标签:isp com order width ica head 字母 lock nbsp
一、关于鼠标事件:onclick:鼠标单击触发
ondbclick:鼠标双击触发
onmouseover:鼠标移上触发
onmouseout:鼠标离开触发
onmousemove:鼠标移动触发
二、关于键盘事件:onkeydown:键盘按下瞬间触发
onkeyup:按键抬起触发
onkeypress:按键触发
三、关于表单事件:onfocus获得焦点时触发
onblur:失去焦点时触发
onchange:内容改变时触发在下拉列表中作为选中值变化触发
事件可以写在标签中也可写在js中
eg:var a=document.getElementById("anniu");
a.onclick=function(){
匿名函数
};在js中不支持给多个元素加事件
this代表该元素本身
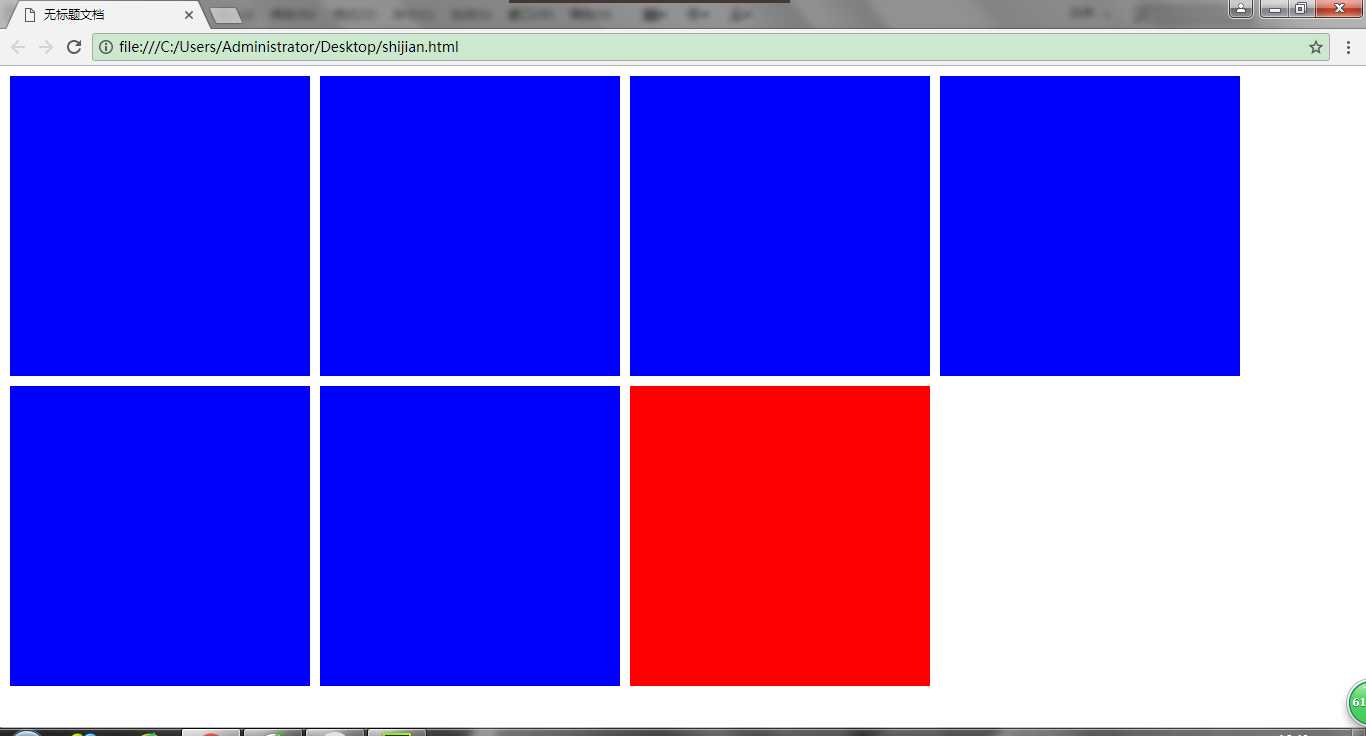
例子:注意:backgroundColor中的color首字母不大写,无法实现
<!--选中一个背景颜色变,其他不变--> <div id="a"> <div class="item" onclick="sel(this)"></div> <div class="item" onclick="sel(this)"></div> <div class="item" onclick="sel(this)"></div> <div class="item" onclick="sel(this)"></div> <div class="item" onclick="sel(this)"></div> <div class="item" onclick="sel(this)"></div> <div class="item" onclick="sel(this)"></div> </div> </body> <script type="text/javascript"> function sel(a){ var sy=document.getElementsByClassName("item"); for(var i=0;i<sy.length;i++){ sy[i].style.backgroundColor="blue"; } a.style.backgroundColor="red"; } </script>

<style type="text/css"> *{ margin:0px auto; padding:0px;} #aa{ width:280px; height:40px; border:1px solid #C33; margin-top:100px; line-height:40px; vertical-align:central; padding-left:20px; } #bb{ width:300px; height:200px; border:1px solid #C33; } .list{ width:280px; height:39px; border-bottom:1px solid #C33; line-height:40px; vertical-align:central; padding-left:20px; } </style> </head> <body> <div id="aa" ></div> <div id="bb" style="display:none"> <div class="list" onmouseover="xz(this)" onclick="sel(this)" >济南</div> <div class="list" onmouseover="xz(this)" onclick="sel(this)">淄博</div> <div class="list" onmouseover="xz(this)" onclick="sel(this)">青岛</div> <div class="list" onmouseover="xz(this)" onclick="sel(this)">潍坊</div> <div class="list" onmouseover="xz(this)" onclick="sel(this)">烟台</div> </div> </body> <script type="text/javascript"> function xz(a){ var sy=document.getElementsByClassName("list"); for(var i=0;i<sy.length;i++){ sy[i].style.backgroundColor="white"; sy[i].style.color="black"; } a.style.backgroundColor="blue"; a.style.color="white"; } var aa=document.getElementById("aa"); aa.onclick=function (){ var c=document.getElementById("bb"); if(c.style.display=="none"){ c.style.display="block"; }else{c.style.display="block"; } } function sel(a){ document.getElementById("bb").style.display="none"; document.getElementById("aa").innerText=a.innerText; } </script>



标签:isp com order width ica head 字母 lock nbsp
原文地址:http://www.cnblogs.com/NCL--/p/7056709.html