标签:css .com idt 浮动 ima images http hidden pre
一、html
<div class="left">div1</div> <div class="left">div2</div> <footer> <p>66666666666666666666666</p> </footer>
二、css
.left{
width: 200px;
height: 200px;
color: #fff;
background: red;
margin: 0 10px 0 0px;
float: left;
}
footer{
clear: both;
margin-top: 100px;
/*overflow: hidden;*/
}
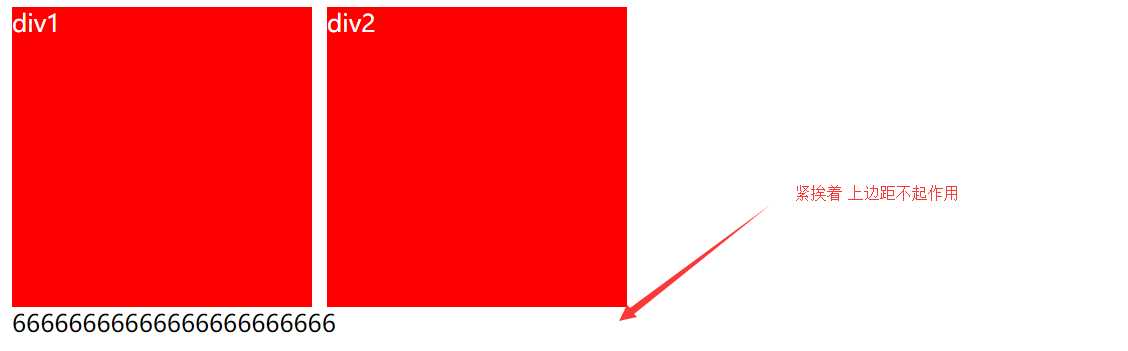
三、问题
给footer清除浮动后,footer的外边距不起作用了(外边距塌陷,clearance)

四、overflow:hidden
给清除浮动的footer加一个 overflow:hidden 属性就可以了。
标签:css .com idt 浮动 ima images http hidden pre
原文地址:http://www.cnblogs.com/yigexiaojiangshi/p/7057919.html