标签:oar images style exp www pre 效果 inpu charset
需求是:用户提交表单时屏蔽敏感词的功能。其中敏感词来自服务器端同一路径下的ciku.txt,敏感词通过"|"连接,例如"g|c|a",提交表单时替换敏感词,更重要的是,需要保持表单文本域中用户输入的多个空格及换行的样式,并原样输出。php代码如下:
1 <?php 2 header("Content-type:text/html;charset=utf-8"); 3 if($_POST){ 4 $pattern = array( 5 ‘/ /‘, //半角下空格 6 ‘/ /‘, //全角下空格 7 ‘/\r\n/‘,//window 下换行符 8 ‘/\n/‘, //Linux,Unix 下换行符 9 ); 10 $replace = array(‘ ‘,‘ ‘,‘<br />‘); 11 $message=preg_replace($pattern, $replace, $_POST[‘message‘]); 12 $cikuStr=file_get_contents(‘ciku.txt‘); 13 $cikuArr=explode(‘|‘,$cikuStr); 14 $liuyan=str_replace($cikuArr, "**",$message); 15 echo ‘您的留言是:<br>‘.$liuyan; 16 } 17 ?>
1<!--这是表单页面代码-->
2 <body> 3 <form name="message_board" id="message_board" method="post" action="timu.php"> 4 <textarea name="message" id="message" cols="50" rows="10" >
5 "http://www.cnblogs.com/phpdream/"---勇往直泉 6 </textarea><br/> 7 <input type="submit" value="提交留言" id="submitMessage" onclick= /> 8 </form> 9 </body>
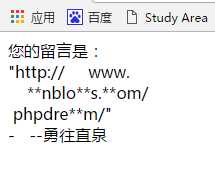
效果截图如下所示:


标签:oar images style exp www pre 效果 inpu charset
原文地址:http://www.cnblogs.com/phpdream/p/replacespace.html