标签:code 宽度 delete lock 布局 boot row ble 技术
Bootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。Bootstrap 中大多数的class属性都可以设置于 div 元素中。
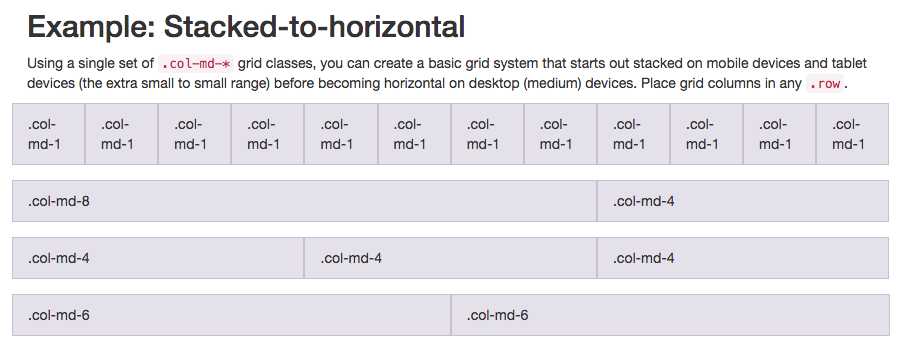
下面这张图表显示了 Bootstraps 的12列网格布局是如何起作用的:

<div class="row">
<div class="col-xs-4">
<button class="btn btn-block btn-primary">Like</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-info">Info</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-danger">Delete</button>
</div>
</div>
标签:code 宽度 delete lock 布局 boot row ble 技术
原文地址:http://www.cnblogs.com/LynnMin/p/7053546.html