标签:set option 标签 .com ima 分享 explorer span firefox
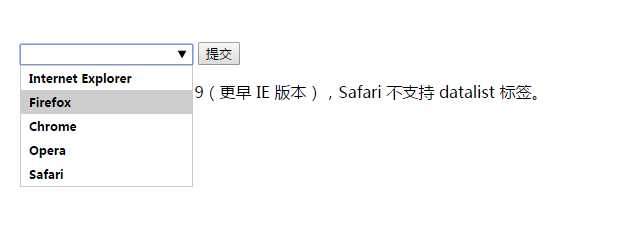
一个真心很好使的前端案例,一个输入框,里边是下拉菜单,可以根据你输入的值自动匹配
是看了下边的帖子深受启发:
http://www.runoob.com/try/try.php?filename=tryhtml5_datalist
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>

标签:set option 标签 .com ima 分享 explorer span firefox
原文地址:http://www.cnblogs.com/Wbely/p/7058666.html