标签:tor dex substr 添加 str 分享 nav open function
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
.closest(selector)


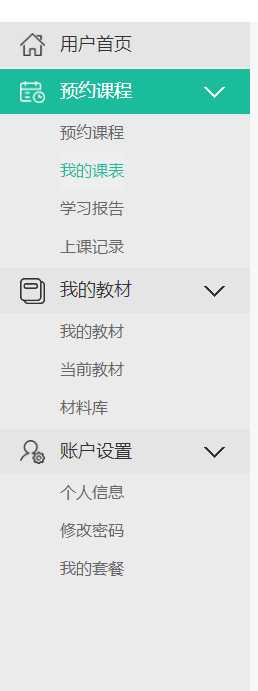
点击导航a链接,添加active类样式,因为是a标签,点击后会刷新,固如果通过a标签的店家加样式的话,会被刷新掉
因此,在页面加载方法里字符串截取拿到href地址然后手动去addClass
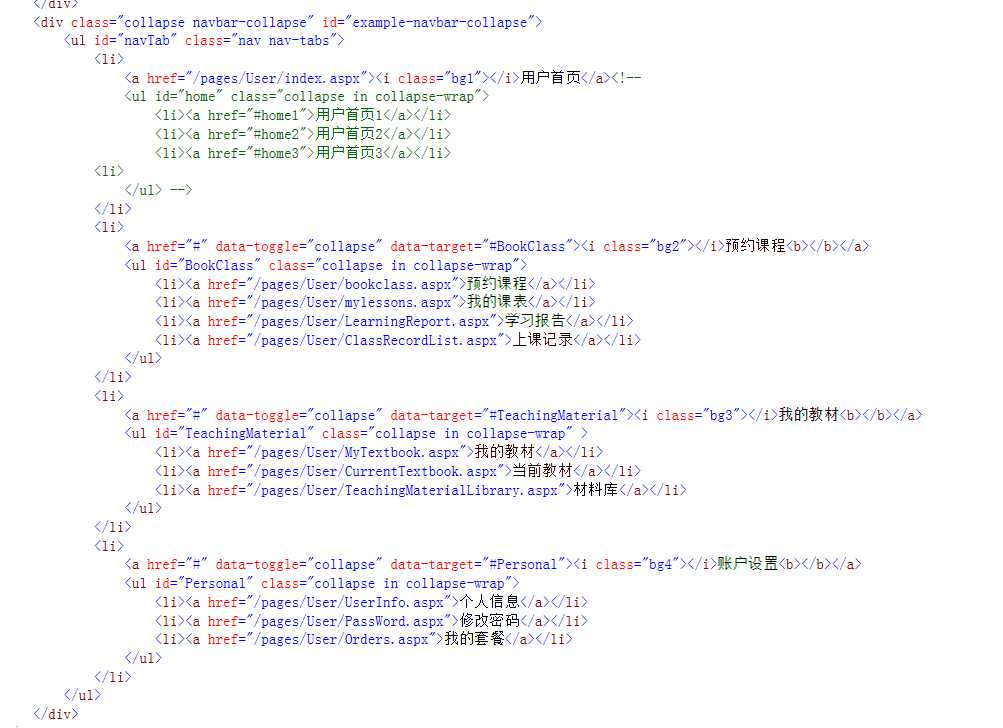
$(function () { // 菜单项保持打开状态 var href = window.location.href; var path = href.substring(href.indexOf(‘/pages‘), href.indexOf(‘.aspx‘) + 5); var $a = $("#navTab a[href=‘" + path + "‘]"); var $li = $a.closest(‘li‘); $li.addClass(‘active open‘); $li.parent().closest(‘li‘).addClass(‘active open‘); })
标签:tor dex substr 添加 str 分享 nav open function
原文地址:http://www.cnblogs.com/Cein/p/7054798.html