标签:style blog http color os io ar for 文件
1、struts.xml设置
<package name="default" namespace="/" extends="json-default"><!--用ajax要此extends-->
<action name="userJSON_checkname" class="ssh.action.UserAction" method="checkName" >
<result type="json">
<!-- root的值对应要返回的值的属性,这里的result值即是 对应action中的属性result,也即ajax中的返回值data -->
<param name="root">checkresult</param>
</result>
</action>
</package>
2、html和js,在需要提交的form页面中包含两个js文件,jquery.js(随便下载一个版本)和username_check.js(如下)
<form id="tea_reg" method="post" name="tea_reg" > 用户名<input name="user.User_LogName" type="text"id="user.User_LogName"size="20" maxlength="255" />
<label id="message">验证用户名</label>
</form>
var user = { inintEvent: function(){ $("input[name=‘user.User_LogName‘]").unbind("blur"); /*移动开输入框的时候就会响应,user.User_LogName为输入框的名字*/ $("input[name=‘user.User_LogName‘]").bind("blur", function(){ user.checkUser($(this).val()); }); }, checkUser:function(logname){ var parameter = { logname:logname/*入参,为什么用这样表示,形参:实参?*/ }; $.post("userJSON_checkname.action",parameter,function(data){ /*userJSON_checkname为action的名字*/ /*这里的参数date就是在struct.xml里面定义的参数checkresult,也即action的一个属性值*/ if(data=="ok"){ $("#message").text("该用户名可用"); $("#message").css("color","blue"); }else{ $("#message").text("该用户名不可用"); $("#message").css("color","red"); } }); } }; /*启动页面的时候绑定动作绑定*/ $(document).ready(function(){ user.inintEvent(); /*绑定到用户名输入框*/ });
3、action部分,在UserAction类中添加如下代码
public String logname; public String checkresult; public String getcheckresult() {/*名字要一致,用于返回数据*/ return this.checkresult; } public void setlogname(String logname) /*名字要一致,会自动获取传递过来的参数logname*/ { this.logname = logname; } public String getlogname() { return this.logname; } public String checkName(){ User tmp; tmp = userservice.findUserByName(logname);/*userservice的具体方法根据自己的项目设置定义,这已经与ajax无关了*/ if(null !=tmp ) {this.checkresult = "err";/*最终要返回的值,浏览器自动获取*/ } else { this.checkresult = "ok"; } return SUCCESS; }
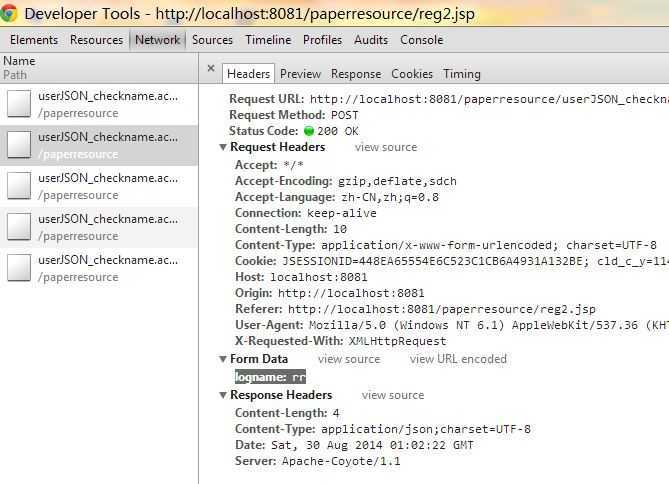
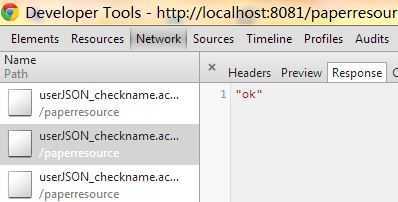
4、实现调试,在chrome中查看提交和返回的结果


标签:style blog http color os io ar for 文件
原文地址:http://www.cnblogs.com/mingziday/p/3946072.html