标签:color strong selected 标题 field 递归 思想 level 区分
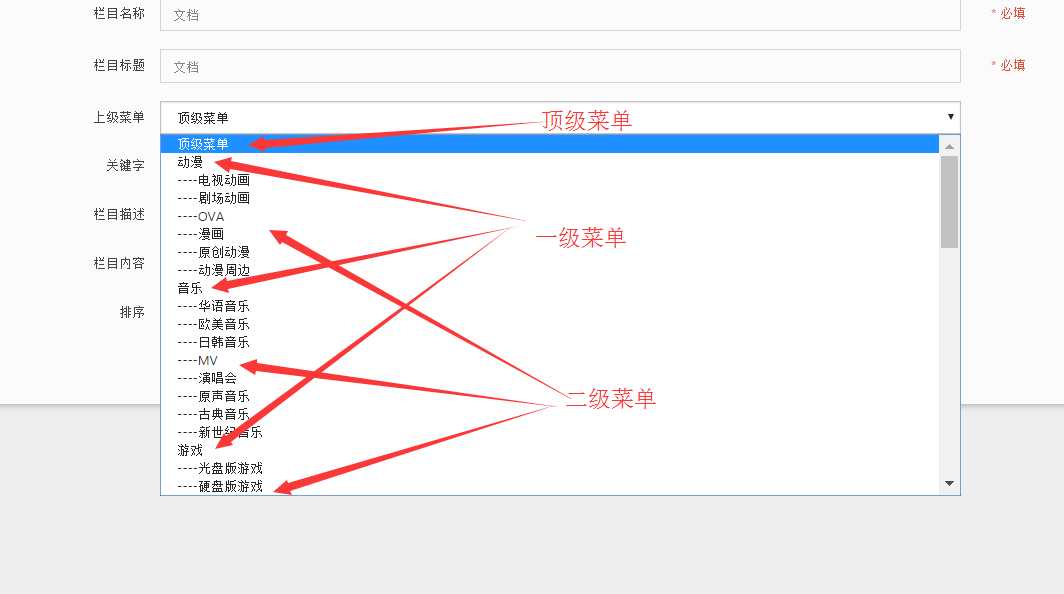
先上效果图

顶级分类其实就是一级分类,二级分类也叫作一级分类的子分类,在这个基础上,子分类还可以拥有子分类,这样就构成了无限极分类。
接下来看具体实现的代码:
一、在控制器中按字段查询,查询出所有分类信息(id:该分类的ID值,cate_name:该分类的名称,pid:父ID,sorts:为显示标题顺序排序做准备,可不写。)
1 public function cate_display() 2 { 3 $cate = D(‘Cate‘); 4 $field = array(‘id‘,‘cate_name‘,‘pid‘,‘sorts‘); 5 $list = $cate->allCategory($field); 6 $this->assign(‘list‘,$list); 7 $this->display(); 8 }
二、模型中的代码
在对应控制器的模型中创建两个方法
1.查询所有分类信息,并调用生成分类树方法:
1 public function allCategory($field=‘*‘){ 2 $data = $this->field($field)->select(); 3 return $this->tree($data); 4 }
2.生成分类树(使用递归,传进去数据,以及pid[父类id],level[层数,用来控制显示的-数量]两个变量,初始值为零)
1 public function tree($data,$pid=0,$level=0){ 2 static $tree = array(); 3 foreach($data as $k=>$v){ 4 if($v[‘pid‘] == $pid){ 5 $v[‘level‘] = $level; 6 $tree[]=$v; 7 $this->tree($data,$v[‘id‘],$level+1); 8 } 9 } 10 11 return $tree; 12 }
三、视图文件中的代码
1 <div class="form-group"> 2 <label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label> 3 <div class="col-sm-6"> 4 <select name="pid" style="width: 100%;"> 5 <option selected="selected" value="0">顶级菜单</option> 6 <volist name="row" id="val"> 7 <option value="{$val.id}"><?php echo str_repeat(‘-‘,$val[‘level‘]*4); ?>{$val.cate_name} 8 </option> 9 </volist> 10 </select> 11 </div> 12 </div>
这样,一个可以无限递归的分类树形结构就完成了,总结:核心思想还是模型中的递归函数,先传进去pid默认为零,以后每次递归传入的pid就是上级的id,level用来记录递归层数,最后在视图页面显示时,调用PHP内置函数str_repeat(),用来重复输出’-‘以达到输出时区分级数的效果。
标签:color strong selected 标题 field 递归 思想 level 区分
原文地址:http://www.cnblogs.com/zlnevsto/p/7049764.html