标签:style 技术分享 timezone ati display z-index one back auto
样式还没有测试各浏览器的兼容性,打个flag先。
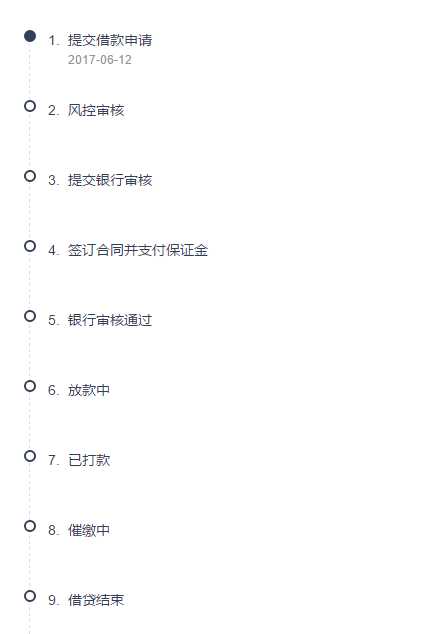
1.效果一

css
/**时间轴样式一*/
.time-zone-line .line{
margin-left: 40px;
margin-top: 40px;
}
.line {
border-left: 1px solid #ddd;
border-left-style: dashed;
}
.item {
padding-left: 23px;
position: relative;
margin-left: -5px;
min-height: 50px;
}
.item.active .thePoint {
background-color: #324157;
}
.thePoint {
width: 12px;
height: 12px;
border-radius: 6px;
border: 2px solid #324157;
background-color: #fff;
display: block;
position: absolute;
top: 0;
left: -1px;
}
.startWord {
color: #929292;
font-size: 12px;
line-height: 1;
margin: 0 0 20px 20px;
}
.item .title{
margin-bottom: 5px;
color: #324057;
font-size: 14px;
}
.item .serial-no {
margin-right: 5px;
}
/**end timezone line*/
html
<div class="time-zone-line" style="z-index: 1; height: 0px;">
<div style="top: 0px; z-index: 1; height: 0px; width: auto;">
<div class="line">
<div class="item active"><span class="thePoint"></span>
<div class="title">
1. 提交借款申请
</div>
<p class="startWord">2017-06-12</p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
2. 风控审核
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
3. 提交银行审核
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
4. 签订合同并支付保证金
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
5. 银行审核通过
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
6. 放款中
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
7. 已打款
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
8. 催缴中
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
9. 借贷结束
</div>
<p class="startWord"></p></div>
</div>
</div>
</div>
标签:style 技术分享 timezone ati display z-index one back auto
原文地址:http://www.cnblogs.com/minmin-z/p/7048170.html