标签:第一个 教程 bfc play dbf 模糊 max one 分享
最近越来越依赖display:flex 了。本来只是在移动端用来作弹性布局,现在在PC端,我基本用它来取代 float:left。比如昨天做的一个专题,基本都用 flex 来布局。
但是这其中的原理呢,flex布局的相对于float的优势又在哪呢。只是对这些有一个模糊的概念。
比如float:left/right 这个功能,一般用来排版。而它的高度塌缩,一些潜在的未被触发的问题,总是给人一种很“不靠谱”的感觉。
先来盘点下float的特性:
1. 脱离当前文档流。浮动盒子会贴着容器或者另一个浮动元素的边缘(包括水平方向和垂直方向的边缘),宽度不够的话,就排到下一行。
举个例子:
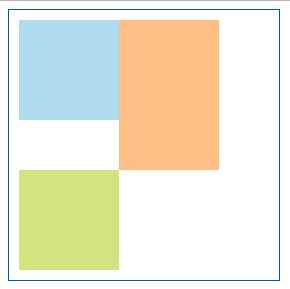
<style> .box1 { width: 100px; height: 100px; background: #aedbf0; float:left; } .box2 { width: 100px; height: 150px; background: #ffbe84; float:left; } .box3 { width: 100px; height: 100px; background: #d4e280; float:left; } .parent { overflow: hidden; padding: 10px; border:1px solid #005e96; text-align:left; width: 250px; /*这里设置宽度为250px,无法容下3个100px宽度的方块*/ /*height: 200px;*/ } </style> </head> <body> <div class="parent"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> </body>
这里将第二个浮动元素的高度设置为150px,比其他多了50。效果如下:

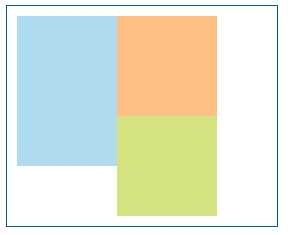
如果将第一个浮动元素设置为150px,则效果如下:

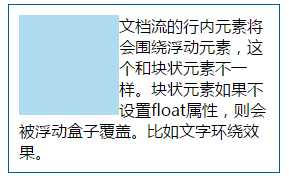
2. 文档流的行内元素将会围绕浮动元素,这个和块状元素不一样。块状元素如果不设置float属性,则会被浮动盒子覆盖。比如文字环绕效果。

3. 对于浮动元素,top/left/right/bottom, z-index无效。(貌似很久前,我在使用z-index时被这个坑过...)
4. 形成 block formatting context (BFC)。创建了 BFC的元素就是一个独立的盒子,里面的子元素不会在布局上影响外面的元素。
二、display: flex
1. 垂直居中 align-items: center;
配合align-items: center,轻松达到垂直居中的效果,好用到哭。解决了折磨我几百年的图片和多行文字垂直居中的问题。
具体效果可以点这里查看,垂直居中的几个办法
在实际开发中,假设我有并列两个div,两个div宽度不一致。假设比较小的flex盒子宽度比例设置为1,那么另外一个的宽度比例 = 大盒子宽度/设置比例为1的盒子宽度。
这样,当包裹两个flex盒子的容器整体宽度需要发生改变时,就不需要再去更改两个盒子的宽度。
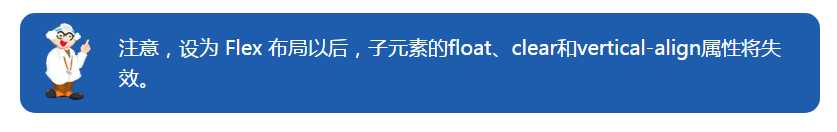
<style> .tips { max-width: 800px; height: 100px; display: flex; align-items: center; // 在容器设置这个属性,达到垂直居中效果。 background-color: #1e5dad; border-radius: 15px; margin: 25px auto; } .tips div:nth-child(1) { flex: 1; //小盒子比例为1 margin-left: 25px; } .tips div:nth-child(2) { flex: 9.5; //大盒子宽度比例 = 大盒子宽度/小盒子宽度 } .tips p { color: #fff; text-align: left; font-size: 20px; line-height: 31px; } </style> </head> <body> <div class="tips"> <div> <img src="images/doc.png" alt=""> </div> <div> <p>注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。</p> </div> </div> </body>
效果图如下:

再来看看另外一个复杂点的例子:
<style> *{ /*实际开发中,别这样偷懒哦*/ margin: 0; padding: 0; } .frequency { max-width: 1000px; margin-bottom: 20px; display: flex; align-items: center; background-color: #f3f4f6; height: 175px; } .fre_left { flex: 1; } .fre_right { flex: 4.78; } .fre_left div { color: #fff; width: 100px; height: 100px; background-color: #3ac1d5; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; border: 10px solid #e7eef8; margin: 0 auto; text-align: center; line-height: 50px; } .fre_left p { font-size: 26px; height: 24px; line-height: 31px; padding-top: 17px; } .fre_right ul { display: flex; } ul, ol { list-style: none; } .fre_right ul li { flex: 1; color: #4c4c52; font-size: 16px; line-height: 31px; } .fre_right ul li:before { content: url(images/arrow.png); } </style> </head> <body> <div class="frequency"> <div class="fre_left"> <div> <p>热点<br>问题</p> </div> </div> <div class="fre_right"> <ul> <li> 一、Flex 布局是什么?</li> <li> 二、基本概念</li> <li> 三、容器的属性</li> </ul> <ul> <li> flex-direction属性决定主轴的方向</li> <li> flex-wrap属性定义如何换行。</li> <li> flex-flow属性默认值为row nowrap</li> </ul> <ul> <li> justify-content属性定义了项目在主轴上的对齐方式。</li> </ul> </div> </div> </body>
效果图如下:

在CSS布局中,Flex布局还有许多妙用。
标签:第一个 教程 bfc play dbf 模糊 max one 分享
原文地址:http://www.cnblogs.com/dodocie/p/7058493.html