map.pointToOverlayPixel(this._point);
this._div.style.left = pixel.x - parseInt(this._arrow.style.left) + "px";
this._div.style.top = pixel.y - 30 + "px";
}
var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(116.407845,39.914101));
mp.addOverlay(myCompOverlay);//将标注添加到地图中
var show=0;
function hide_show(){
if(show==0){
myCompOverlay.hide();
show=1;
}else{
myCompOverlay.show();
show=0;
}
}
</script>
标签:body image span cli css too 百度地图 idt poi
原文地址:http://www.cnblogs.com/iriliguo/p/7047497.html