标签:oat ul li log play block pad cti tag add

<style>
*{margin:0;padding:0;}
body{text-align:center;background:#99CCCC;}
div{width:280px;height:280px;border:2px solid #999999;display:none;}
#UL{list-style:none;width:280px;height:70px;}
#UL li{float:left;width:50px;height:50px;background:#FFFF00;line-height:50px;margin:10px;}
#UL .active{background:#FF0000;}
</style>
<script>
/*
*/
window.onload=function()
{
var oUL=document.getElementById(‘UL‘);
var aLi=oUL.getElementsByTagName(‘li‘);
var adiv=document.getElementsByTagName(‘div‘);
for(var i=0;i<aLi.length;i++)
{
aLi[i].index=i;
aLi[i].onclick=function()
{
for(var i=0;i<aLi.length;i++)
{
aLi[i].className=‘‘;
adiv[i].style.display=‘none‘; //这是为了取消第一个div
}
this.className=‘active‘;
adiv[this.index].style.display=‘block‘;
}
}
}
</script>
</head>
<body>
<ul id="UL">
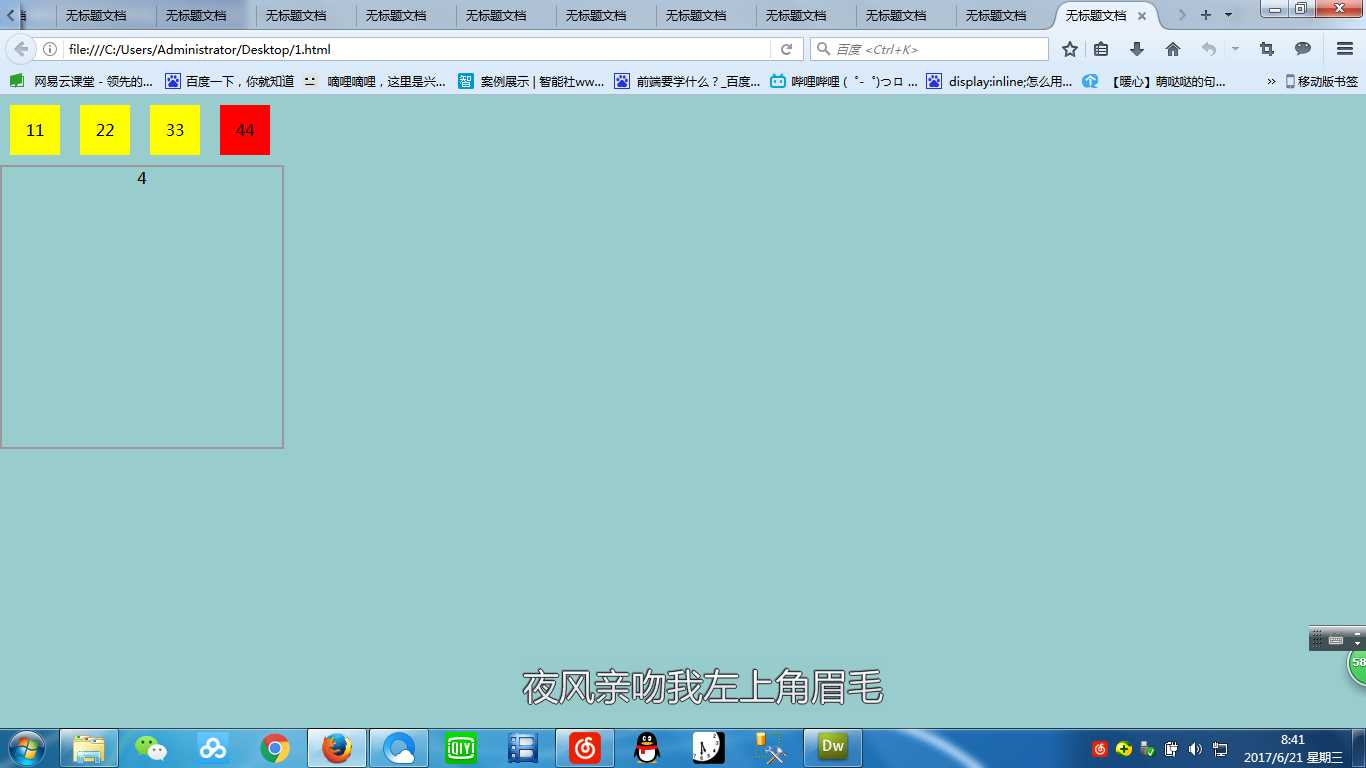
<li class="active">11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
<div style="display:block;">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</body>
标签:oat ul li log play block pad cti tag add
原文地址:http://www.cnblogs.com/xiaoyangtian/p/7057689.html