标签:目录 .config 源文件 pack log href config 问题 自己
四:理解less-loader加载器的使用
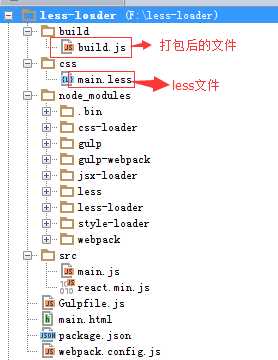
我们先来理解下less-loader加载器,其他的sass-loader也是一个意思,这边不会对所有的预处理的css做讲解,less-loader加载器是把css代码转化到style标签内,动态插入到head标签内;我们先来看看我项目的结构如下:

我们现在css文件下有一个main.less 代码如下:
@base: #f938ab;
html,body {
background:@base;
}
Src文件下有一个main.js文件 此js文件时入口文件;里面的代码如下:
// css
require(‘../css/main.less‘);
webpack.config.js 代码配置如下:
module.exports = {
entry: "./src/main.js",
output: {
filename: "build.js",
path: __dirname
},
module: {
loaders: [
//.css 文件使用 style-loader 和 css-loader 来处理
{
test: /\.less$/,
loader: "style!css!less"
}
]
},
resolve: {
extensions: [‘‘, ‘.js‘, ‘.jsx‘]
},
plugins: []
};
Gulpfile.js代码如下(注意:这边既可以需要此文件使用gulp进行运行打包,也可以不需要此文件,直接使用webpack进行打包;二种方式任选其一)。
var gulp = require(‘gulp‘);
var webpack = require("gulp-webpack");
var webpackConfig = require("./webpack.config.js");
gulp.task(‘webpack‘, function () {
var myConfig = Object.create(webpackConfig);
return gulp
.src(‘./src/main.js‘)
.pipe(webpack(myConfig))
.pipe(gulp.dest(‘./build‘));
});
// 注册缺省任务
gulp.task(‘default‘, [‘webpack‘]);
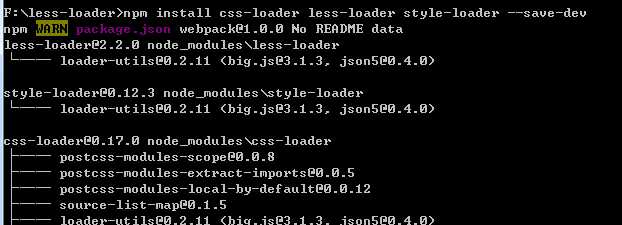
因此我们需要安装 style-loader css-loader 和 less-loader 如下所示:

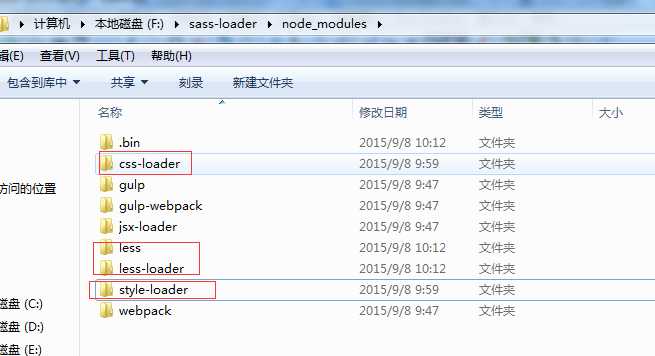
安装完成后,我们查看我们的项目的根目录node_modules下多了如下几个文件:

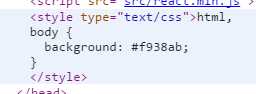
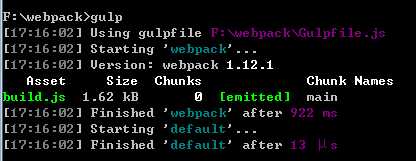
如上配置后,我们进入项目后 运行下 gulp或者 webpack命令既可,在build文件夹内会生成build.js,此JS是动态生成style标签并解释正常的css插入到文档head标签内;我们可以运行下页面,查看代码看下如下:

因此我们可以看到页面生效了;为了更好的demo测试,我把代码放到如下github上,自己可以下载下来运行下既可:https://github.com/tugenhua0707/webpack-less-loader
五:理解babel-loader加载器的含义
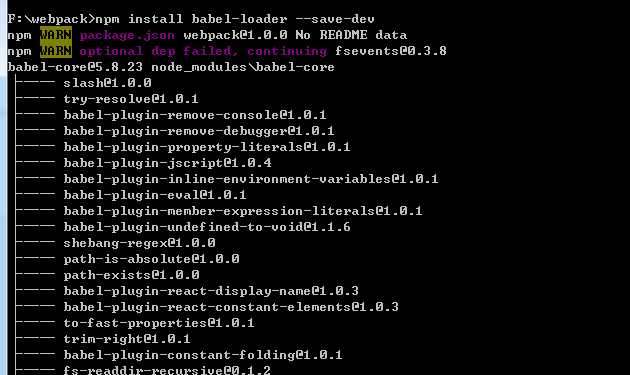
babel-loader加载器能将ES6的代码转换成ES5代码,这使我们现在可以使用ES6了;我们在使用之前,我们需要安装babel-loader
执行命令:npm install babel-loader –save-dev 如下所示:

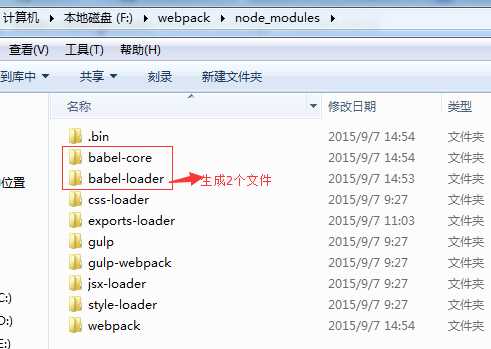
如上安装完后,我们在根目录node_modules会生成文件,如下所示:

现在我们可以在webpack.config.js里面moudle.loaders配置加载器了,如下代码:
{test: /\.js$/, loader: ‘babel‘, exclude: ‘/node_modules/‘}
因此webpack.config.js代码变成如下:
// 使用webpack打包
module.exports = {
entry: "./src/main.js",
output: {
filename: "build.js",
path: __dirname
},
module: {
loaders: [
{test: /\.js$/, loader: ‘babel‘, exclude: ‘/node_modules/‘}
]
},
resolve: {
extensions: [‘‘, ‘.js‘, ‘.jsx‘]
},
plugins: []
};
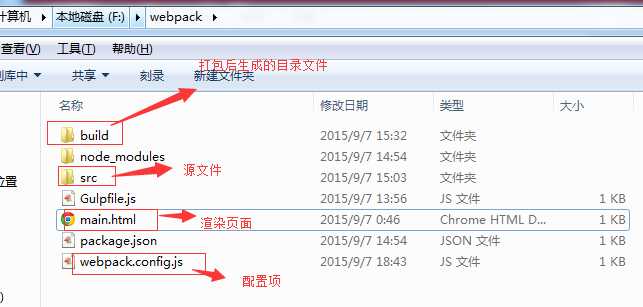
下面我们再来看看我项目中的目录结构如下:

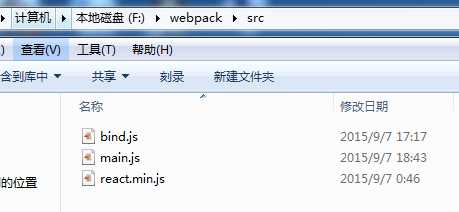
我们在看看src源文件有下面几个文件

React.min.js是react源码,这个不多说,bind.js的ES6的代码如下:
// es6的语法 let LOADER = true; module.exports = LOADER;
main.js 是页面的入口文件;代码如下:
let loader = require(‘./bind‘); console.log(loader);
let是ES6的语法 相当于js中的var定义变量的含义; 接着打印下bind模块中 打印为true;
最后执行gulp如下:

{复制篇}在控制台中打印true;我把源码放在github上,有需要的同学可以自己下载下来运行下即可;如下github(我2年没有使用github,现在重新使用,为了更好的演示demo问题); https://github.com/tugenhua0707/webpack-babel-loader
标签:目录 .config 源文件 pack log href config 问题 自己
原文地址:http://www.cnblogs.com/ertingbo/p/7054747.html