标签:keyword elasticsearch grafana templating fielddata
之前一直用ELK体系里的Kibana做ES的WEB前端展示,kibana功能简单,可以直接显示log的内容,非常人性化,缺陷是没有权限、用户管理(我之前用Nginx和haproxy其中之一来代替),图形展示不够丰富,管理api等限制,更由于我需要更丰富的图形展示功能,所以开始寻找他的替代品Grafana。
Grafana简绍:
Grafana是用于可视化大型测量数据的开源程序,他提供了强大和优雅的方式去创建、共享、浏览数据。dashboard中显示了你不同metric数据源中的数据。
Grafana最常用于因特网基础设施和应用分析,但在其他领域也有机会用到,比如:工业传感器、家庭自动化、过程控制等等。
Grafana有热插拔控制面板和可扩展的数据源,目前已经支持Graphite、InfluxDB、OpenTSDB、Elasticsearch。
这里先简单介绍下我的应用场景,ES用作时序数据库,后端agent每分钟读取云平台的性能监控数据,通过Kafka存到ES里。使用JSON数据存储格式,ES每天1.8亿条doc,因为数据包比较小,ES的
Primary Size每天30多G。
数据存储格式如下:
Grafana展示的效果截图:
具体实现:
一、添加elasticsearch数据源
默认Grafana是安装了ES插件的,如果没装需要安装相应data source插件。
点击Data Sources-->+ Add data source--> Type-->elasticsearch
注:代理访问(access proxy)意味着,Grafana的后端将代理从浏览器的所有请求,并将它们发送到数据源。这很有用,因为它可以消除CORS(跨域站点资源)的问题,以及消除到浏览器的传播认证。
如果你选择直接访问(access direct)必须更新Elasticsearch配置允许从浏览器进行其他域的访问。可以通过在elasticsearch.yml指定如下配置选项:
http.cors.enabled: true http.cors.allow-origin: "*"
二、Metric查询编辑器
Elasticsearch查询编辑器允许选择多个指标和组由多个条款或过滤器。在右边使用加号和减号图标来添加/删除索引或按子句分组。有些度量值和组子句都有选项,单击选项文本以展开视图并按选项编辑公制或组。
Query:Lucence查询语法,跟kibana的查询一样,详情请查阅ES的官方文档。
Metric:计量的标准,可以取最大、最小、平均值或者count条目数等,Options可以进行脚本的计算,这里我把value的值乘以8,来进行网络Byte和bite的换算。
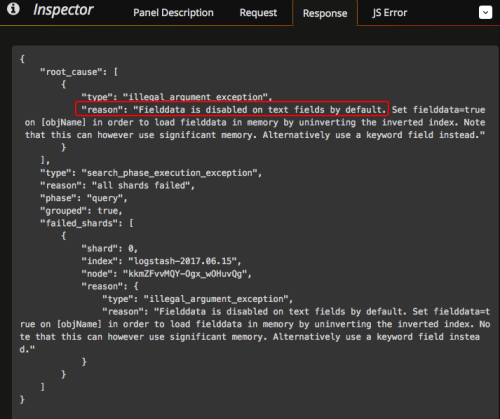
Group by:排序标准。可以以时间轴进行排序,也可以以自定义的term进行排序。需要这里需要注意一点,ES里如果需要以自定义的字符串term进行排序,会报错:"Fielddata is disabled on text fields by default.";报错信息如下图所示:
解决办法是用"keyword"进行排序,需要手动加入后缀‘.keyword‘,参考文档如下:https://www.elastic.co/guide/en/elasticsearch/reference/current/fielddata.html
Query里也可以用变量来代替,变量是在templating里预先定义好的。后面再详细介绍templating的概念。
三、Axes选项
这里可以进行X轴和Y轴的定义。
Unit设置单位的换算,grafana这里自带了多种单位换算,包括时间、吞吐、温度等;
X-Axis里"mode"的选择,如果是要曲线图可以选择"Time",如果是要画柱状图可以选择"histogram"
四、Legend选项
这里主要进行图上显示文字的设置。
如果不勾选“show”则不会在图上显示相关value的信息。
五、Display选项
这里主要进行如何画图的一些设置。也可以在图上设置阀值,超出阀值会自动突出显示。
Draw Mode:绘制模式,选择线绘图还是柱状图绘图,更改之后需要和Axes中X-Axis的modes联调,才能正确绘图。
Mode Option: ‘Fill’填充程序,如果设置为0,则不填充,完全是一条线的形式展示。如图所示:
Stacking & Null value:这里需要注意‘Null value’的选择,选择‘connected’,在空值的时候画图会自动把线进行前后衔接,如果设置为零,会画出驼峰的形状。
Thresholds:阀值的设置:
六、Alert选项
报警设置,需要提前配置好报警邮箱,遗憾的一点Elasticsearch目前版本还不支持Alert的配置,我已经在grafana的github issue上给ES投了一票,建议有类似需求的同学也积极参与进来。
七、Templating
Templating在dashboard manage里设置:
"Edit"添加变量,变量创建完成会在dashboard顶部显示,这里同样用的Lucene的查询语法:
变量的使用,在Metric里面用‘$’或者‘[[]]’进行变量的调用:
另外在General的Title里面也可以调用templating里定义的变量,这样图的标题也会随着变量的改变而改变。
最后强调一点,更改完所有配置之后不要忘记点击保存按钮进行保存。
更多详细配置见文档:http://docs.grafana.org/features/datasources/elasticsearch/#using-elasticsearch-in-grafana
Grafana官方文档:http://docs.grafana.org/
本文出自 “xujpxm” 博客,请务必保留此出处http://xujpxm.blog.51cto.com/8614409/1940439
标签:keyword elasticsearch grafana templating fielddata
原文地址:http://xujpxm.blog.51cto.com/8614409/1940439