标签:star direct src 代码区 scroll mil alt 循环 start
网上方法有很多,但是太复杂,我在此只收录两种
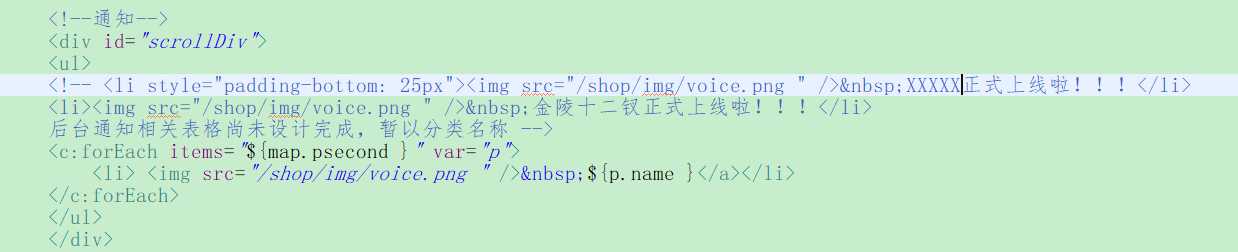
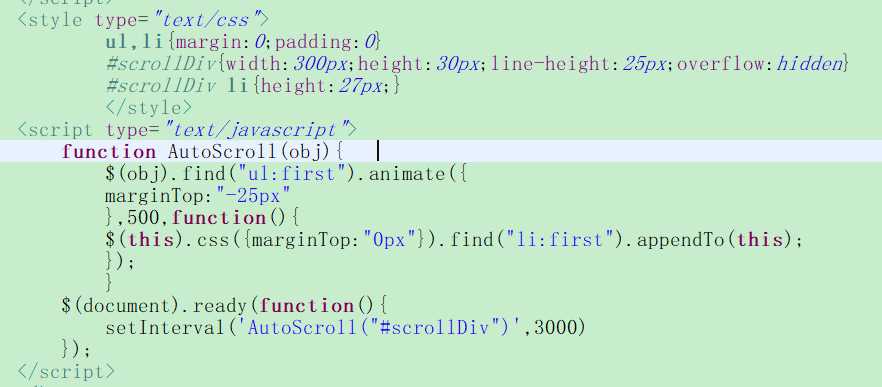
代码区:

css随意,JS代码:每过三秒换一条,移动速度为500,循环滚动

效果


还有一种旧的方法,已经被启用,是连续循环,无停顿的一种,也比较简洁
<MARQUEE id=a onmouseover=a.stop() style="FONT-SIZE: 9pt; COLOR: white" onmouseout=a.start() scrollAmount=2 direction=up width=150 bgColor=#6699ff height=150>
标签:star direct src 代码区 scroll mil alt 循环 start
原文地址:http://www.cnblogs.com/juniorjava/p/7049928.html